GPS Navigation for Rental E-Scooter
GPS Navigation for Rental E-Scooter
GPS Navigation for Rental E-Scooter



A multi-disciplinary group project, which followed a user-centred design approach, to develop the first iteration of a navigation system, for rental E-Scooters. Along with taking initiative for collaborative working, my contributions include user requirements gathering, prototyping and user-based prototype evaluation.
A multi-disciplinary group project, which followed a user-centred design approach, to develop the first iteration of a navigation system, for rental E-Scooters. Along with taking initiative for collaborative working, my contributions include user requirements gathering, prototyping and user-based prototype evaluation.
A multi-disciplinary group project, which followed a user-centred design approach, to develop the first iteration of a navigation system, for rental E-Scooters. Along with taking initiative for collaborative working, my contributions include user requirements gathering, prototyping and user-based prototype evaluation.
Type: Masters coursework
Timeline: February 2022 - May 2022
Team: 8 Member multidisciplinary group
Type: Masters coursework
Timeline: February 2022 - May 2022
Team: 8 Member multidisciplinary group
Type: Masters coursework
Timeline: February 2022 - May 2022
Team: 8 Member multidisciplinary group
Context
As part of my masters curriculum in Human Computer Systems, I was part of a group project focused on designing a GPS navigation system for e-scooters. Our goal was to understand the user requirements and create a system that would meet the needs of the users.
Context
As part of my masters curriculum in Human Computer Systems, I was part of a group project focused on designing a GPS navigation system for e-scooters. Our goal was to understand the user requirements and create a system that would meet the needs of the users.
Context
As part of my masters curriculum in Human Computer Systems, I was part of a group project focused on designing a GPS navigation system for e-scooters. Our goal was to understand the user requirements and create a system that would meet the needs of the users.
Process
To gather information on user requirements, we conducted group discussions, context of use analysis, and interviews. The group discussions provided valuable insight into user requirements, while the context of use analysis helped us understand the users’ experiences and needs. The interviews allowed us to gather information on users’ experiences with similar devices and their views on usability.
Using MoSCoW rules and Kano’s approach, we prioritised user requirements and generated a specification with 28 URs. This informed our design phase, where we went with a hybrid solution using a user’s mobile device for setting up a destination and a standalone tablet-sized device on the scooter for navigation.
We then prototyped the solution, starting with low-fidelity prototypes and moving on to high-fidelity prototypes built using digital prototyping tool, Figma. The prototypes were evaluated through both non-user testing and user-based testing.
Key methods constituting the whole process were:
User requirements specification | Prototype design | Evaluation
Process
To gather information on user requirements, we conducted group discussions, context of use analysis, and interviews. The group discussions provided valuable insight into user requirements, while the context of use analysis helped us understand the users’ experiences and needs. The interviews allowed us to gather information on users’ experiences with similar devices and their views on usability.
Using MoSCoW rules and Kano’s approach, we prioritised user requirements and generated a specification with 28 URs. This informed our design phase, where we went with a hybrid solution using a user’s mobile device for setting up a destination and a standalone tablet-sized device on the scooter for navigation.
We then prototyped the solution, starting with low-fidelity prototypes and moving on to high-fidelity prototypes built using digital prototyping tool, Figma. The prototypes were evaluated through both non-user testing and user-based testing.
Key methods constituting the whole process were:
User requirements specification | Prototype design | Evaluation
Process
To gather information on user requirements, we conducted group discussions, context of use analysis, and interviews. The group discussions provided valuable insight into user requirements, while the context of use analysis helped us understand the users’ experiences and needs. The interviews allowed us to gather information on users’ experiences with similar devices and their views on usability.
Using MoSCoW rules and Kano’s approach, we prioritised user requirements and generated a specification with 28 URs. This informed our design phase, where we went with a hybrid solution using a user’s mobile device for setting up a destination and a standalone tablet-sized device on the scooter for navigation.
We then prototyped the solution, starting with low-fidelity prototypes and moving on to high-fidelity prototypes built using digital prototyping tool, Figma. The prototypes were evaluated through both non-user testing and user-based testing.
Key methods constituting the whole process were:
User requirements specification | Prototype design | Evaluation
User requirement specification
Group discussions
Whilst interviews helped a lot with gathering information concerning user requirements, it was the group discussions that gave the most insight into the relevant URs necessary for the product. During meetings, conversations around personal experiences with GPS navigation systems and their interfaces were had. These discussions, with the help from further reading online, fed into the design phase of the project.
Context-of-Use analysis
Conducted to obtain further requirements. The context of use analysis tool was used as an effective means of understanding the users’ experiences and needs. As a team four contextual factors were investigated, which were: User Characteristics, Task Characteristics, the Physical Environment and the Organisation and Social environments. Focusing on primary users only, tables were filled out to examine the before mentioned contextual areas.
Interviews
To gain a better understanding of the requirements of a potential user of this system, interviews were carried out online with six participants. The sessions were recorded, and summaries of the dialogue were written up so that the points could be further discussed in group meetings. Partakers of the interview were asked to answer questions relating to the usability of existing products and their experiences (if any) with similar devices. The structure of the interview was semi-structured, allowing for expansion of the conversation according to each participants’ particular view.
User requirement prioritisation
Using MoSCoW rules and Kano’s approach of UR prioritisation. After this point UR specification with 28 URs was generated.
User requirement specification
Group discussions
Whilst interviews helped a lot with gathering information concerning user requirements, it was the group discussions that gave the most insight into the relevant URs necessary for the product. During meetings, conversations around personal experiences with GPS navigation systems and their interfaces were had. These discussions, with the help from further reading online, fed into the design phase of the project.
Context-of-Use analysis
Conducted to obtain further requirements. The context of use analysis tool was used as an effective means of understanding the users’ experiences and needs. As a team four contextual factors were investigated, which were: User Characteristics, Task Characteristics, the Physical Environment and the Organisation and Social environments. Focusing on primary users only, tables were filled out to examine the before mentioned contextual areas.
Interviews
To gain a better understanding of the requirements of a potential user of this system, interviews were carried out online with six participants. The sessions were recorded, and summaries of the dialogue were written up so that the points could be further discussed in group meetings. Partakers of the interview were asked to answer questions relating to the usability of existing products and their experiences (if any) with similar devices. The structure of the interview was semi-structured, allowing for expansion of the conversation according to each participants’ particular view.
User requirement prioritisation
Using MoSCoW rules and Kano’s approach of UR prioritisation. After this point UR specification with 28 URs was generated.
User requirement specification
Group discussions
Whilst interviews helped a lot with gathering information concerning user requirements, it was the group discussions that gave the most insight into the relevant URs necessary for the product. During meetings, conversations around personal experiences with GPS navigation systems and their interfaces were had. These discussions, with the help from further reading online, fed into the design phase of the project.
Context-of-Use analysis
Conducted to obtain further requirements. The context of use analysis tool was used as an effective means of understanding the users’ experiences and needs. As a team four contextual factors were investigated, which were: User Characteristics, Task Characteristics, the Physical Environment and the Organisation and Social environments. Focusing on primary users only, tables were filled out to examine the before mentioned contextual areas.
Interviews
To gain a better understanding of the requirements of a potential user of this system, interviews were carried out online with six participants. The sessions were recorded, and summaries of the dialogue were written up so that the points could be further discussed in group meetings. Partakers of the interview were asked to answer questions relating to the usability of existing products and their experiences (if any) with similar devices. The structure of the interview was semi-structured, allowing for expansion of the conversation according to each participants’ particular view.
User requirement prioritisation
Using MoSCoW rules and Kano’s approach of UR prioritisation. After this point UR specification with 28 URs was generated.
Design phase

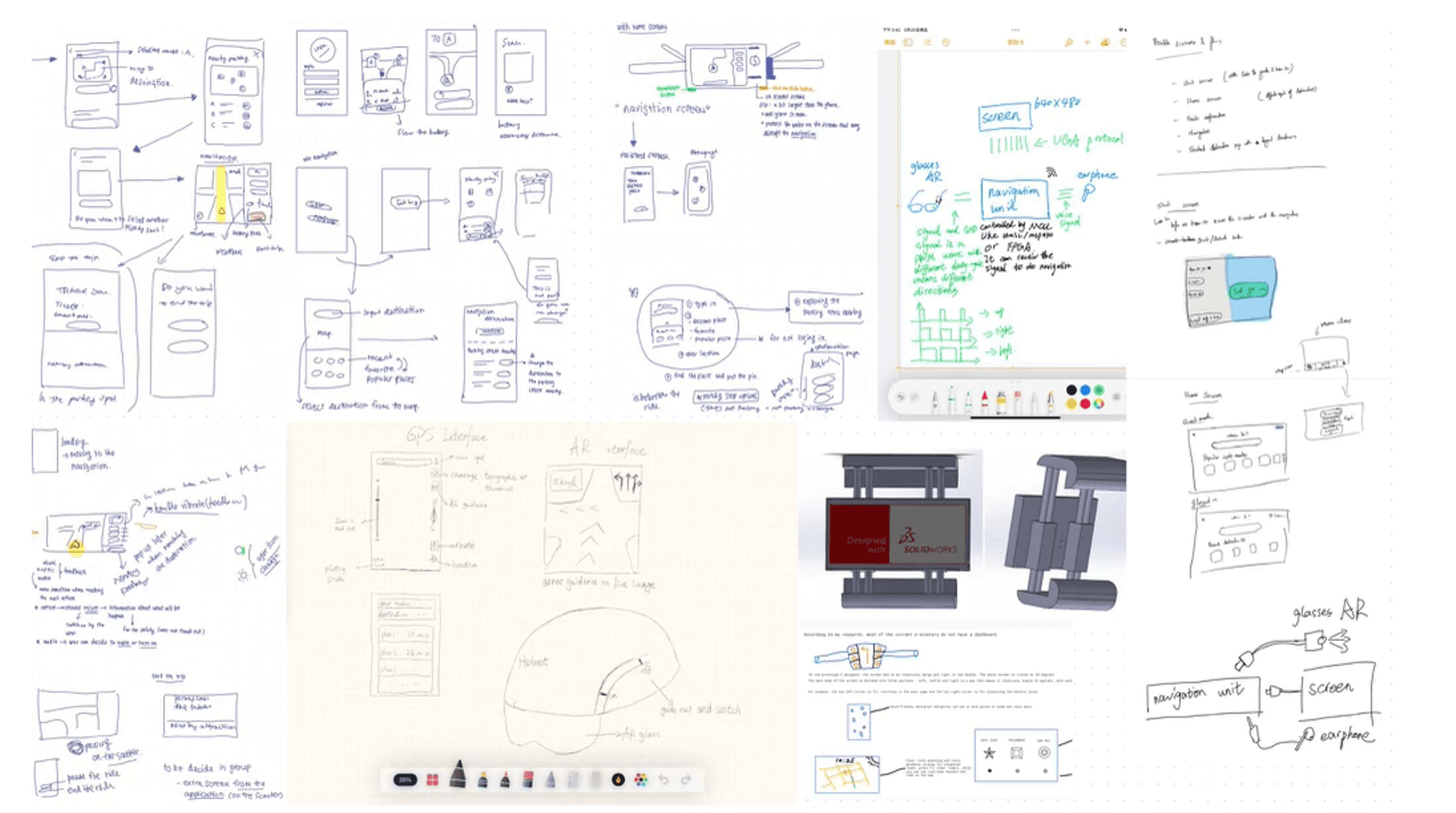
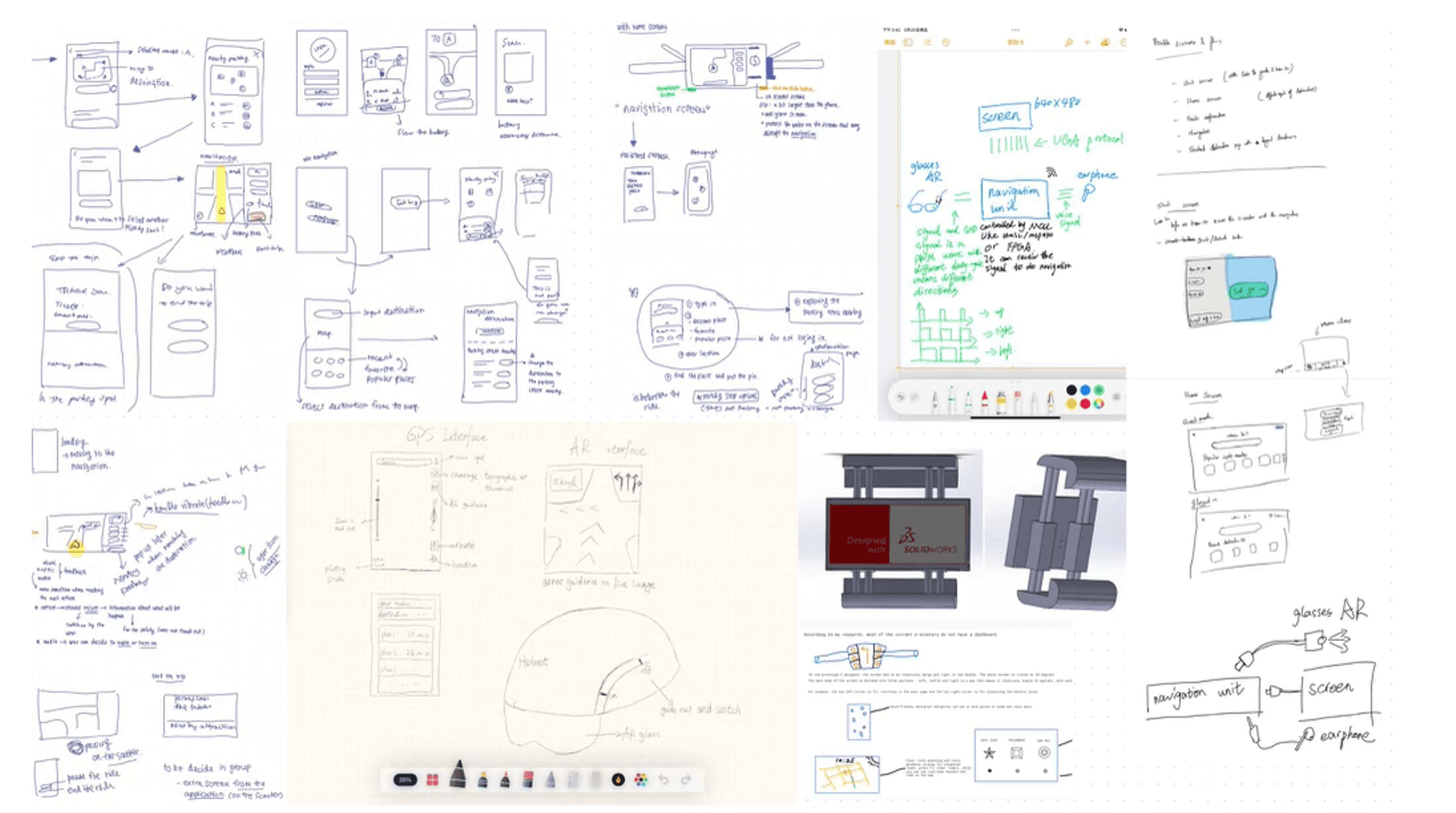
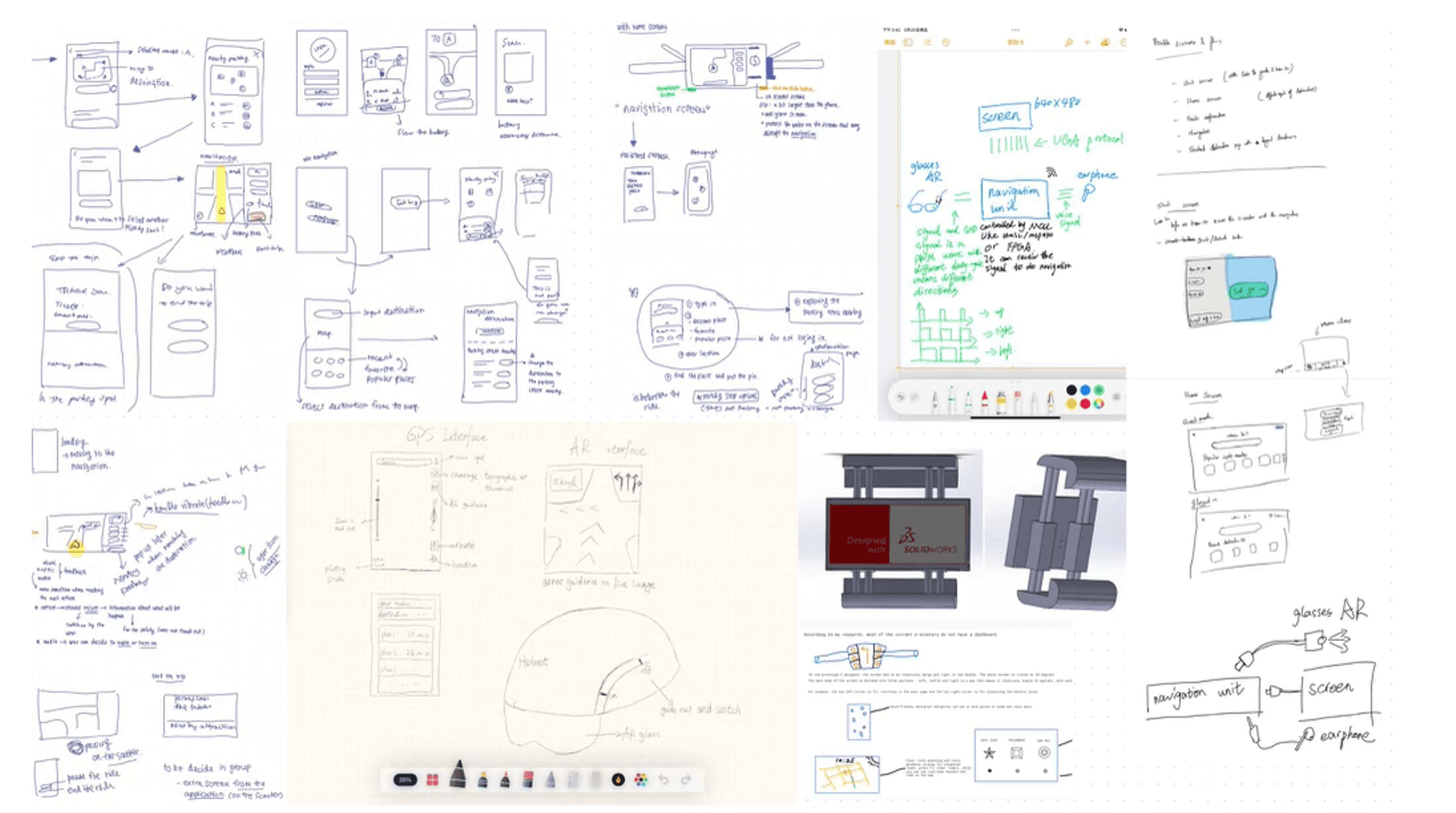
(Initial sketches)
It was decided to go with a hybrid solution of using a user’s mobile device for initial tasks such as setting up a destination and synchronising the mobile application with a standalone device on the e-scooter which can help users in navigation. Use of the user’s personal mobile device for the whole experience was considered by providing a clamp on the e-scooter handlebar. However, considering UR 11 (Screen size), UR 12 (Weather resistance), and UR 18 (Anti- glare screen), it was decided to have a dedicated tablet - sized, anti - glare screen on the scooter which also be weatherproof.
Haptic feedback on the scooter handle was also suggested. This idea, which originated from UR 17 (Sound alerts and haptic signalling) for clear instructions and feedback, was unanimously accepted by the group, it did not progress to the prototype phase (first iteration) of this project. (due to technical limitations)
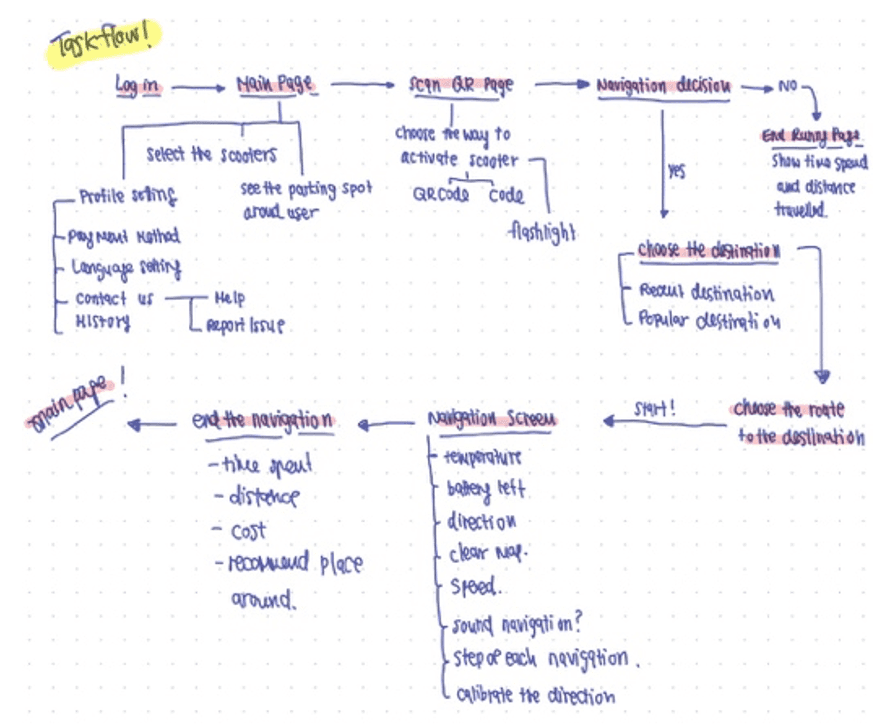
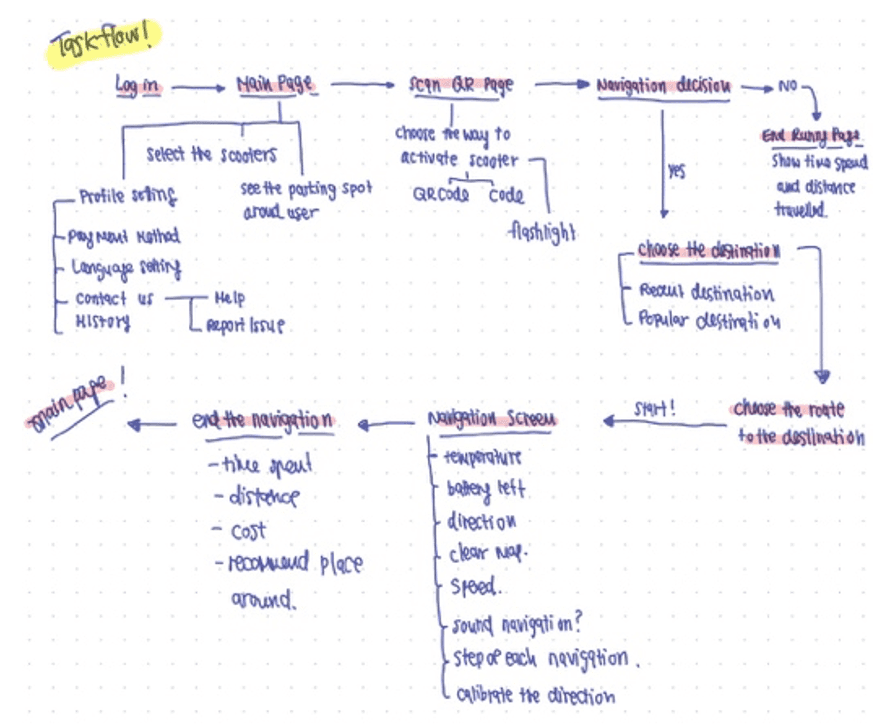
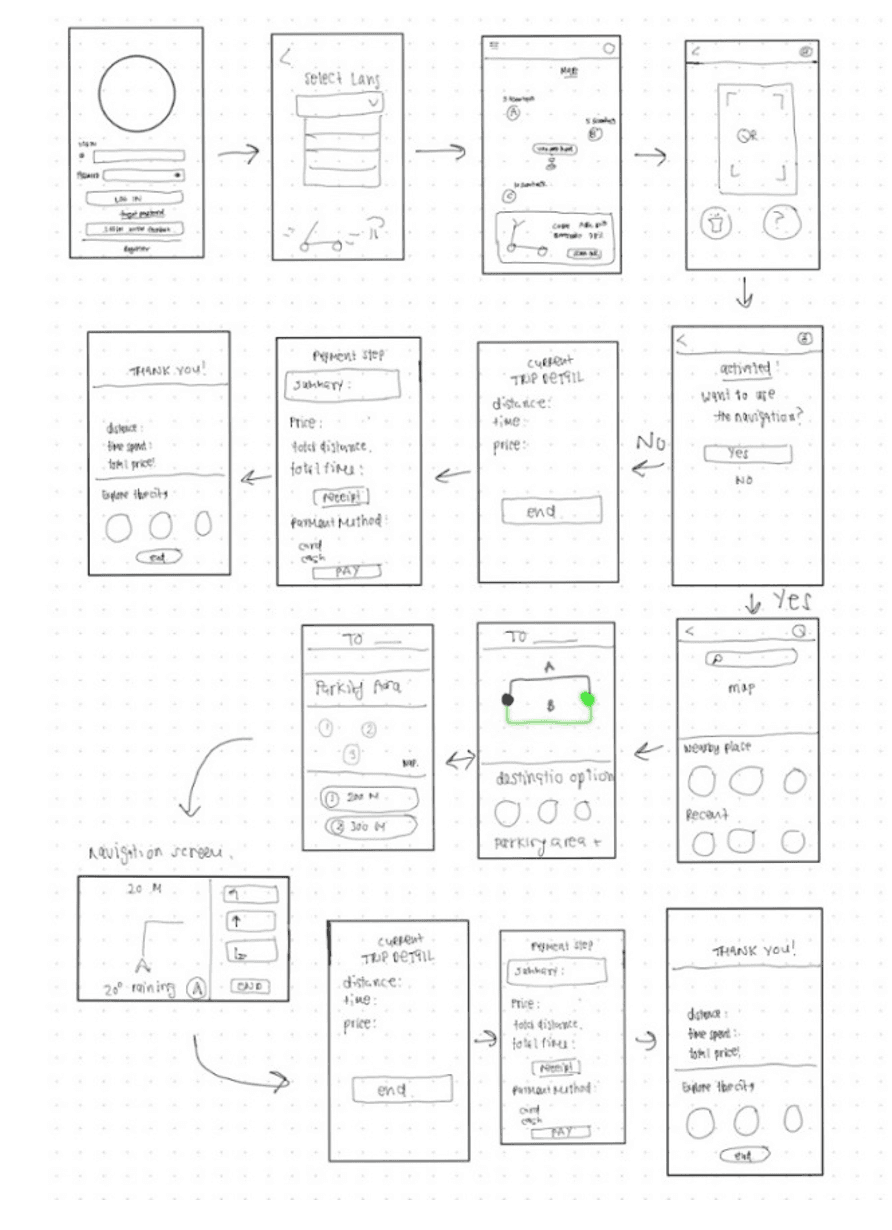
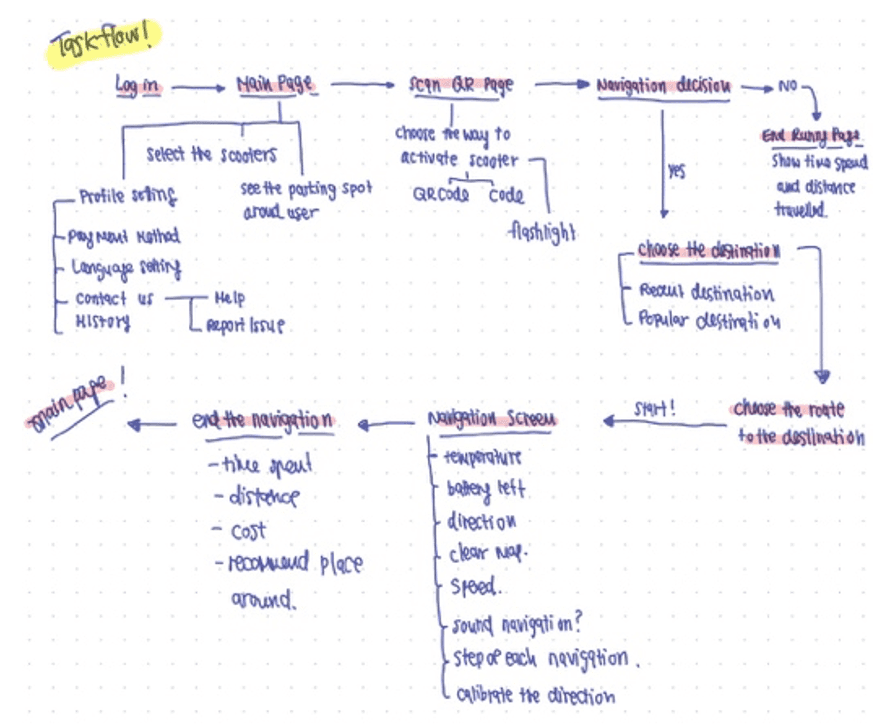
Task flow
At this point, likely user flows for the system were studied and illustrated. This step was critical as it gave definition to the structure of the idea which was already developed. The application workflow was discussed, which resulted in a simple and easy-to-understand approach. Thereby, helping the design team to get a clearer vision for the next step of prototyping.

(Task flow diagram)
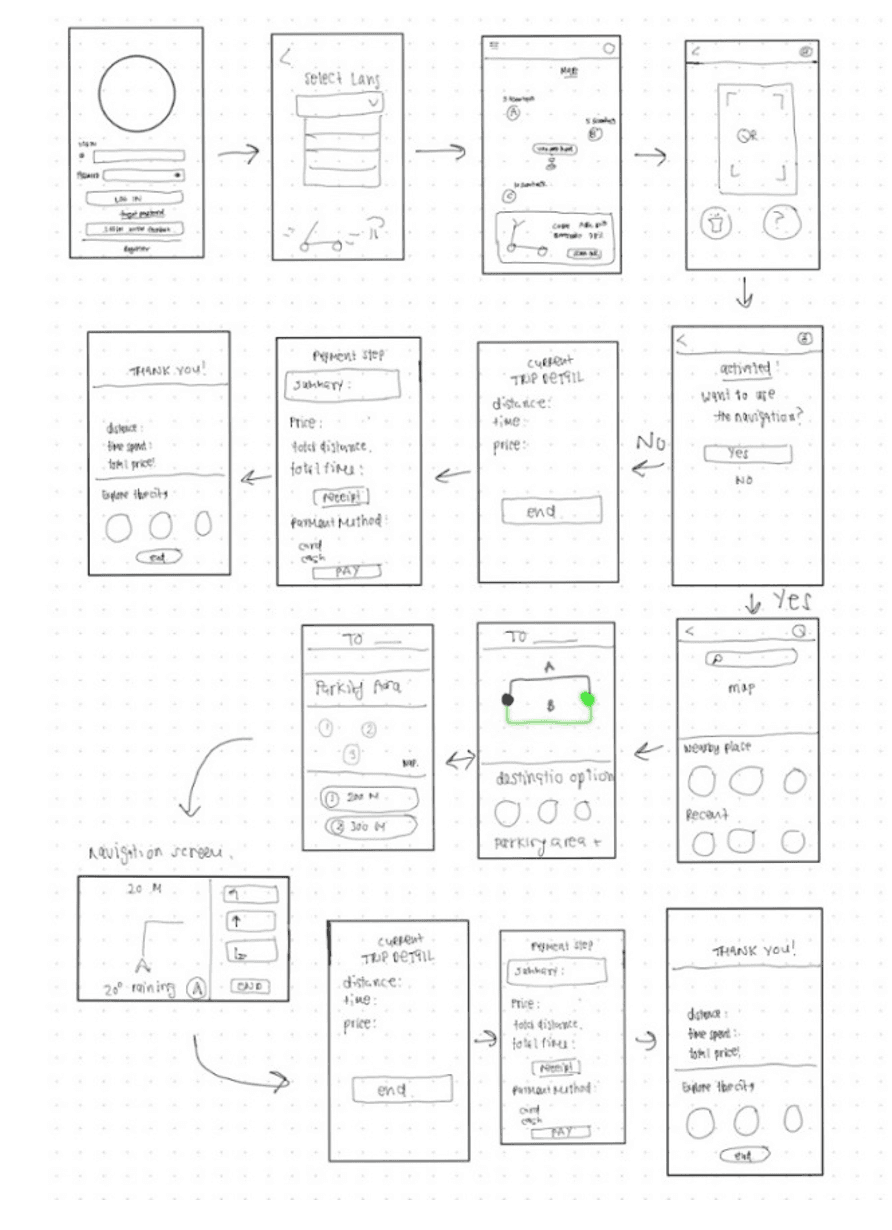
Prototyping

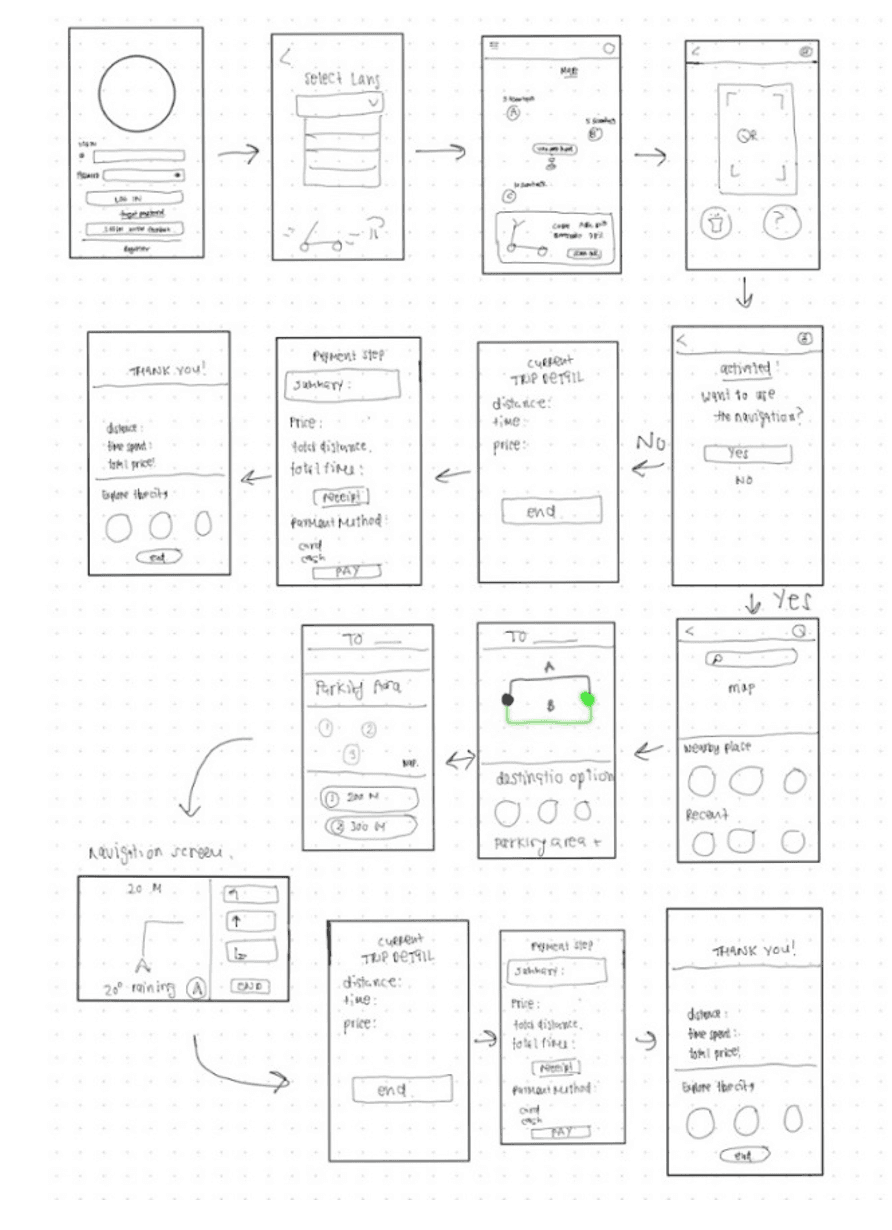
(Refined layout)
Prototyping was done to refine the idea further. Initially, low-fidelity prototypes were digitally sketched using tablets. These low-fidelity prototypes were developed by analysing the sketched ideas under task flows and improving on it.








(Screens from clickable wireframe)
The low-fidelity prototype brought a well-defined structure to the solution. To complete the first iteration of the design phase, and to make it appropriate for the next phase of evaluation, high- fidelity prototypes were built. Digital prototyping tool, Figma, has been used to convert low-fidelity prototypes into high-fidelity prototypes. Visual details, transitions, feedback, and further details on layouts were added to make a navigable prototype.
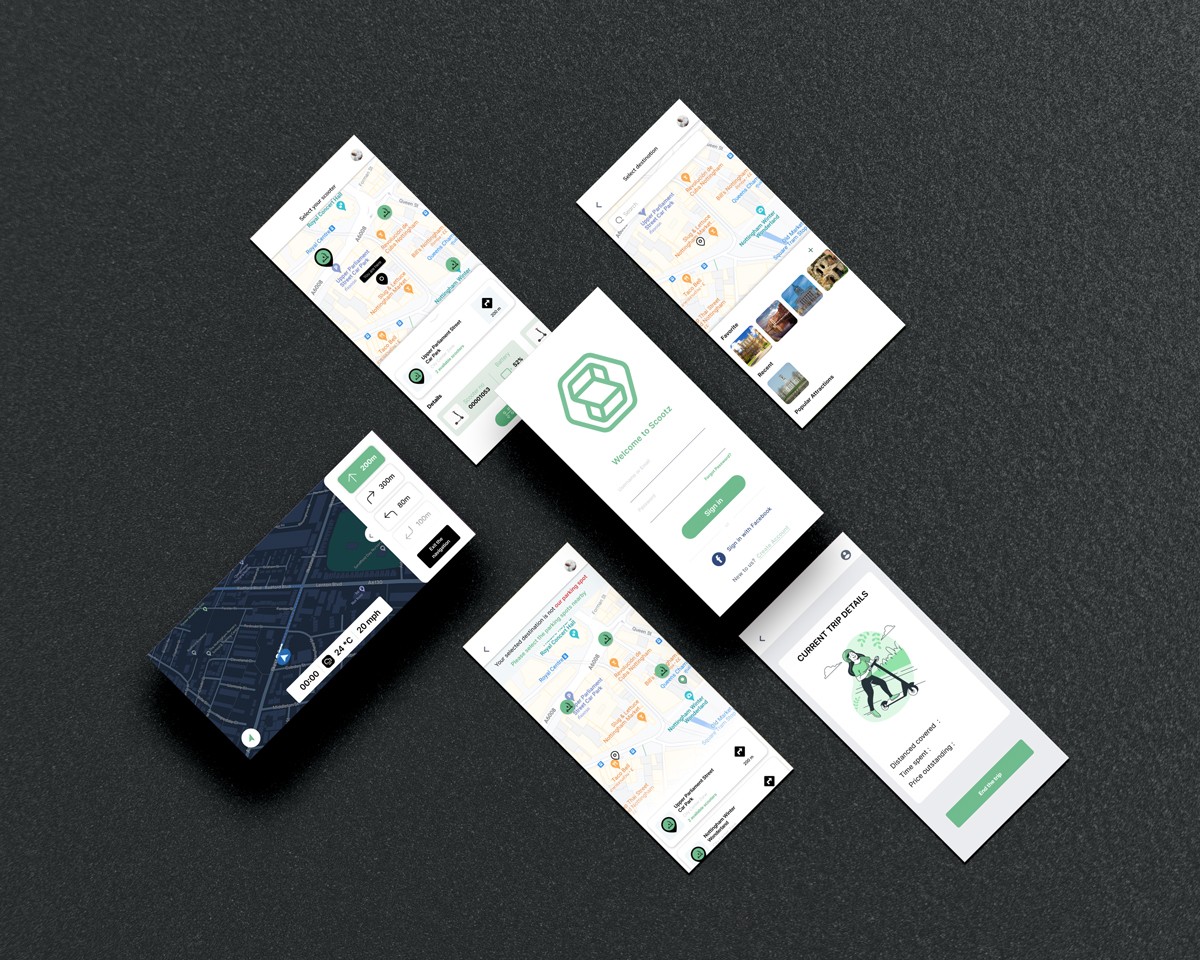
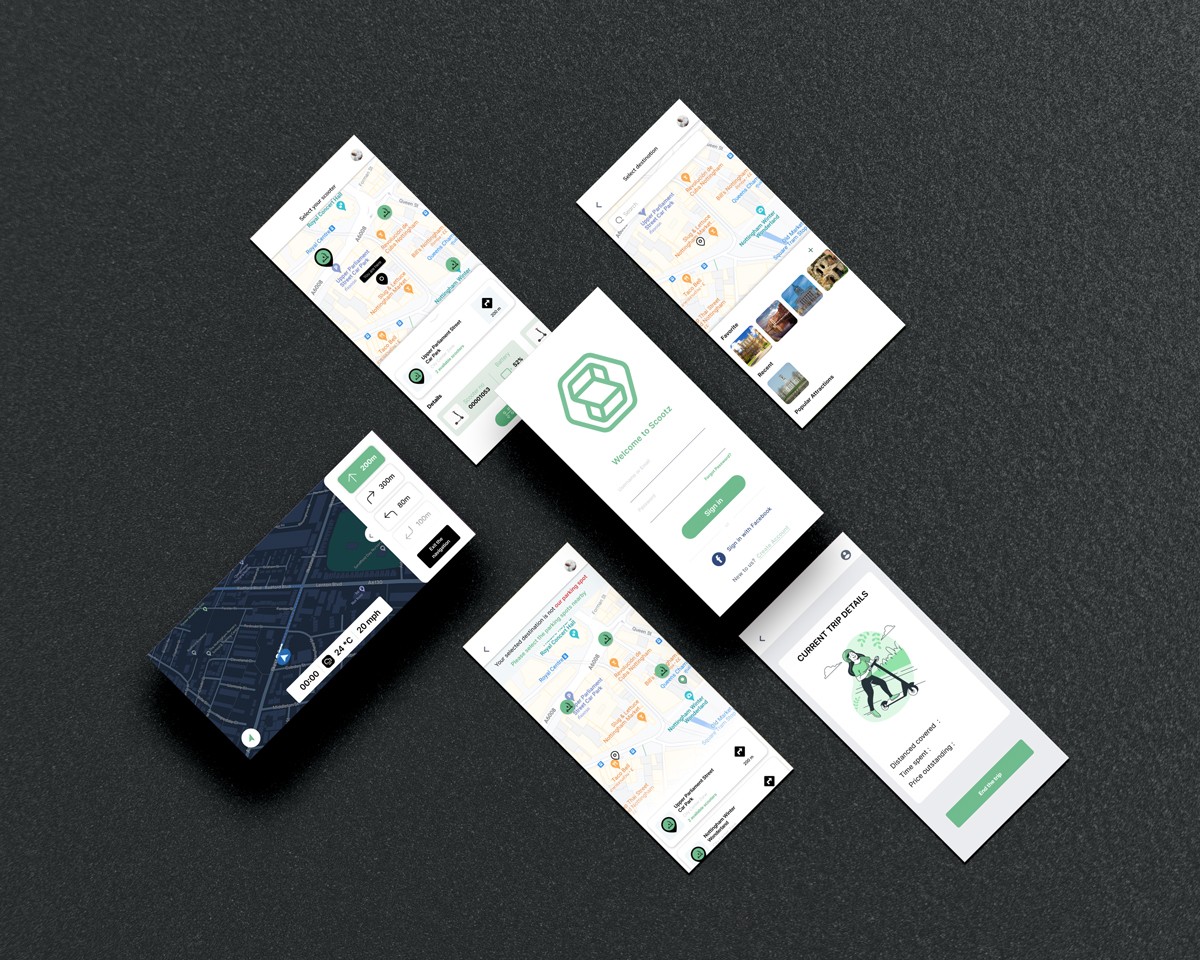
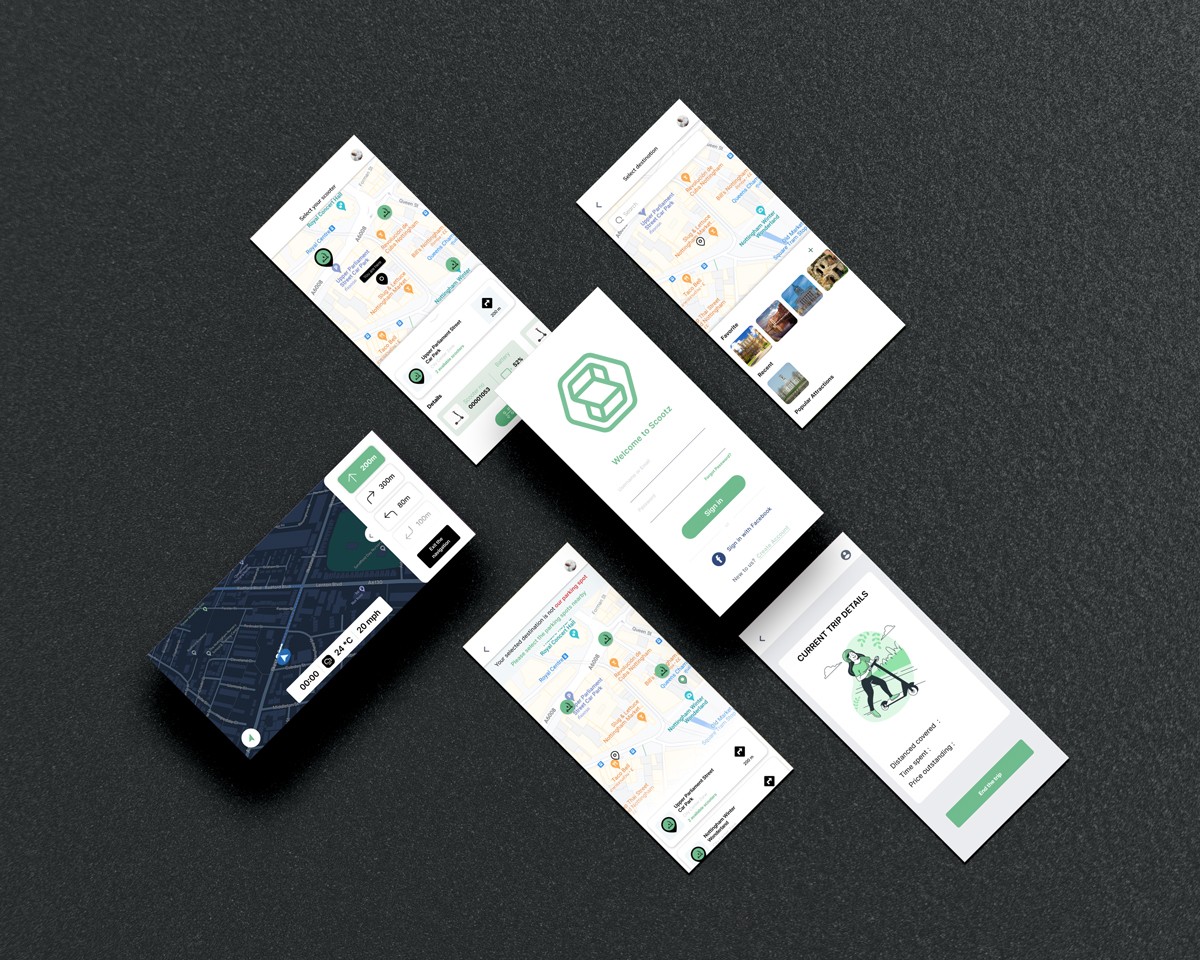
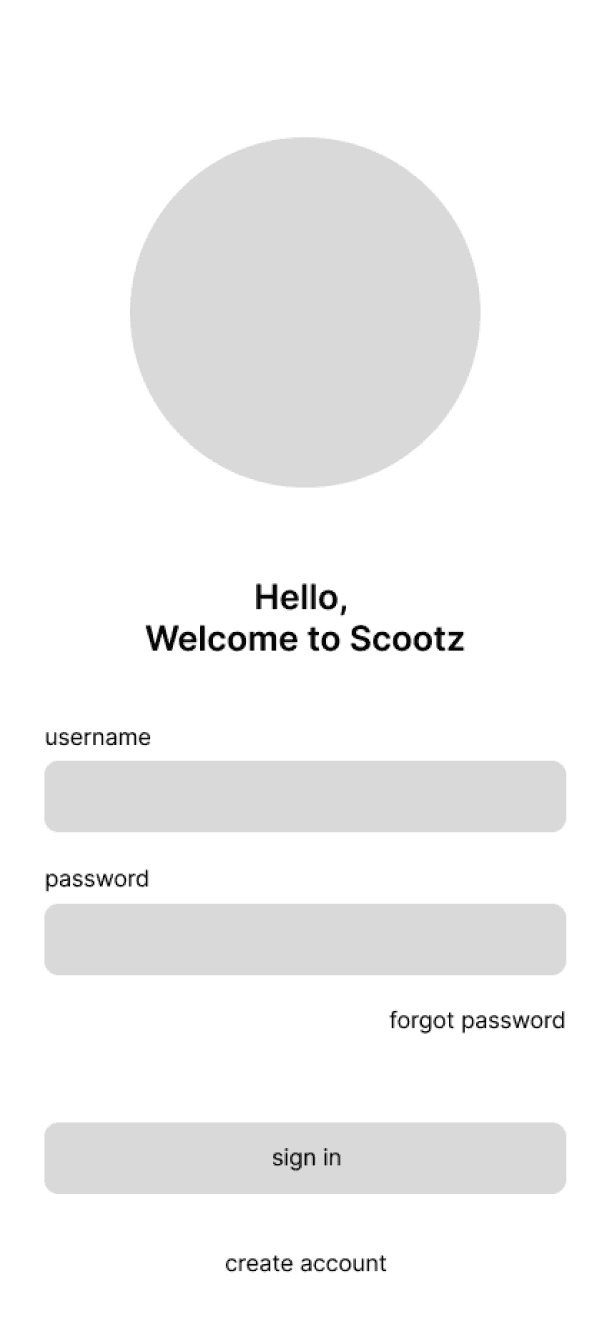
Screens from the high-fidelity prototype:
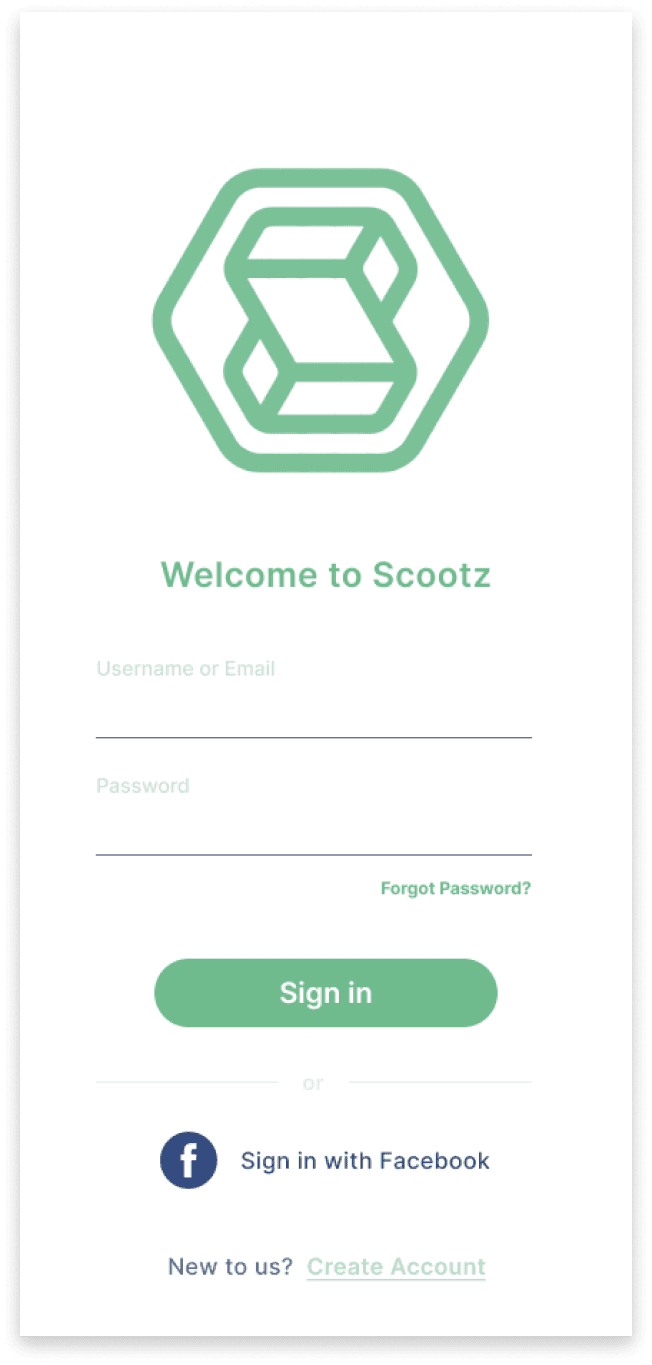
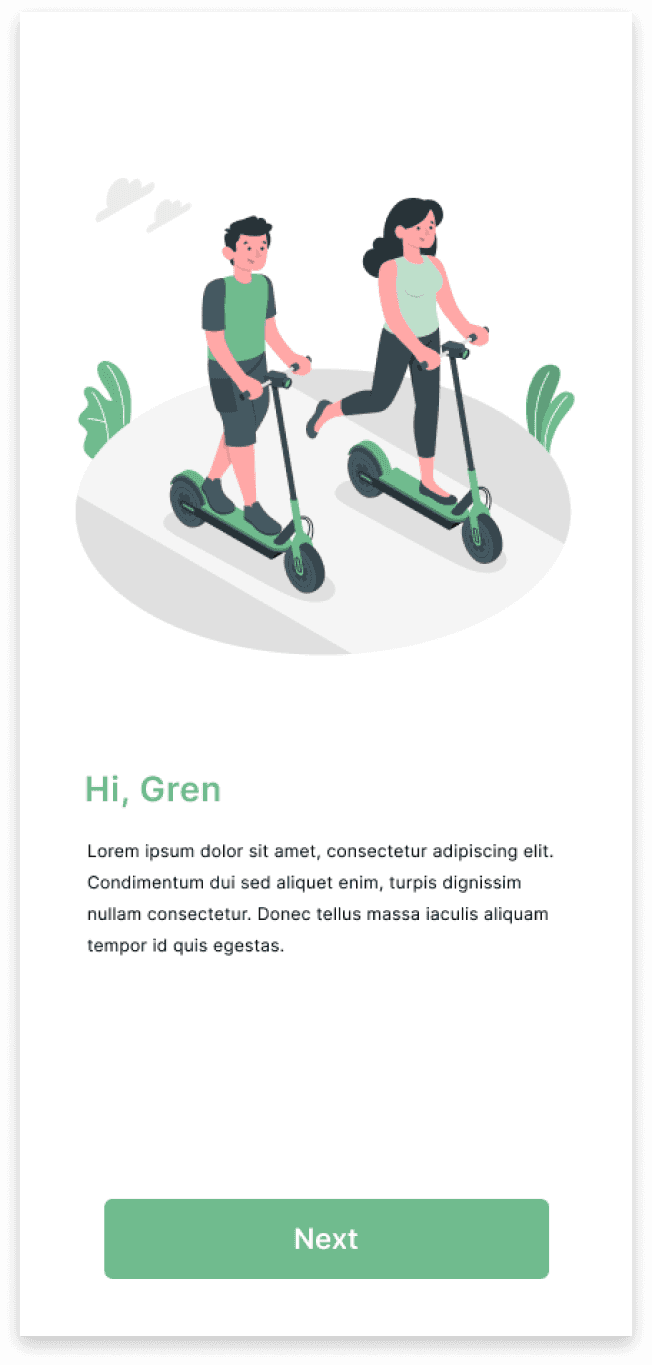
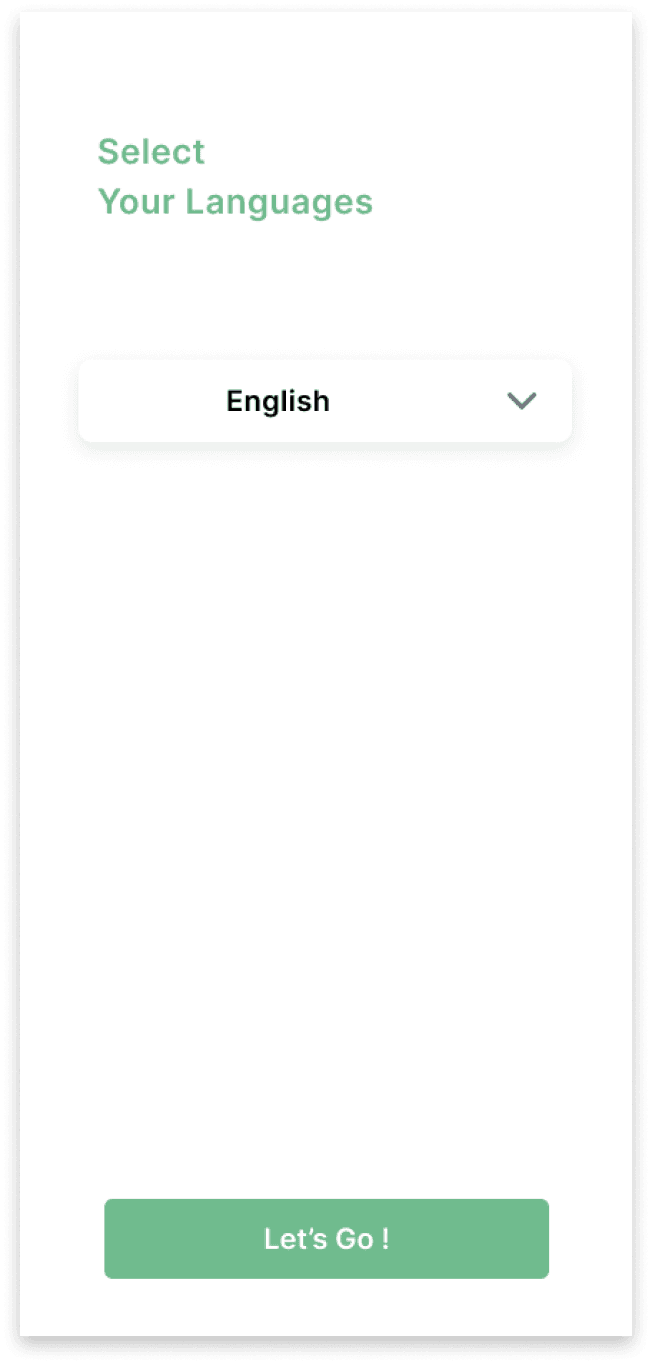
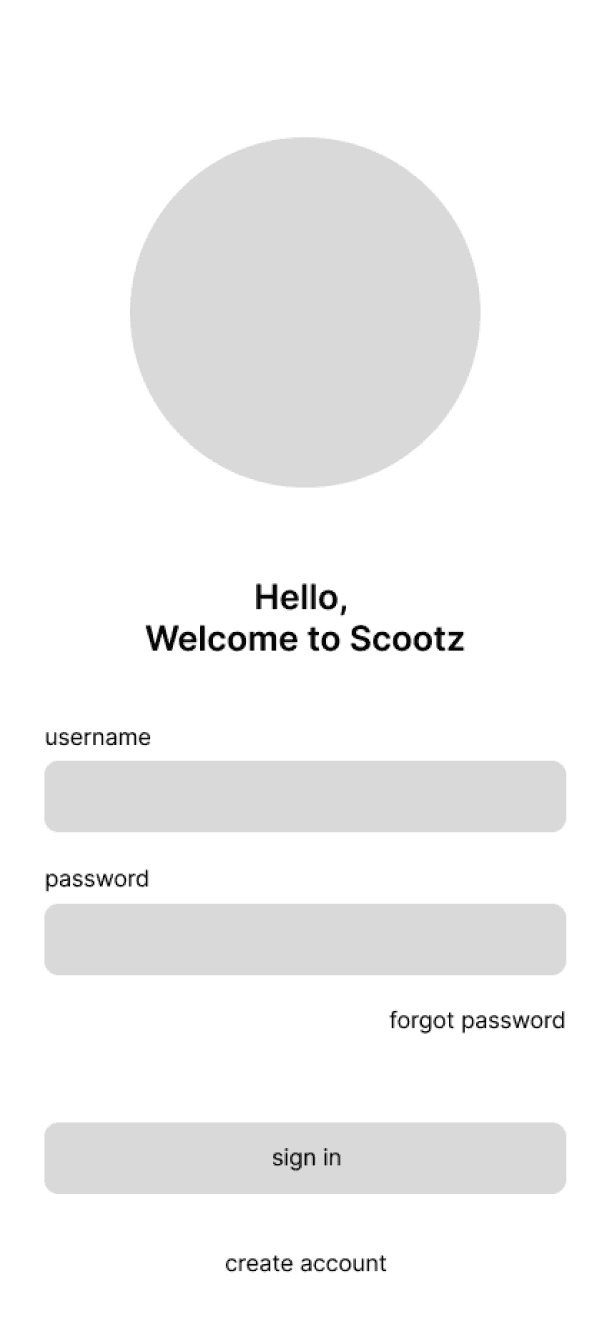
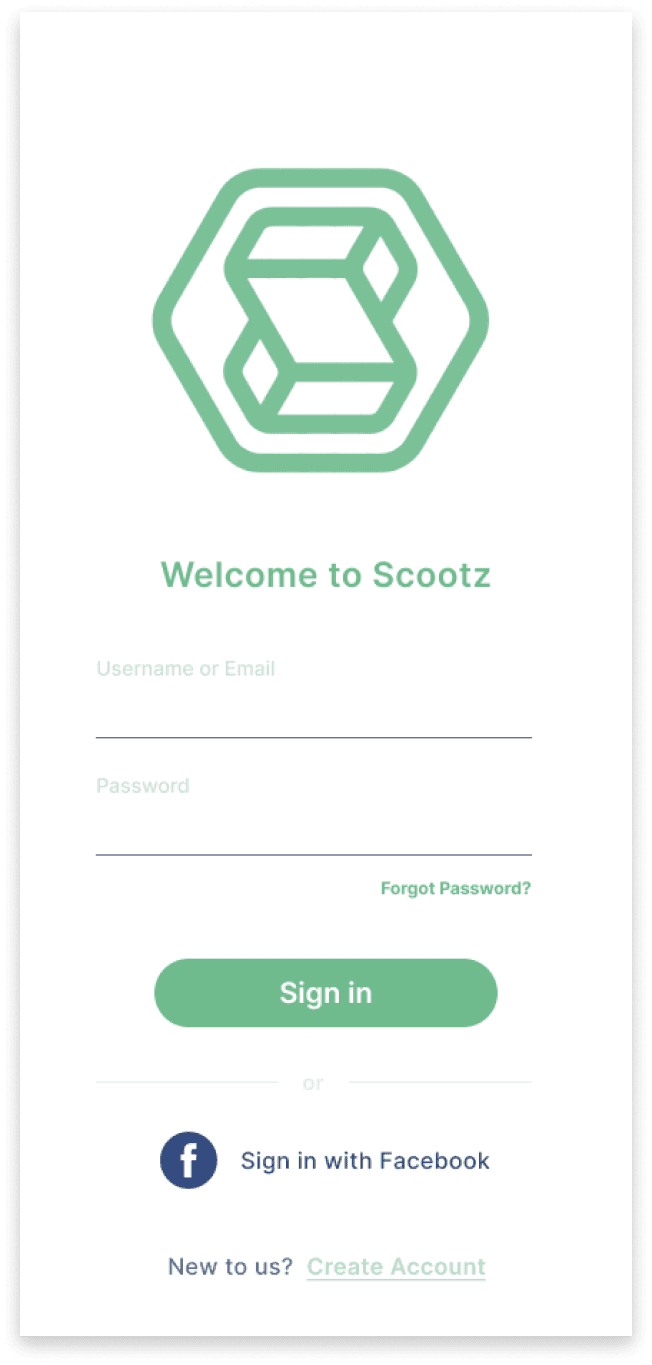
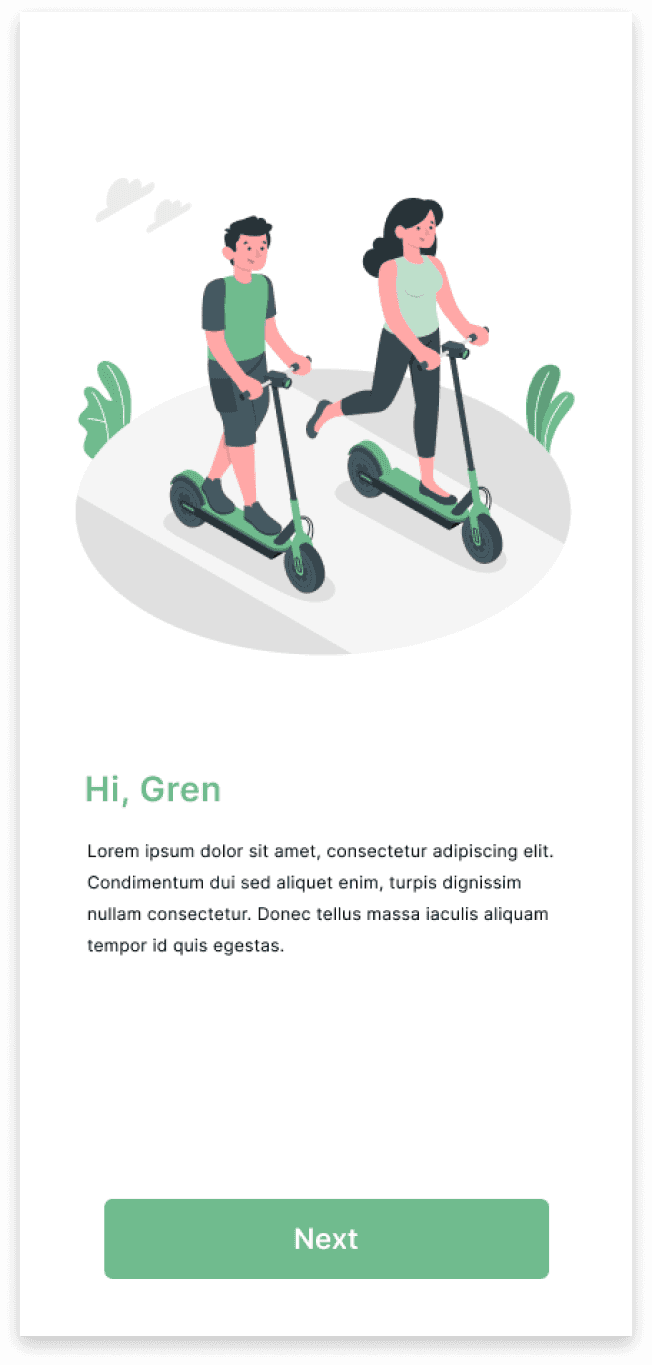
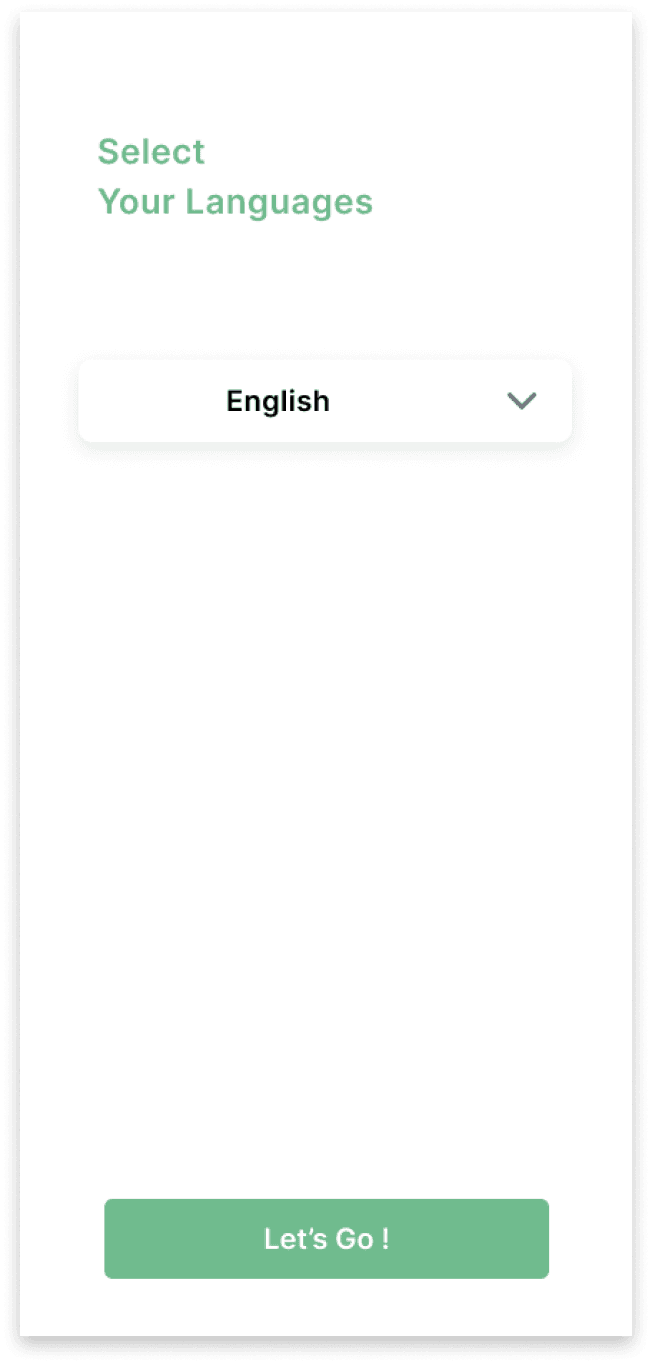
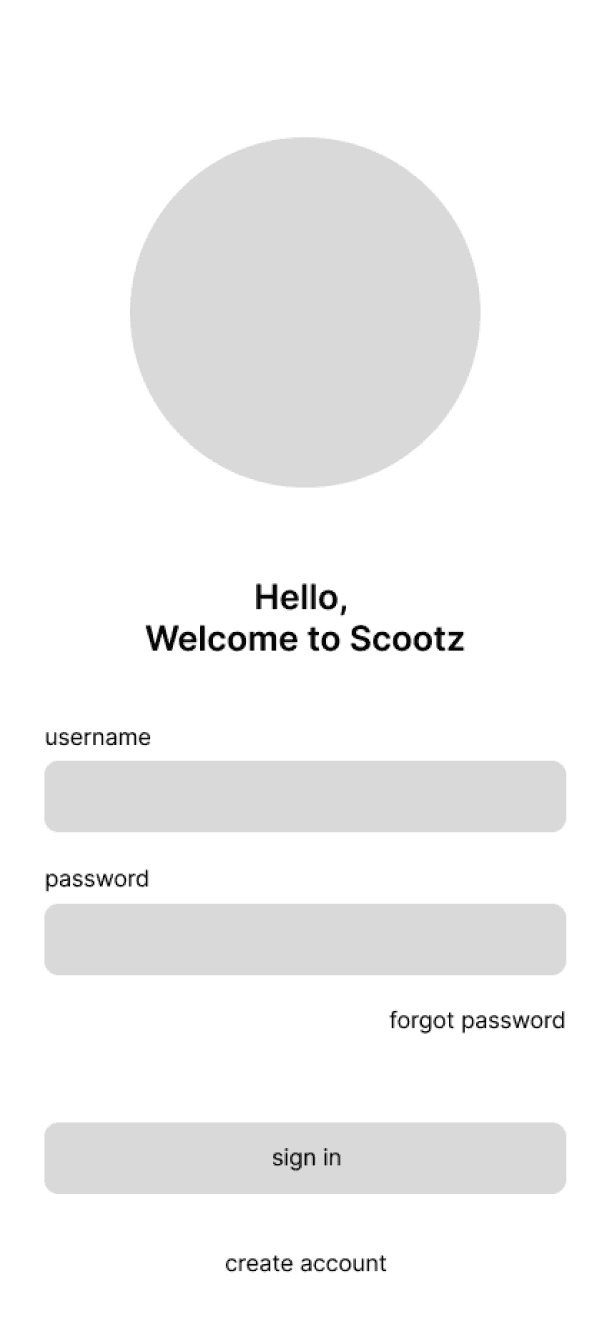
Login and onboarding:



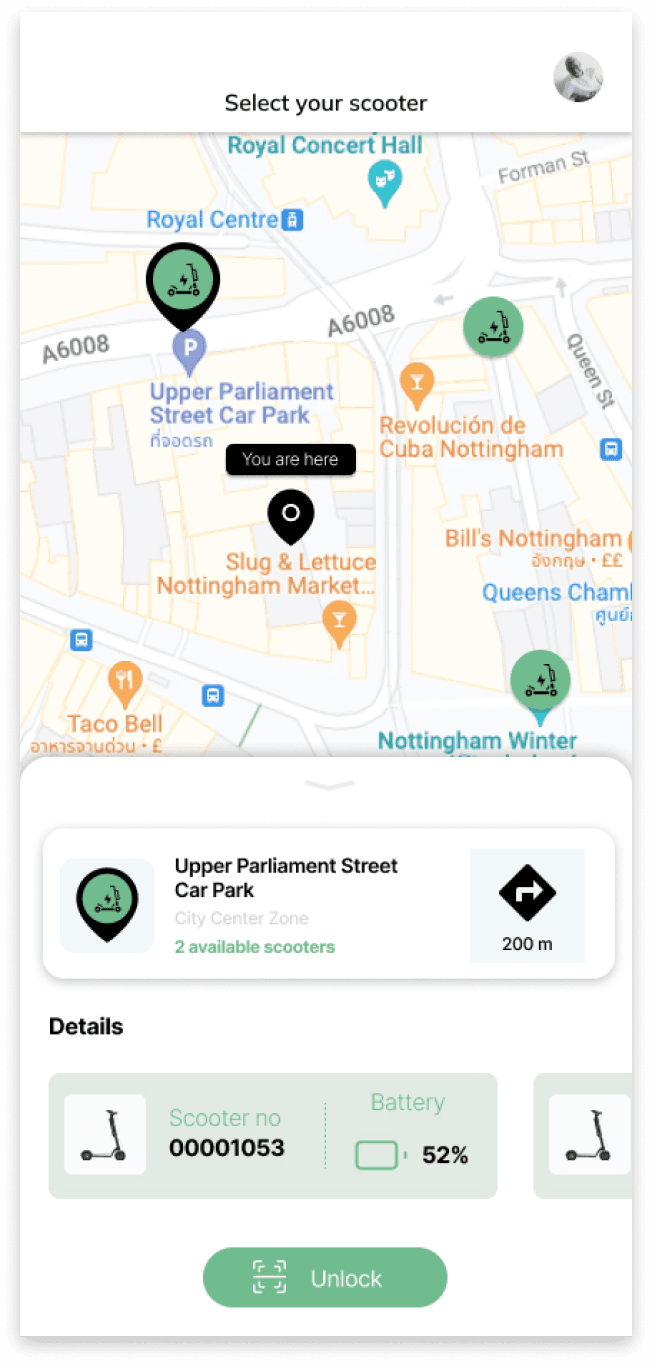
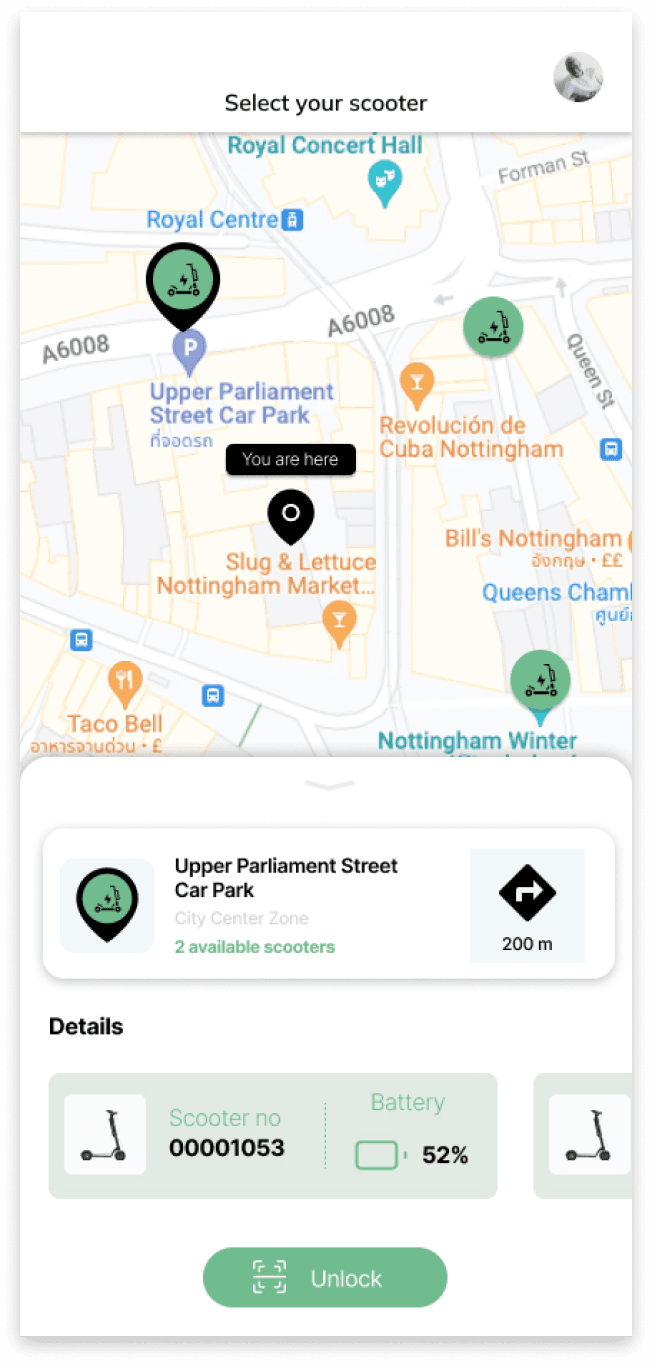
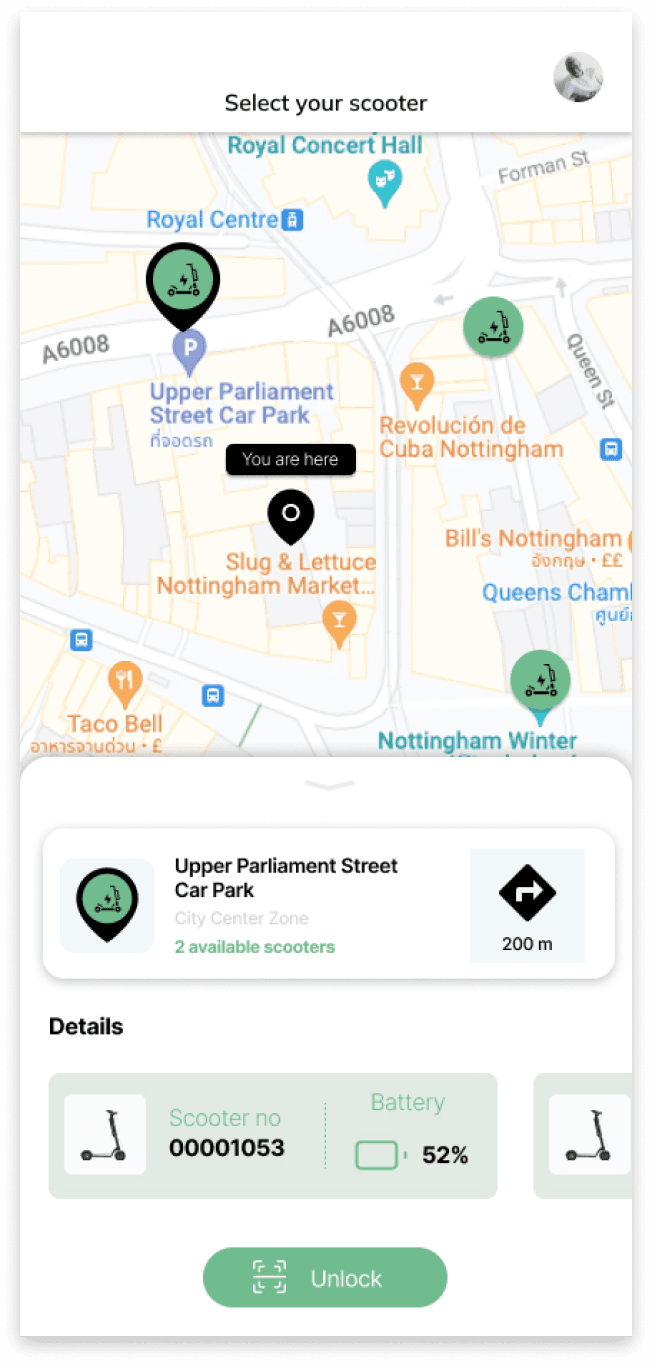
Find & choose an e-scooter:


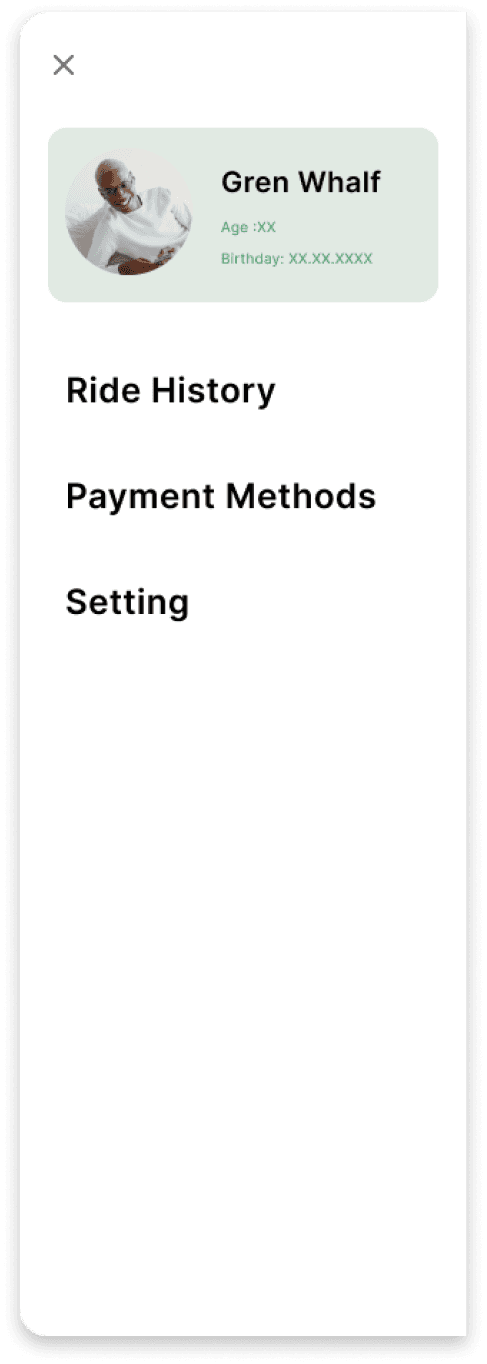
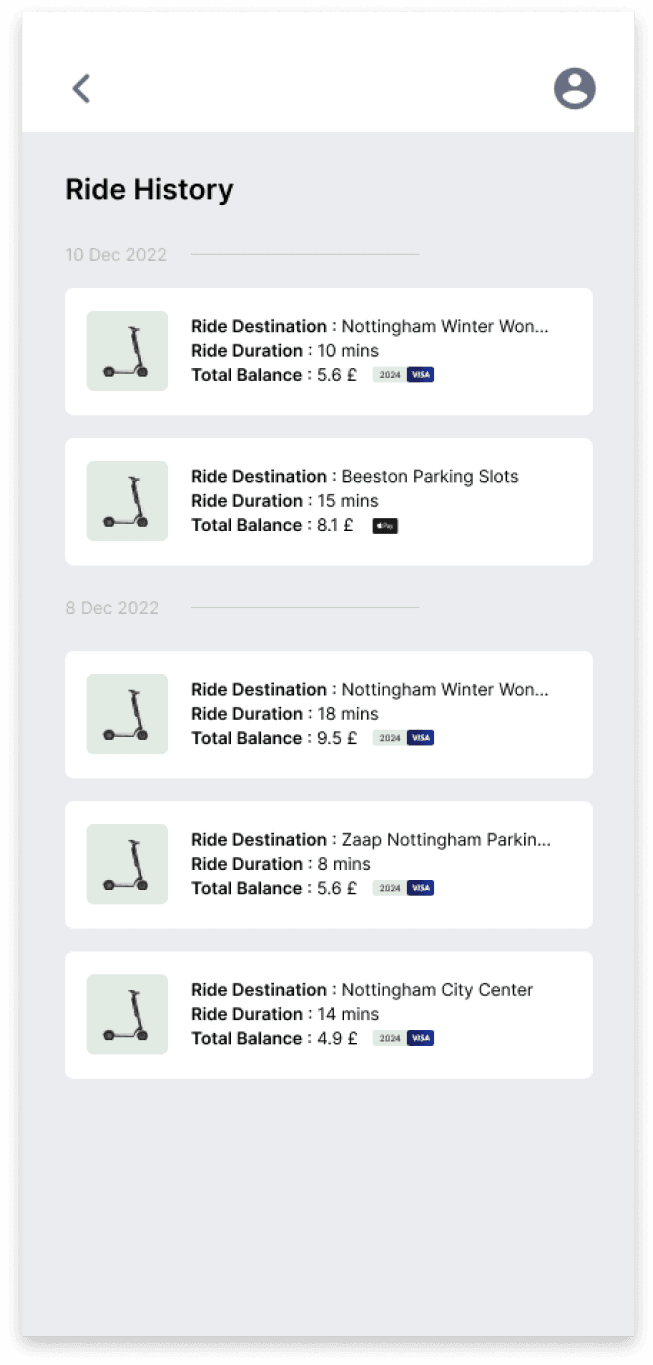
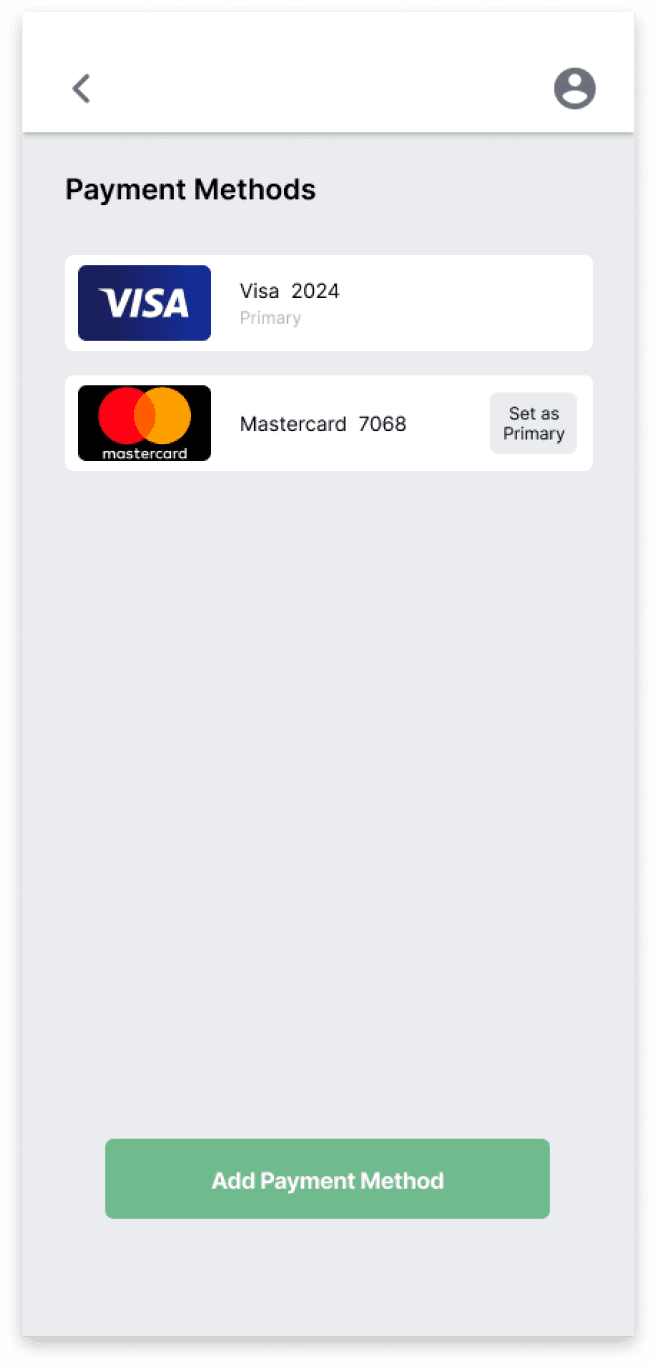
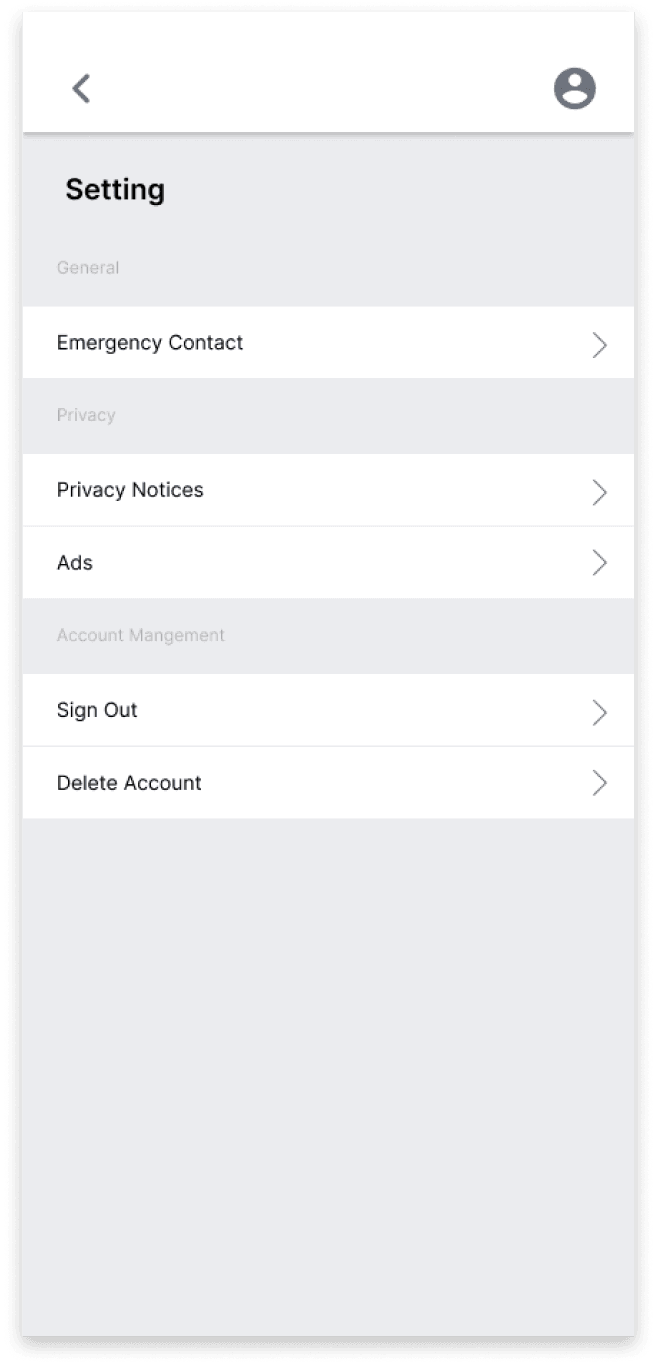
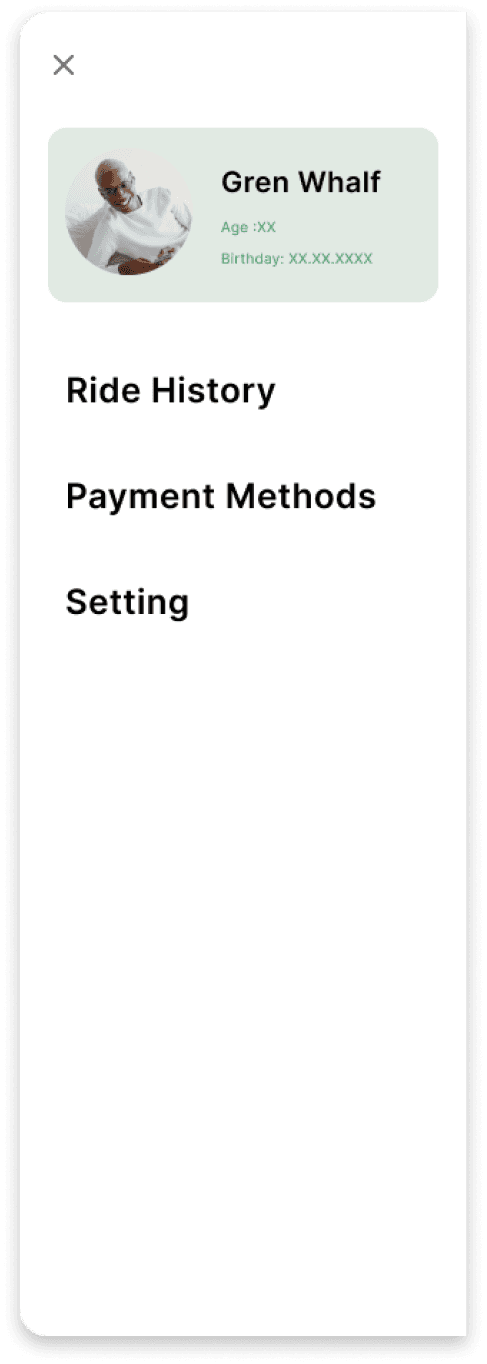
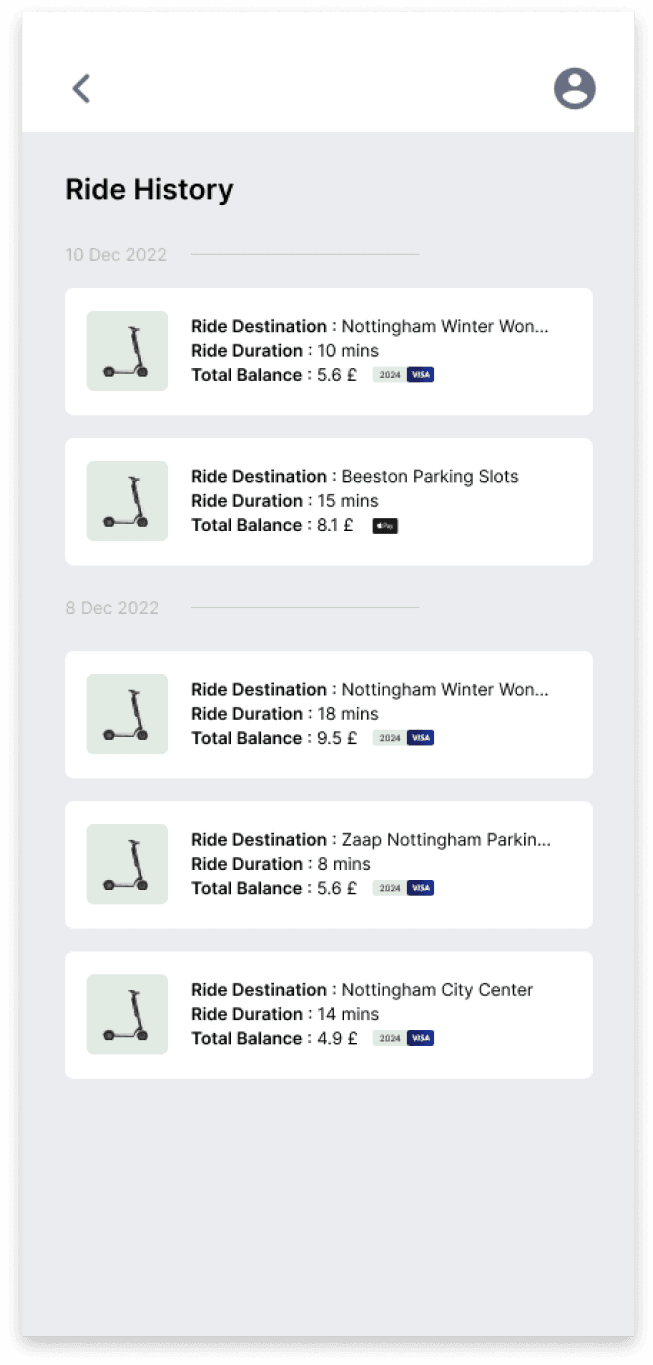
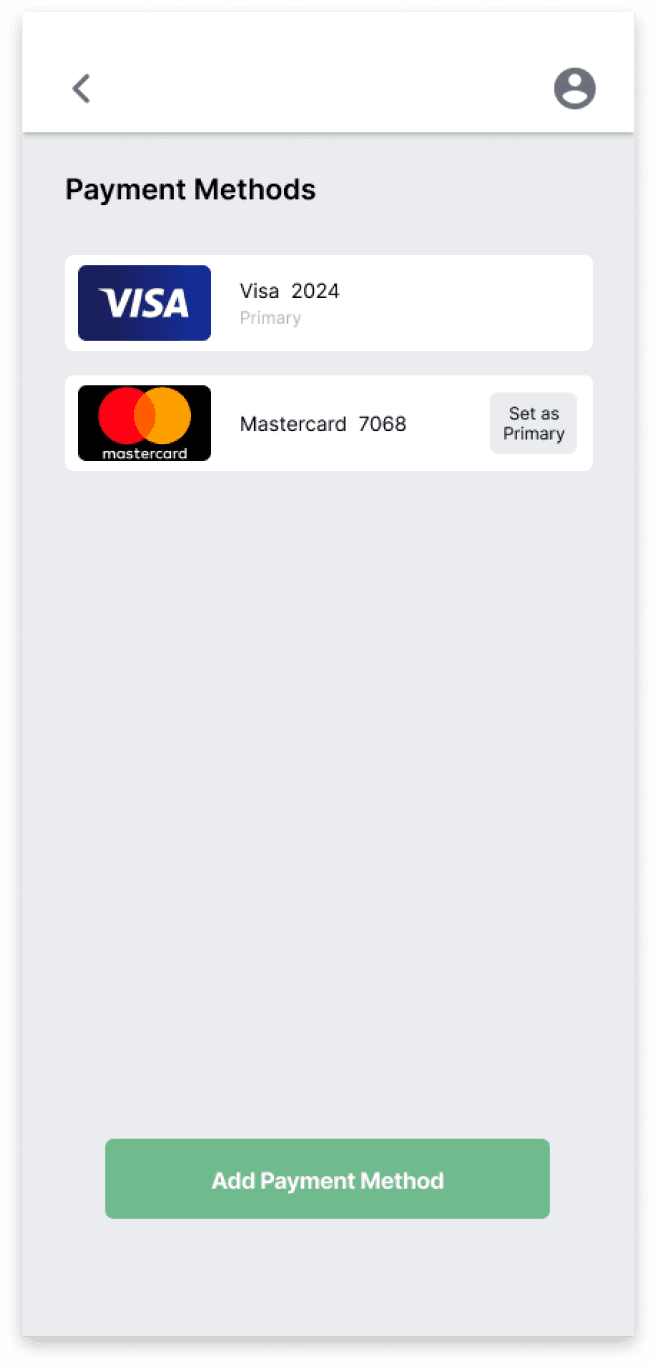
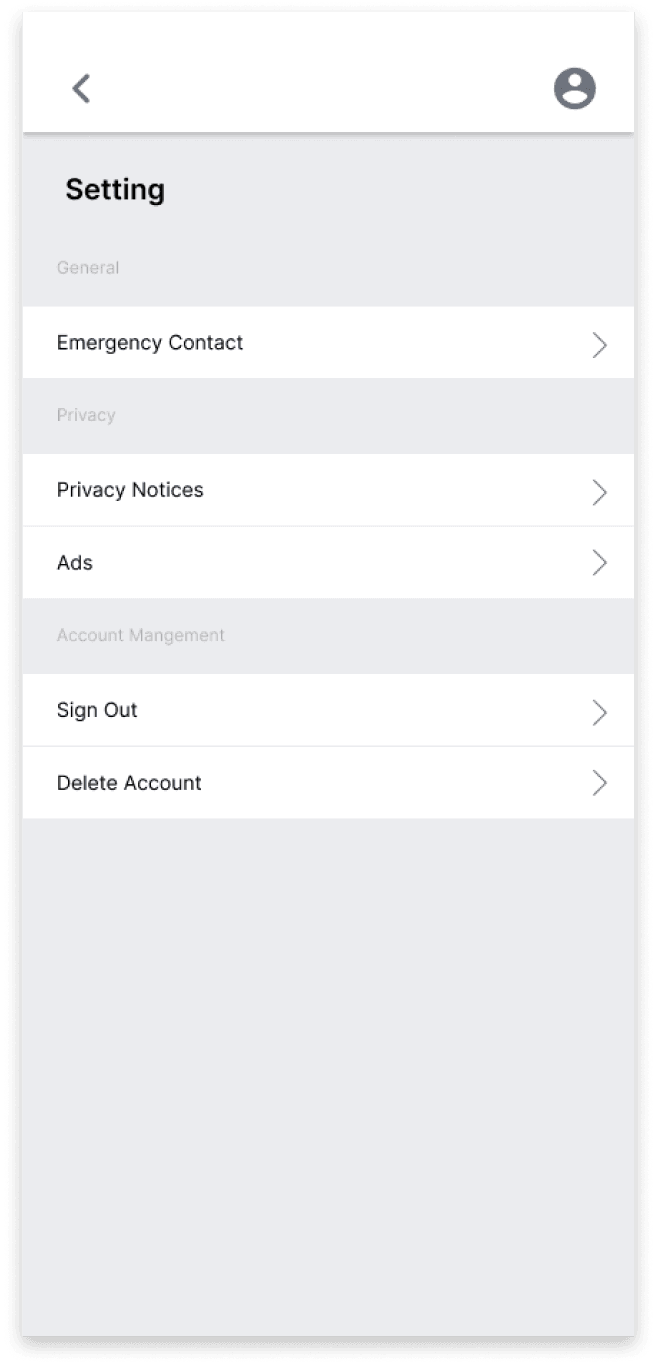
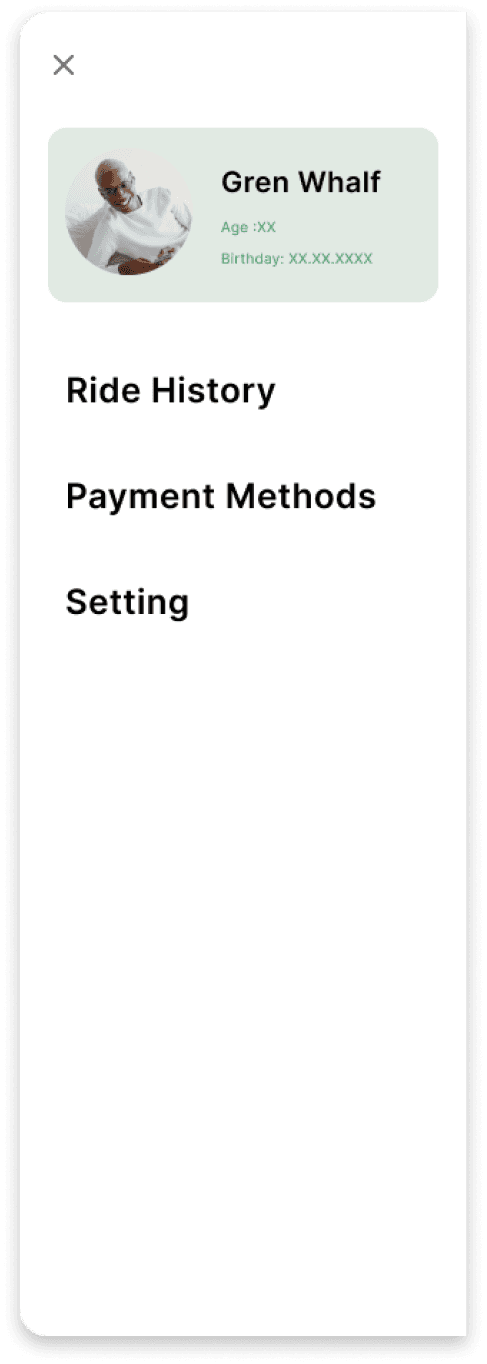
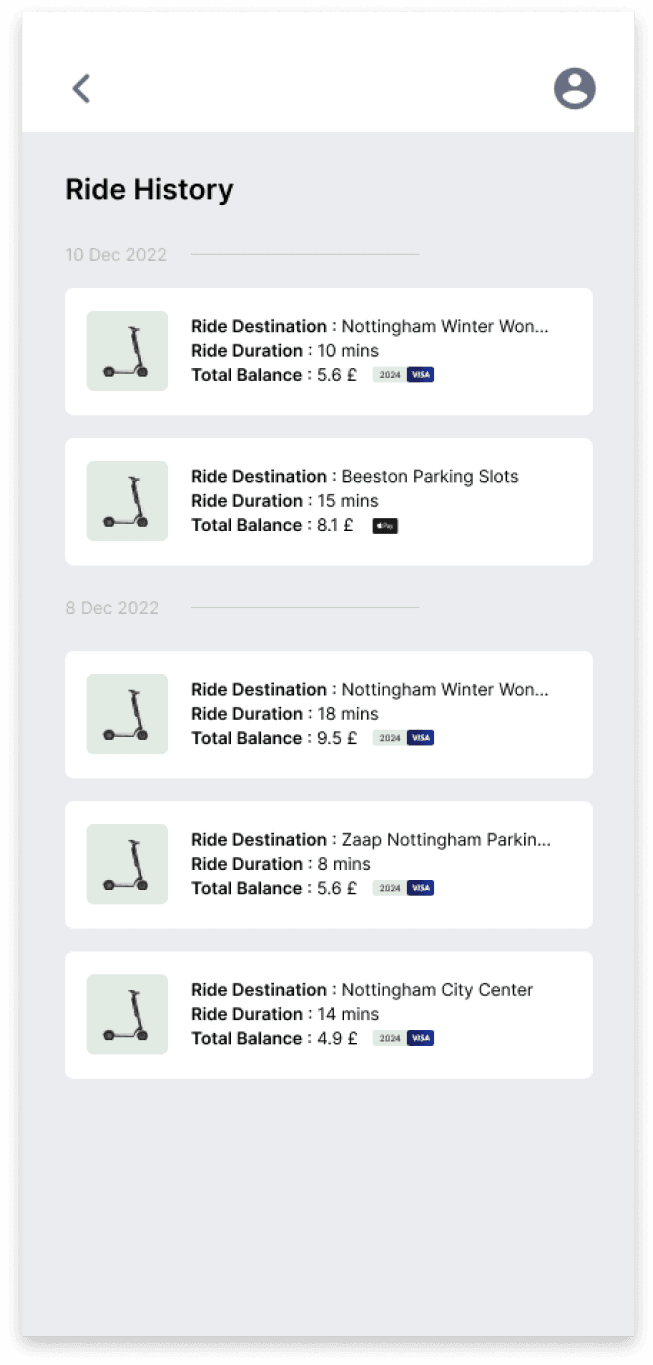
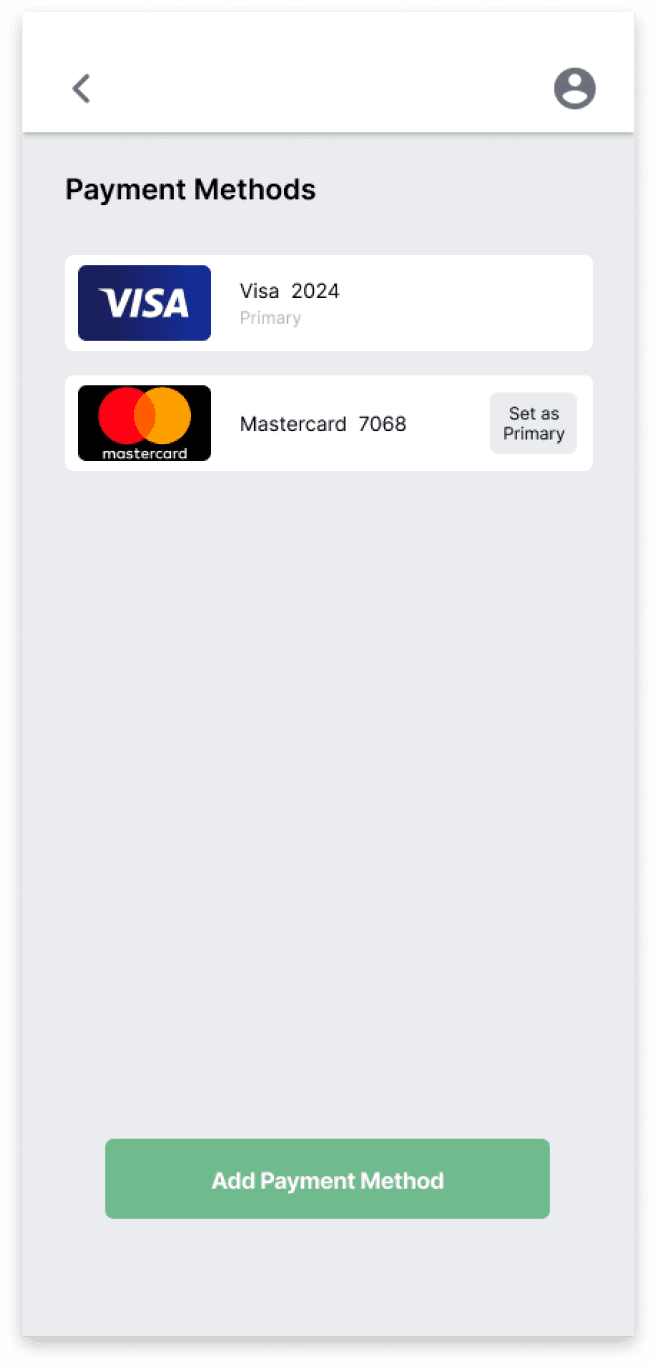
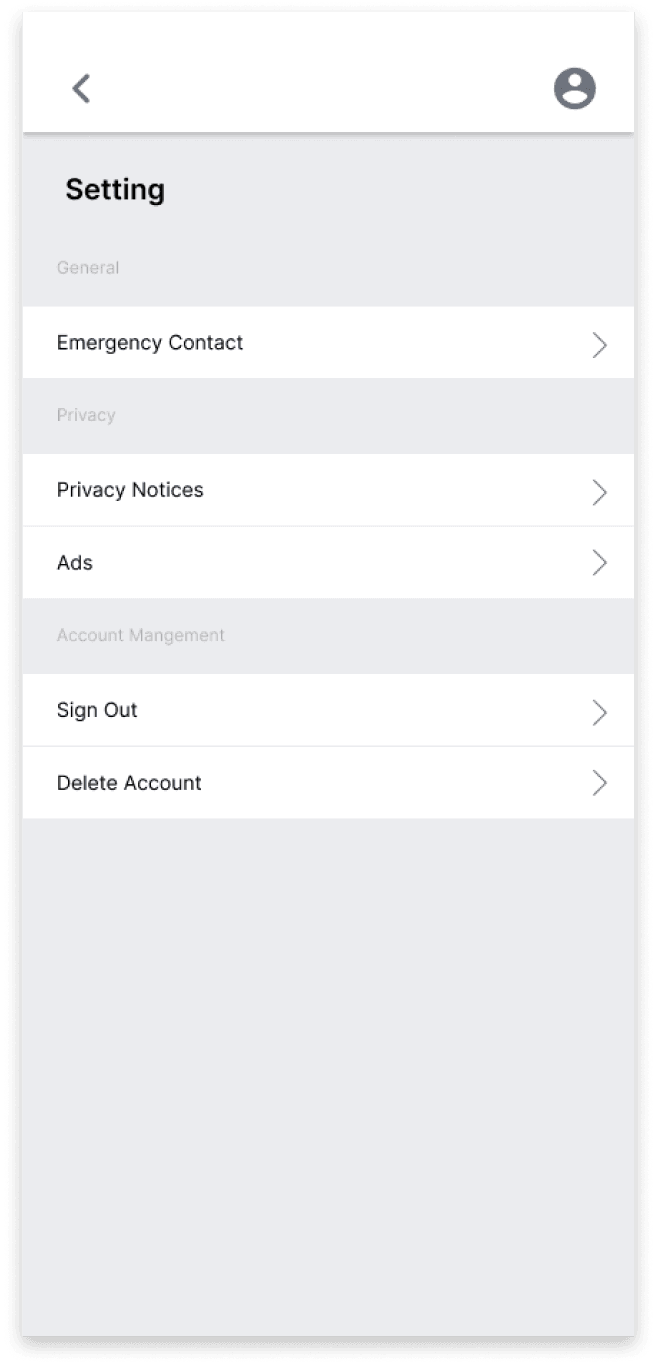
Profile tab & settings:




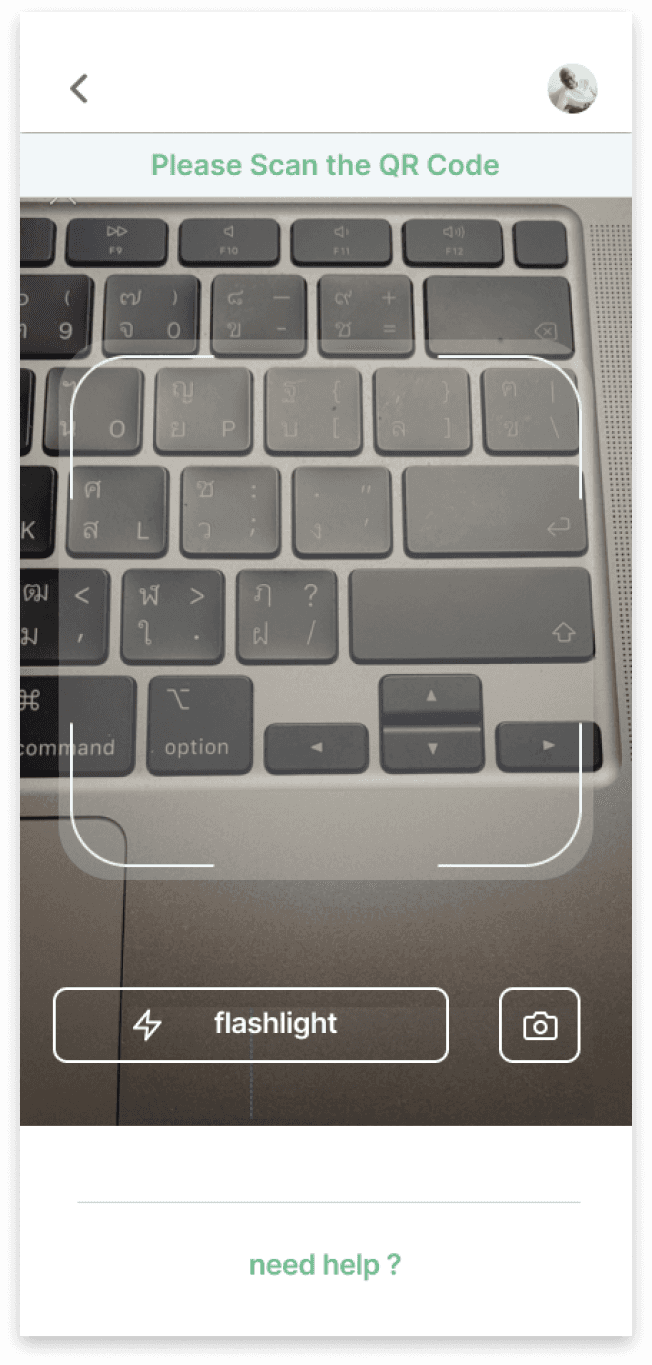
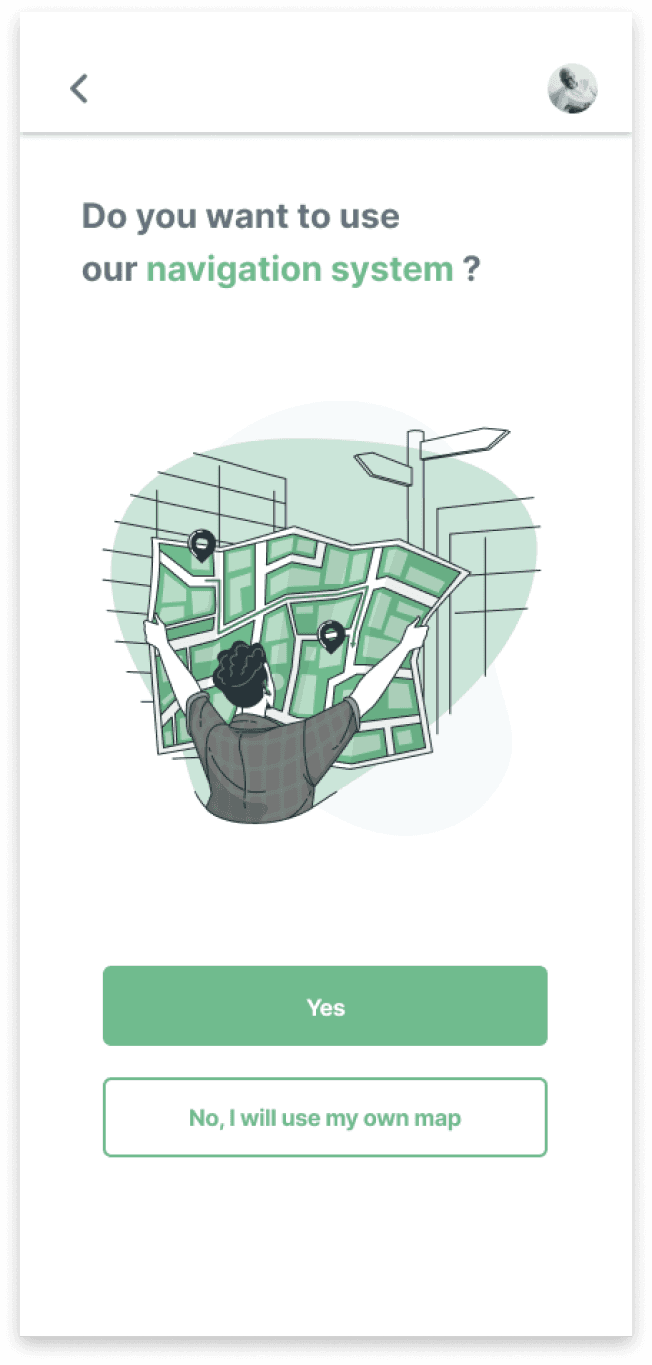
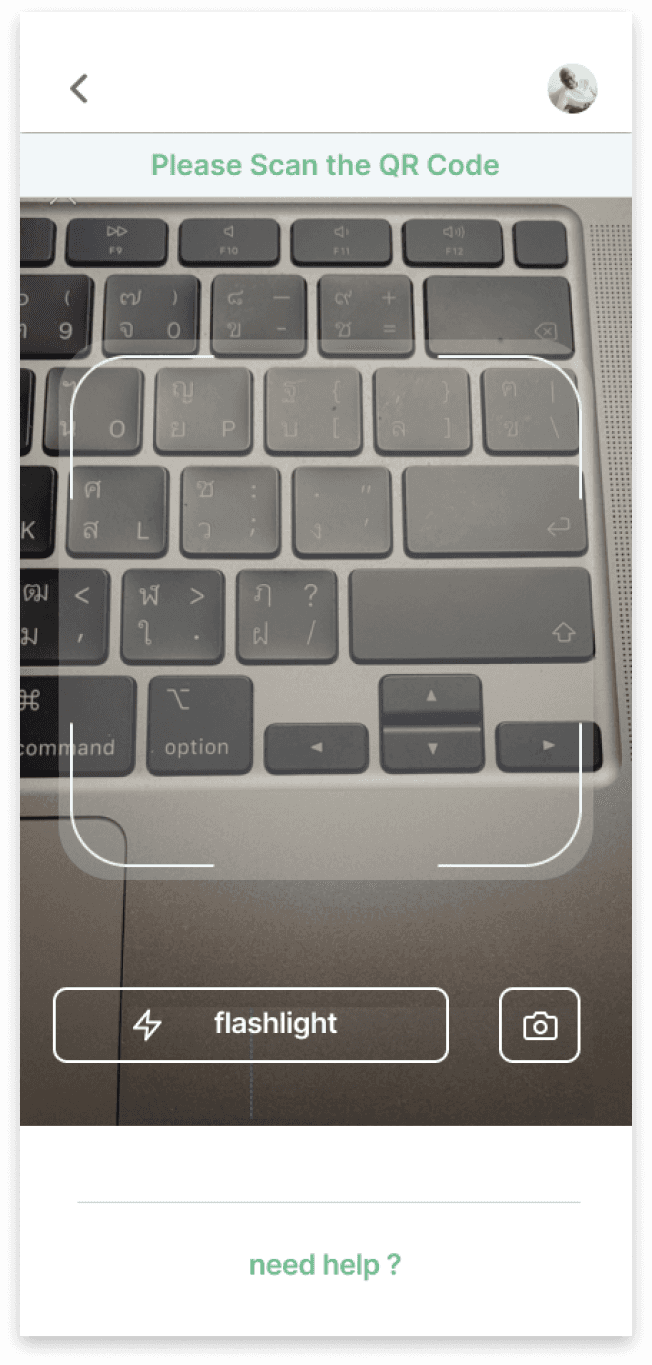
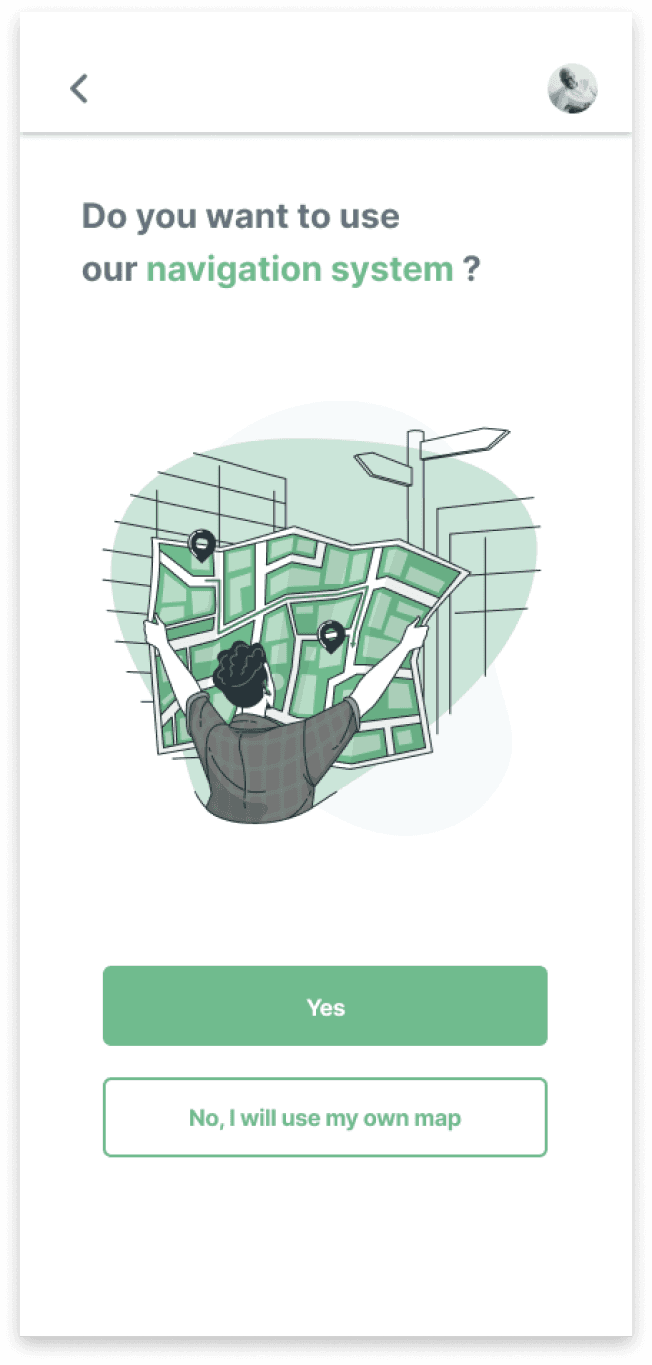
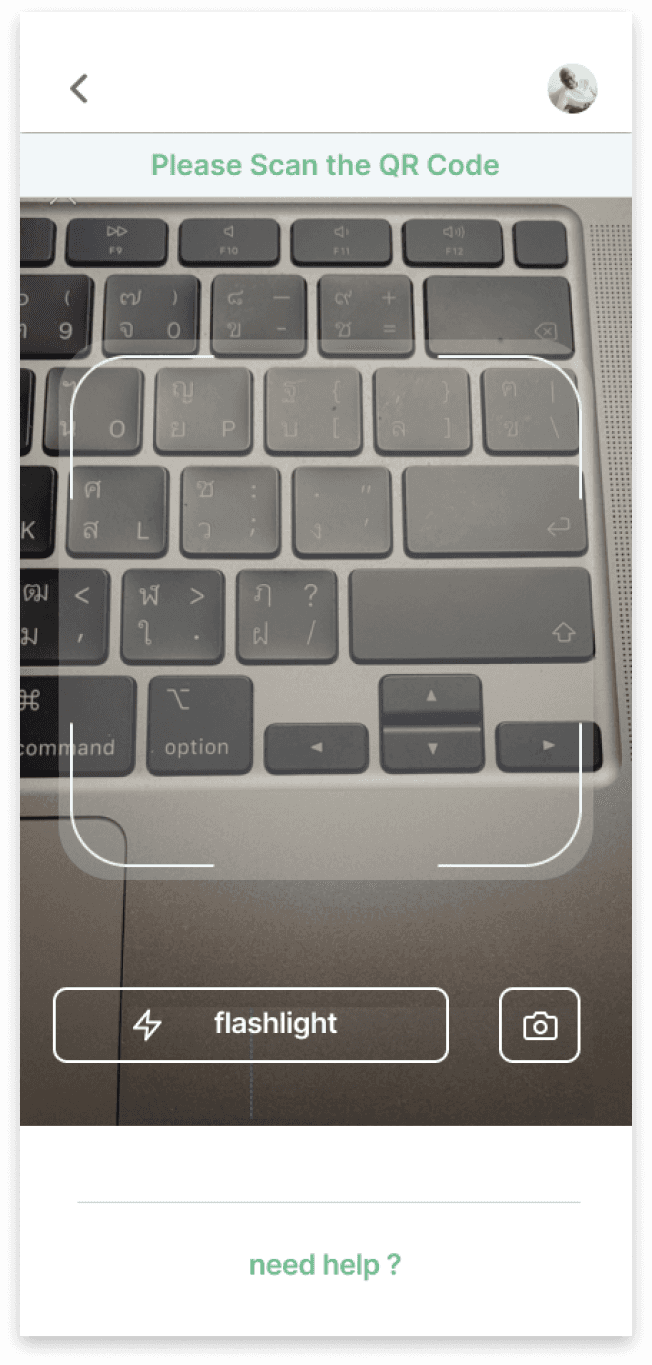
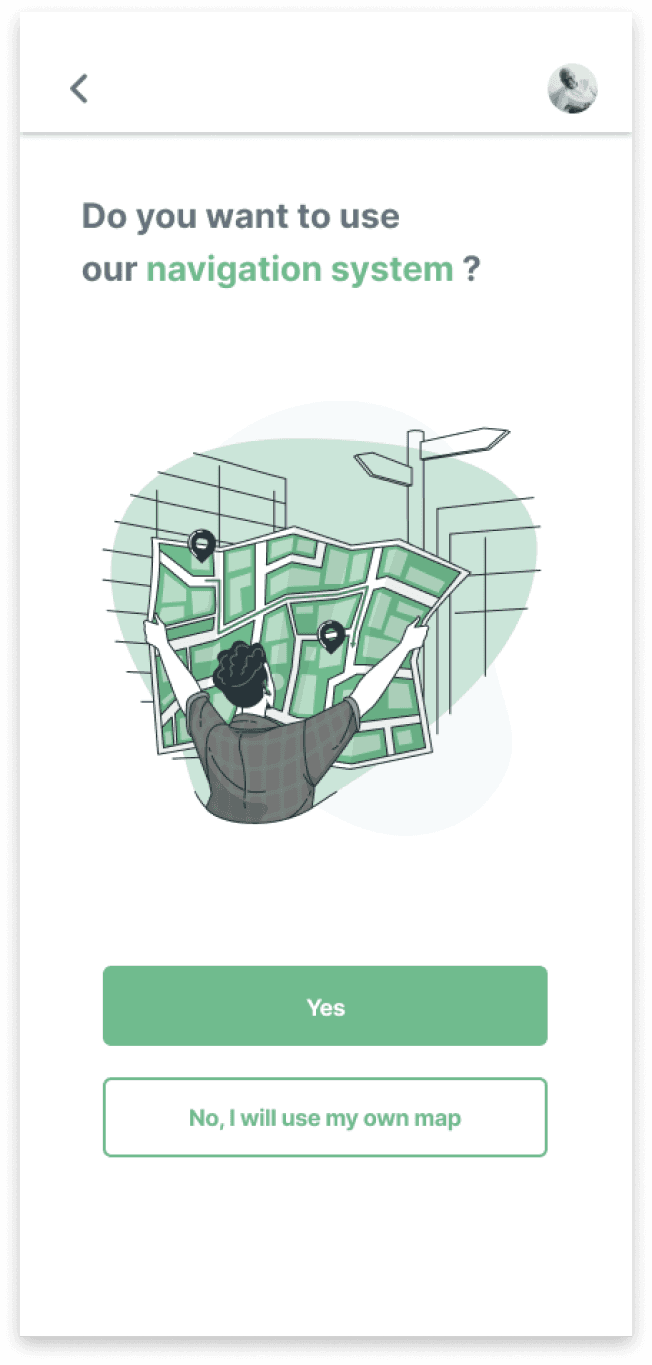
QR Scanning and option for using the navigation:


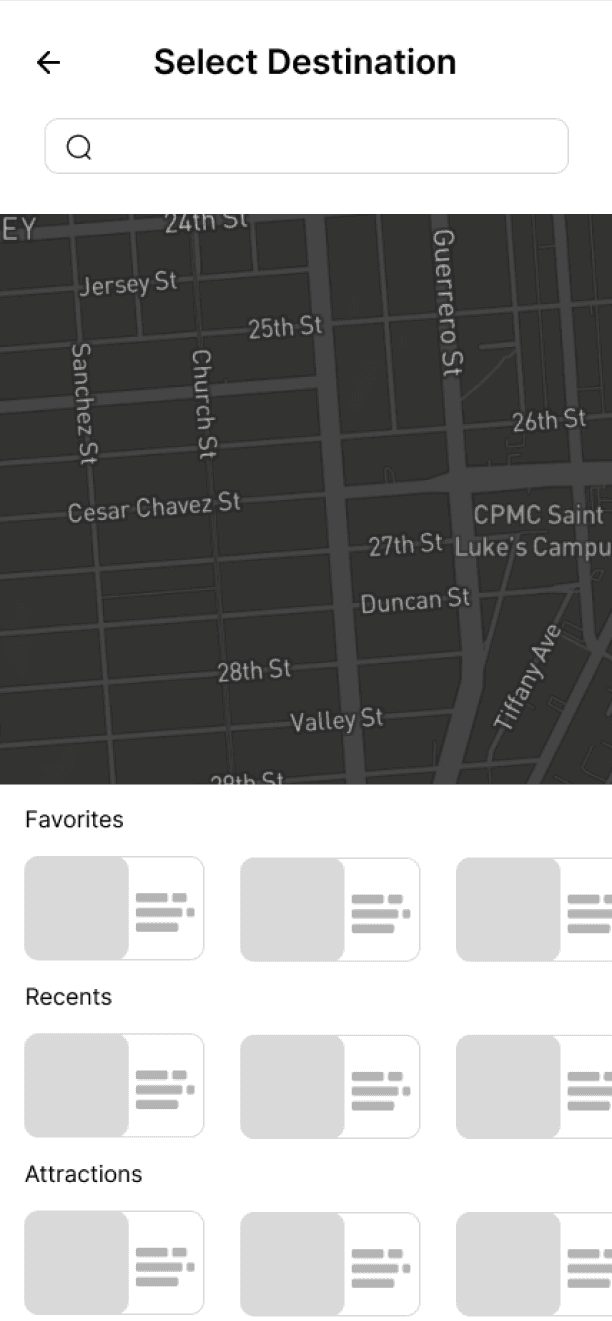
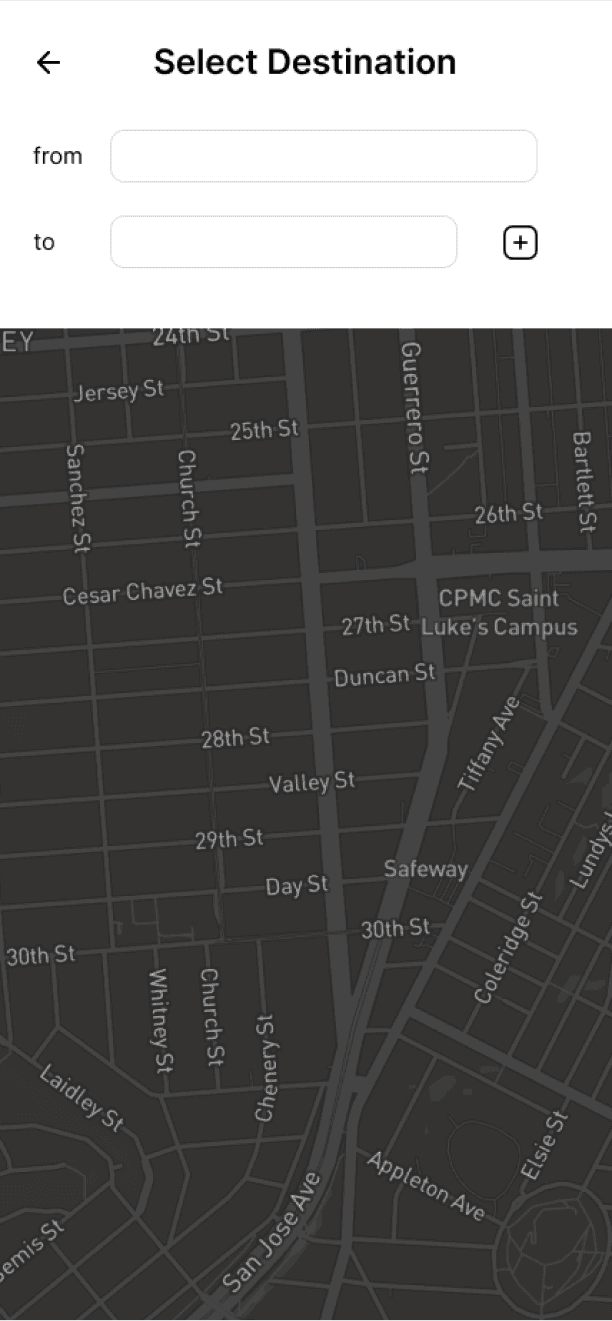
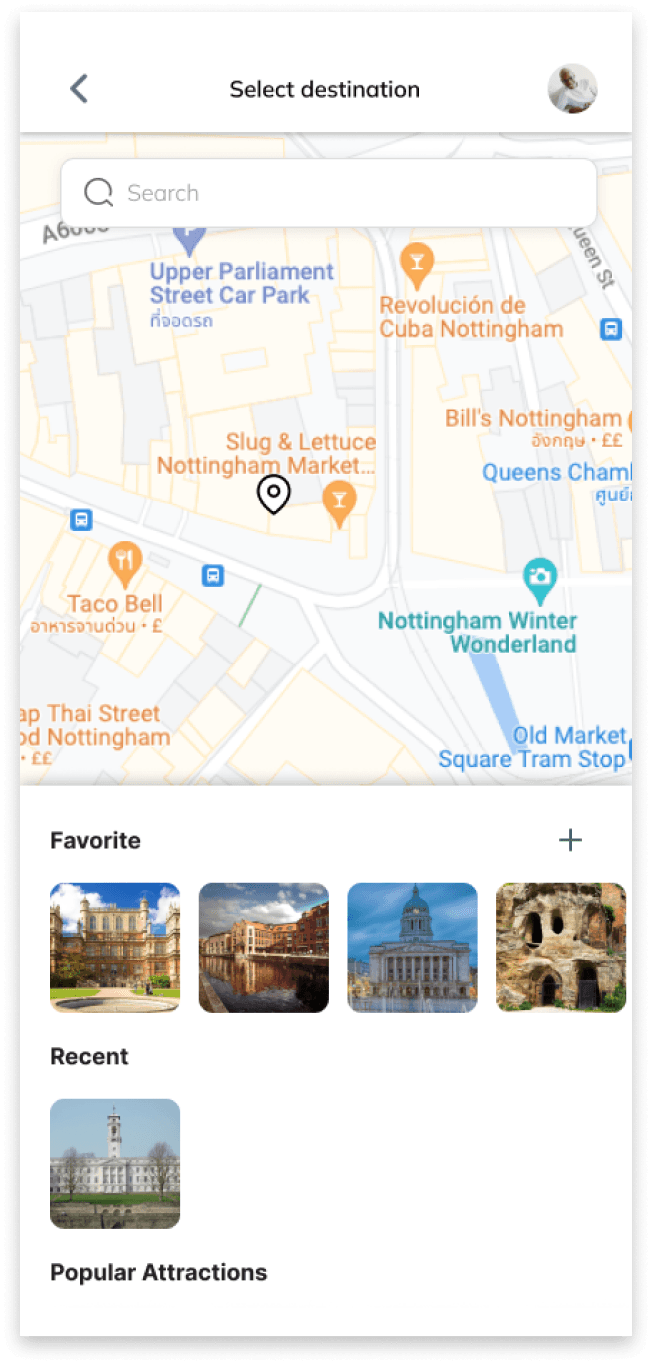
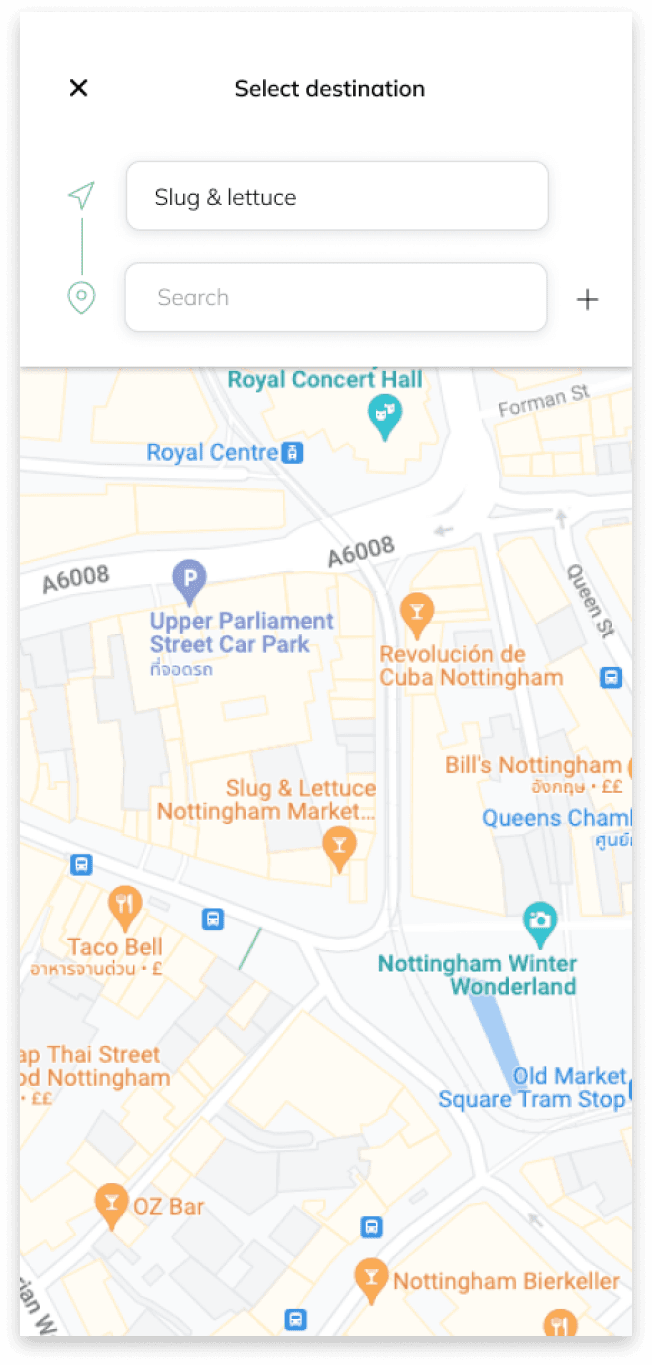
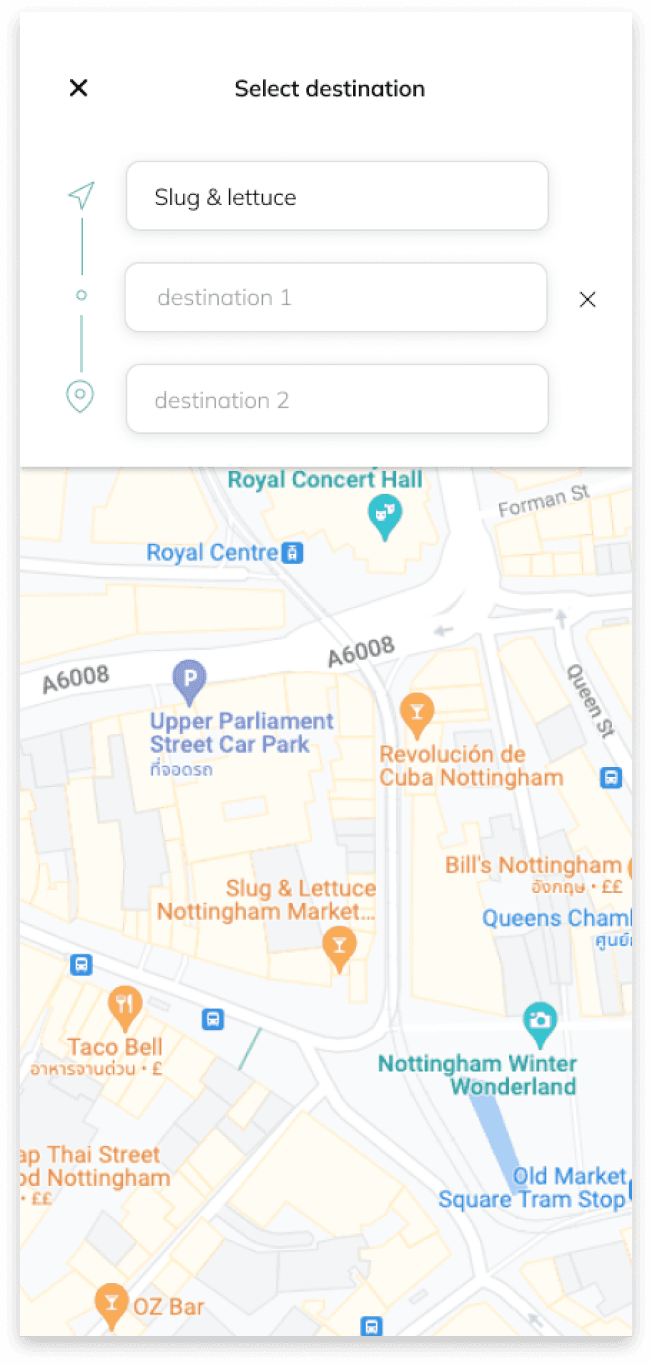
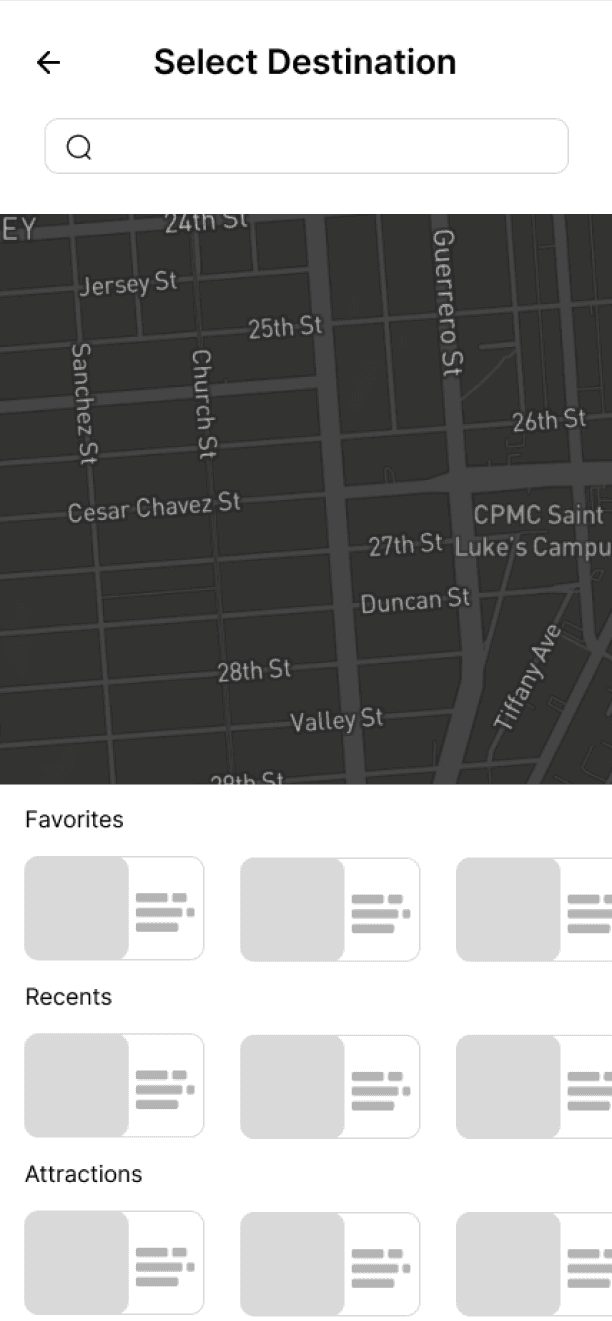
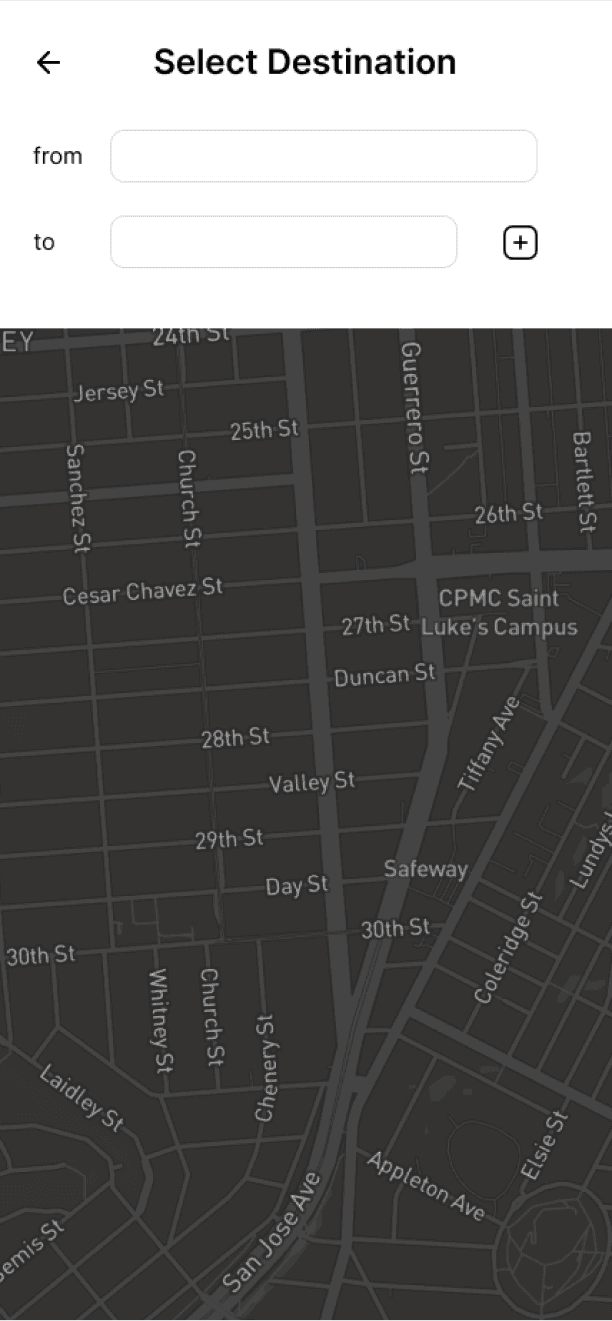
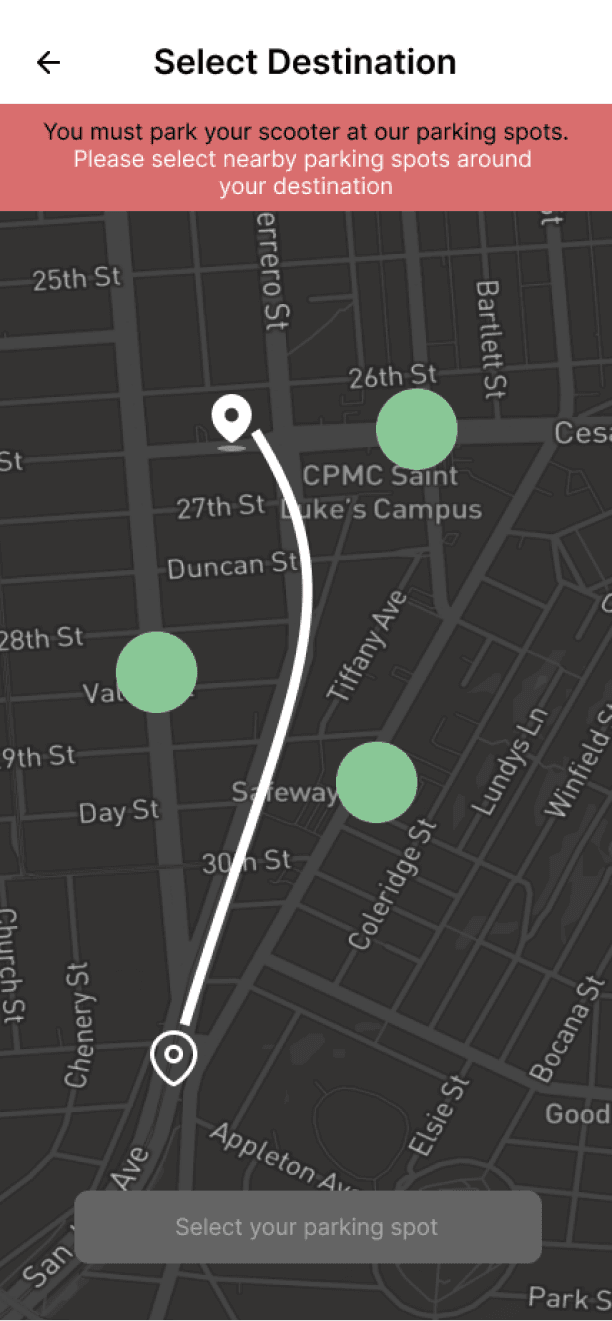
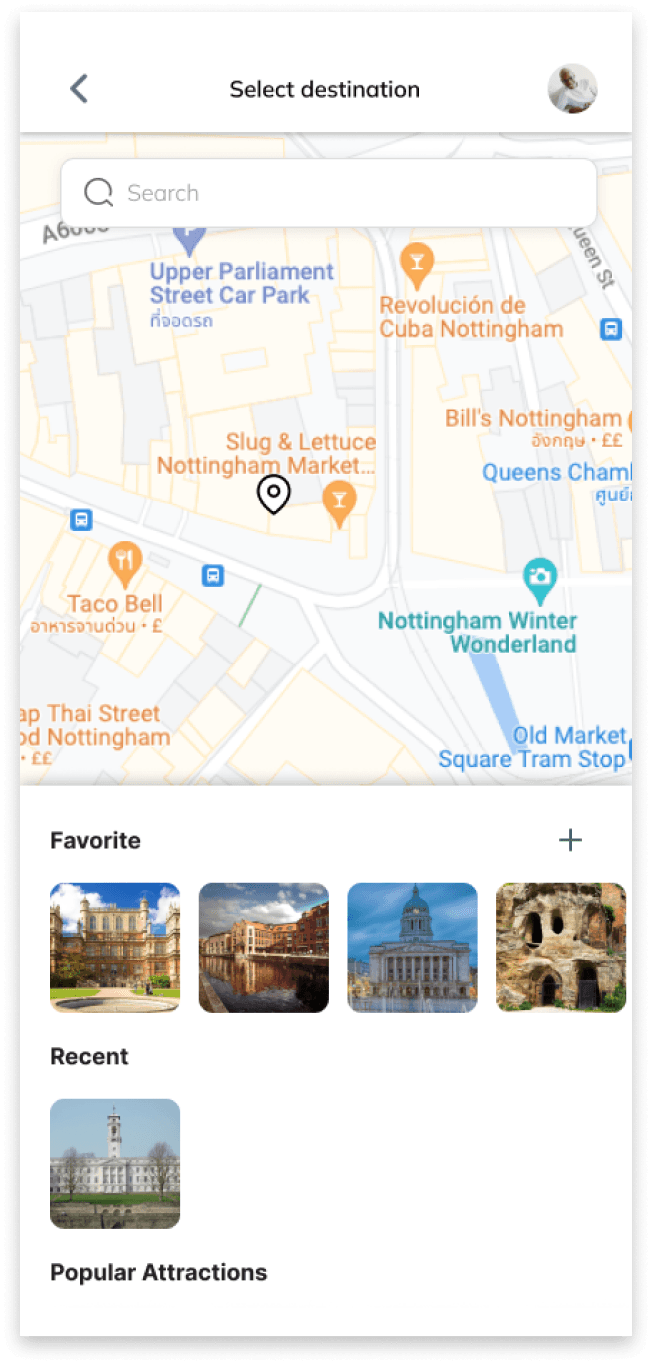
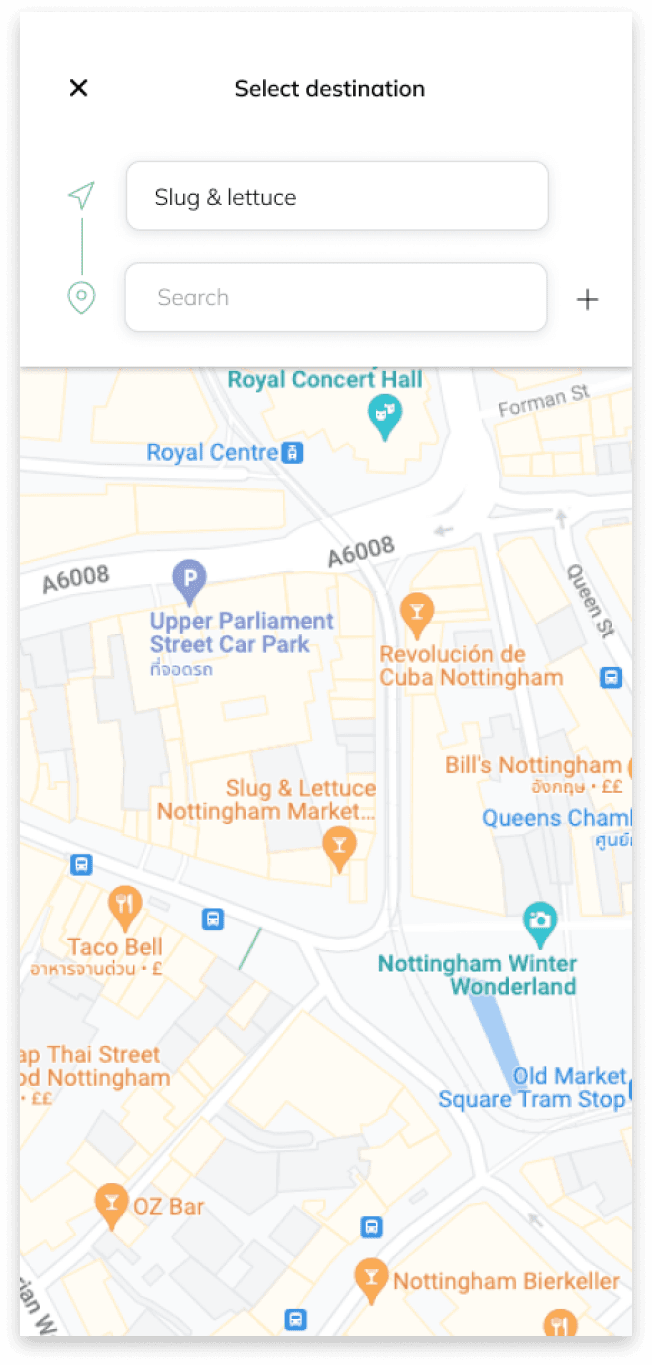
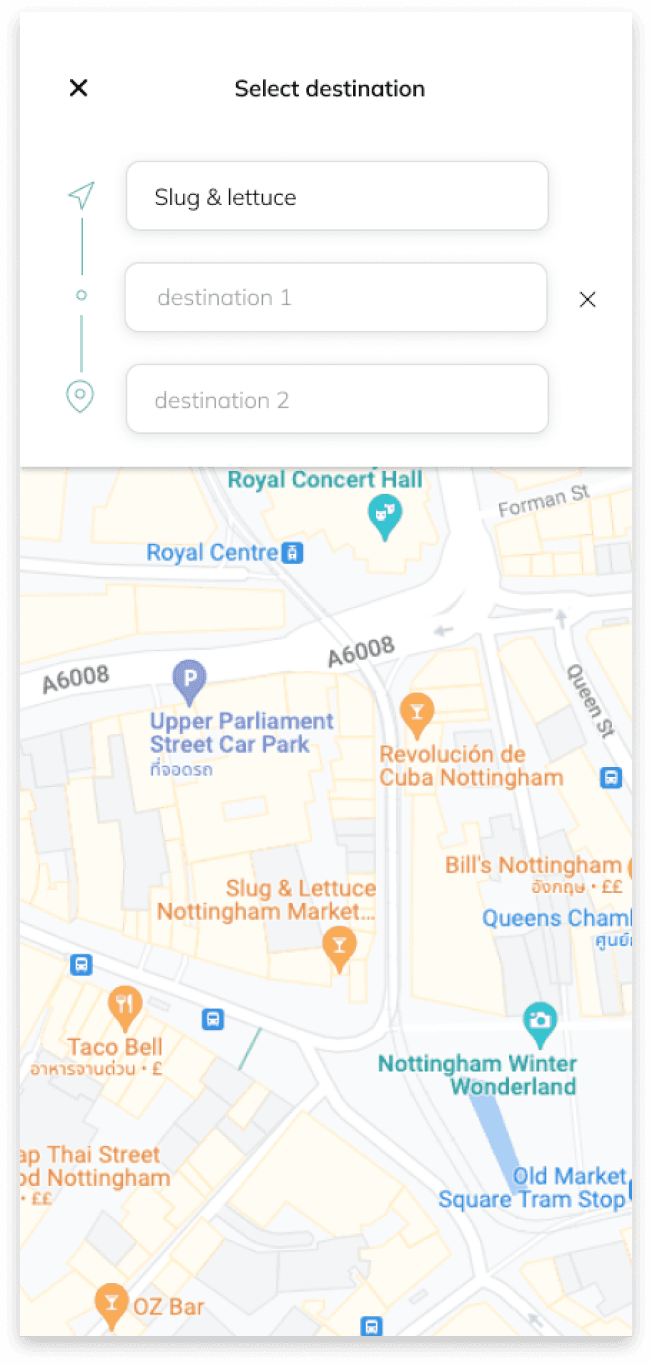
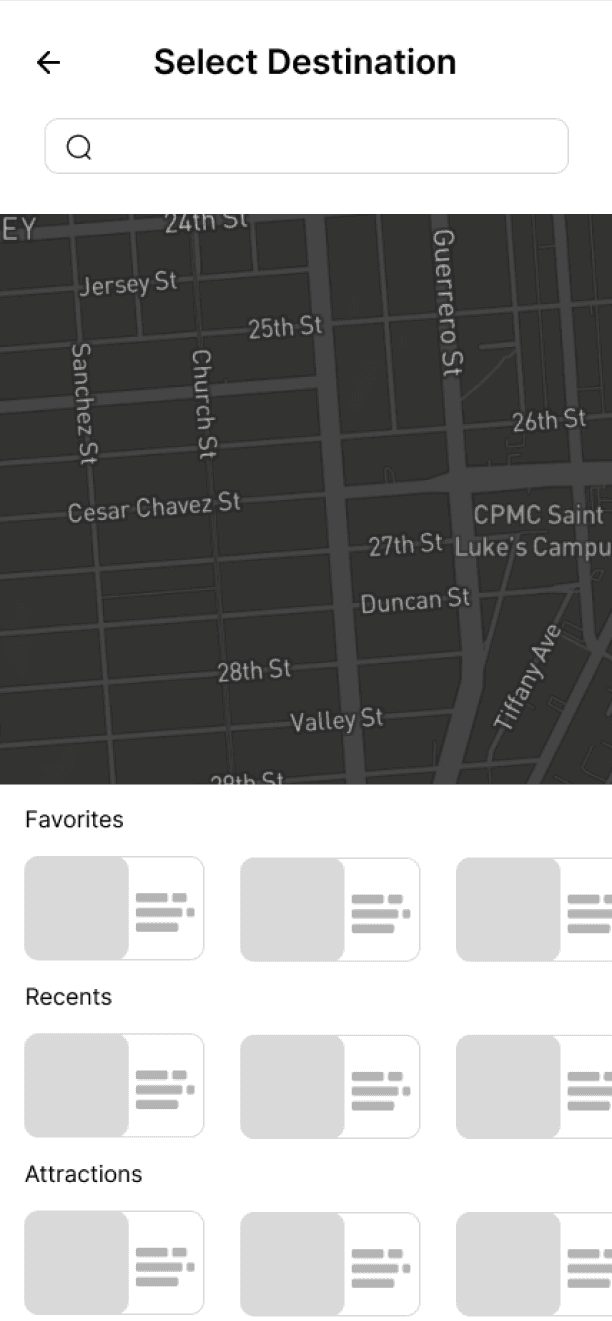
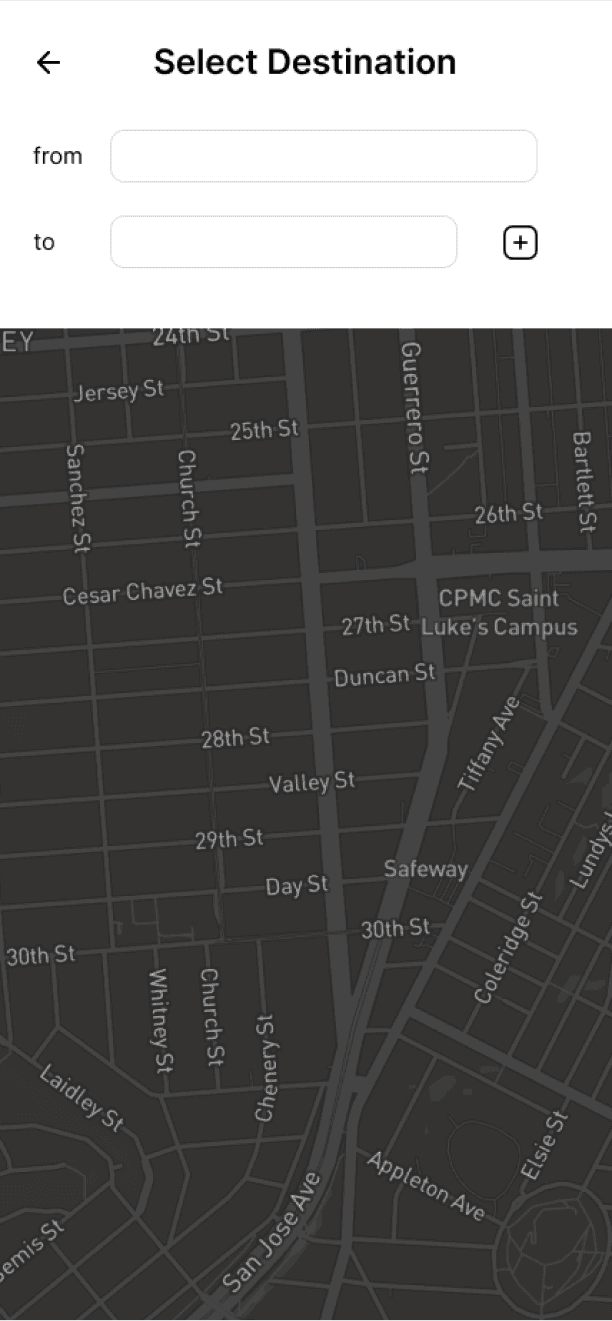
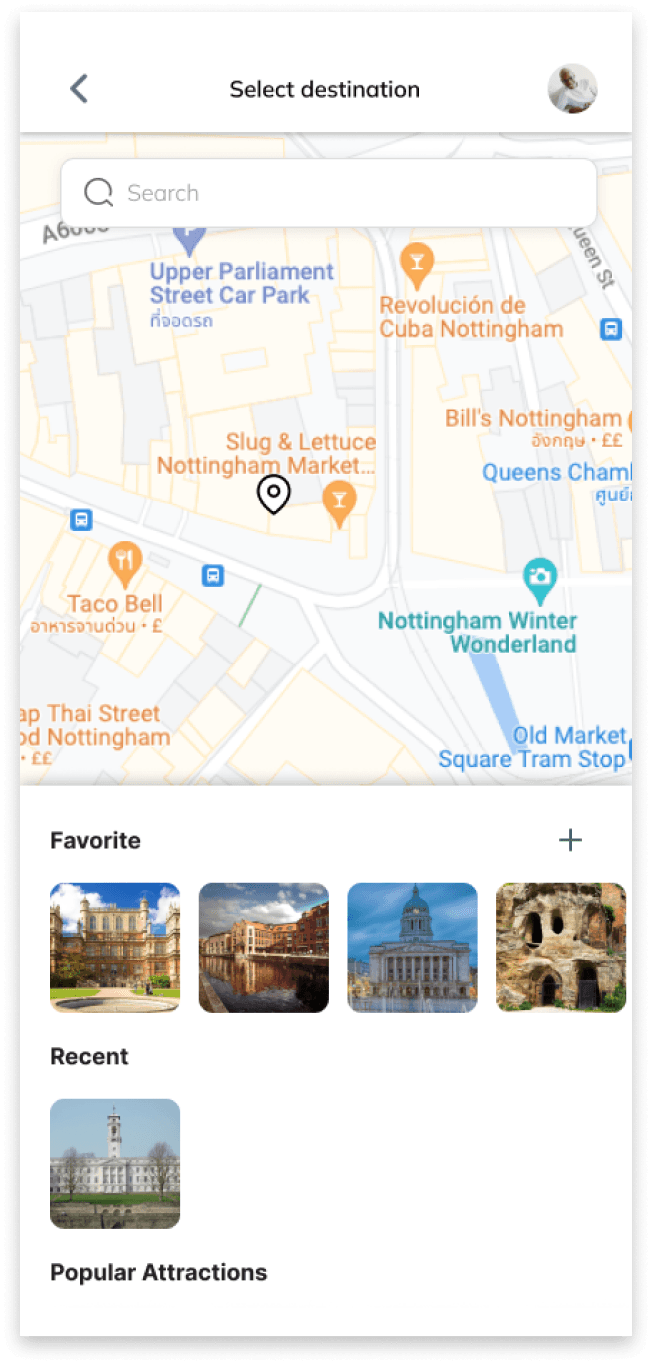
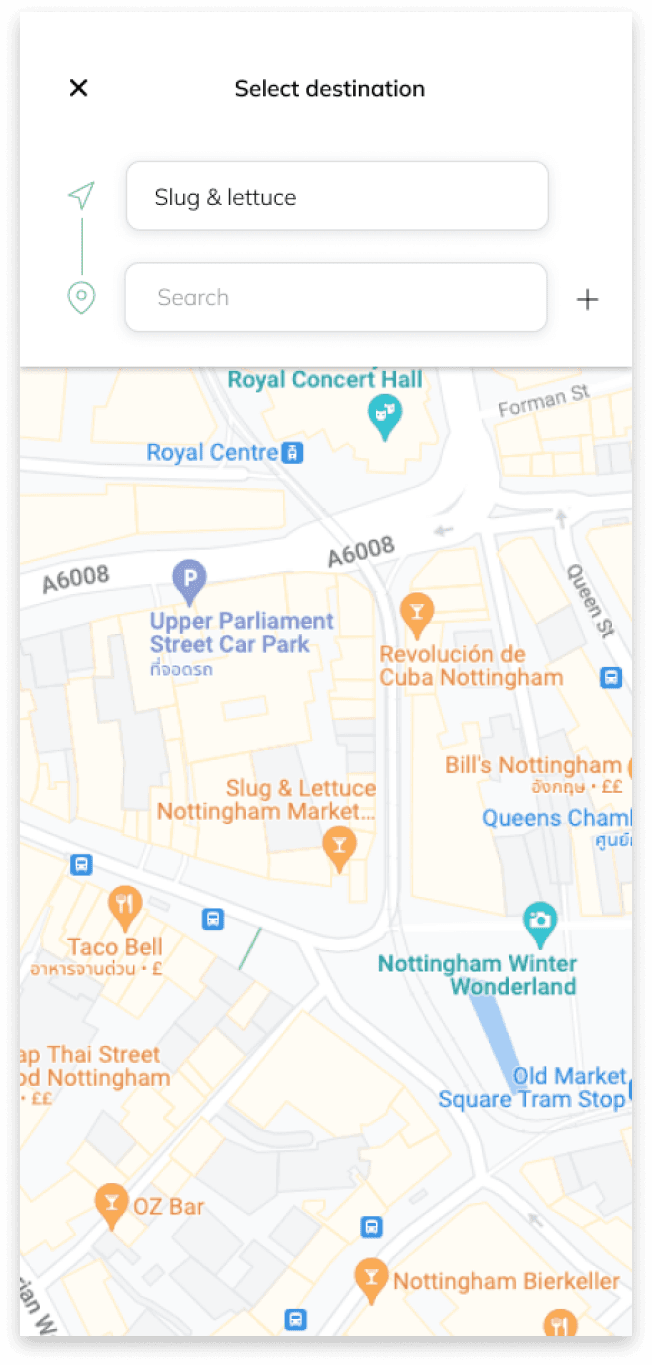
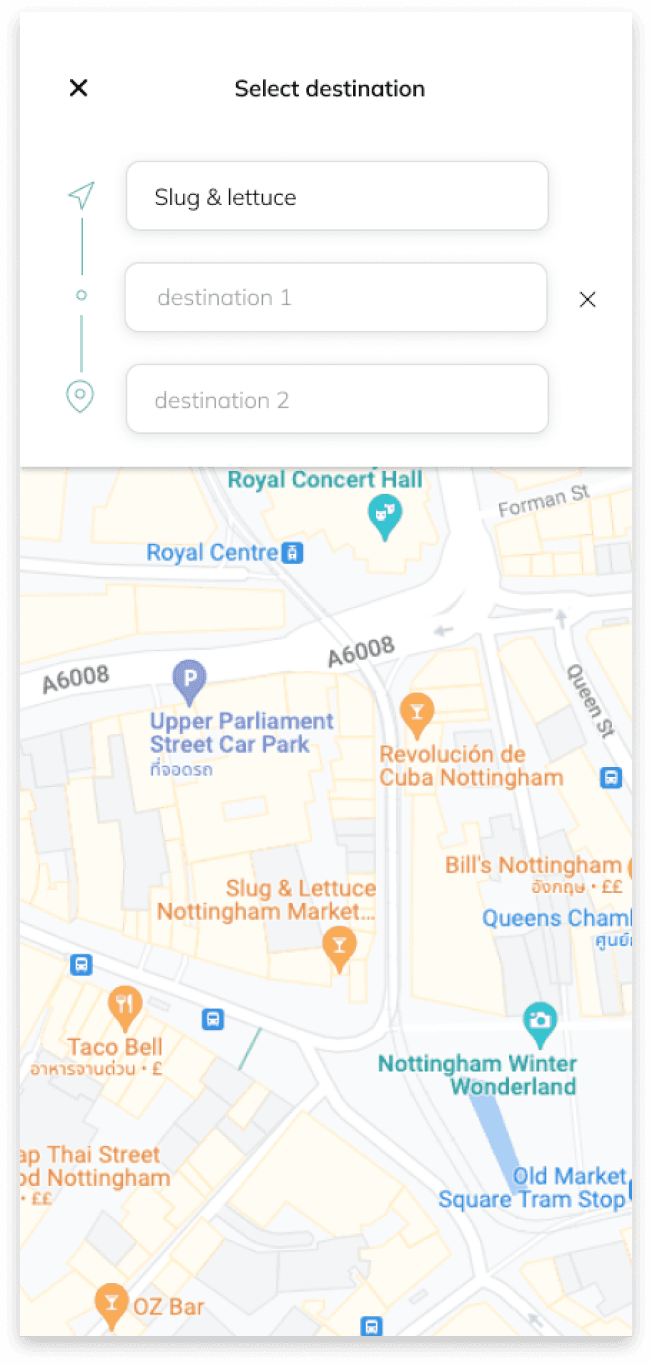
Search and select destination



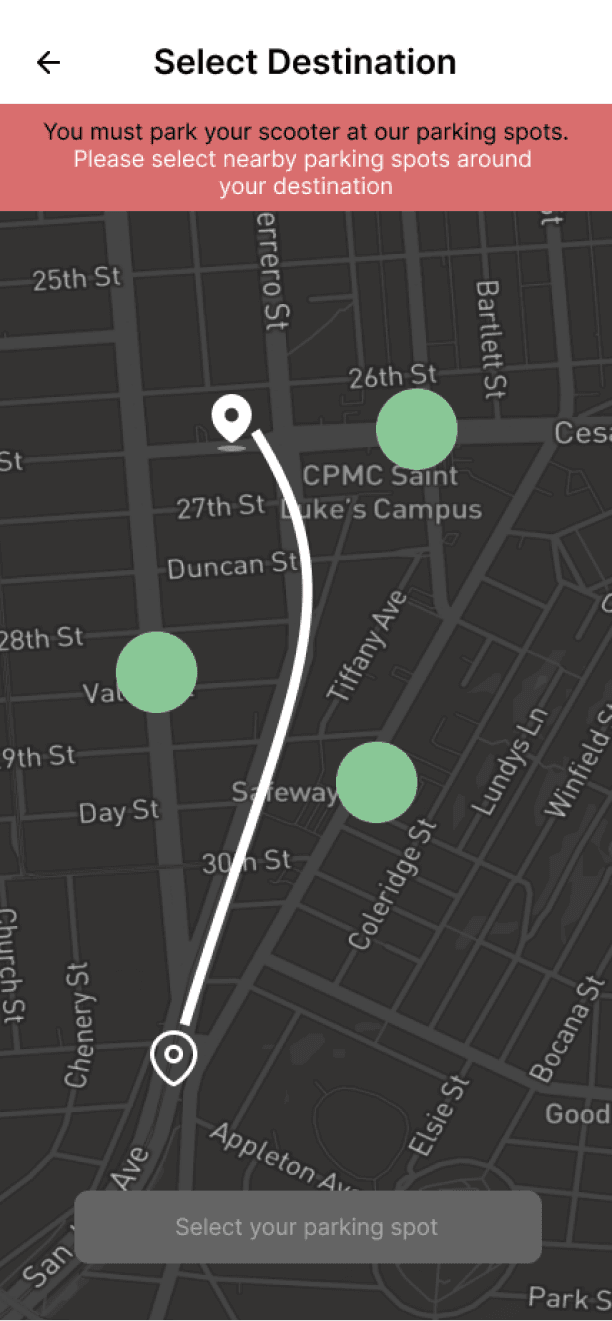
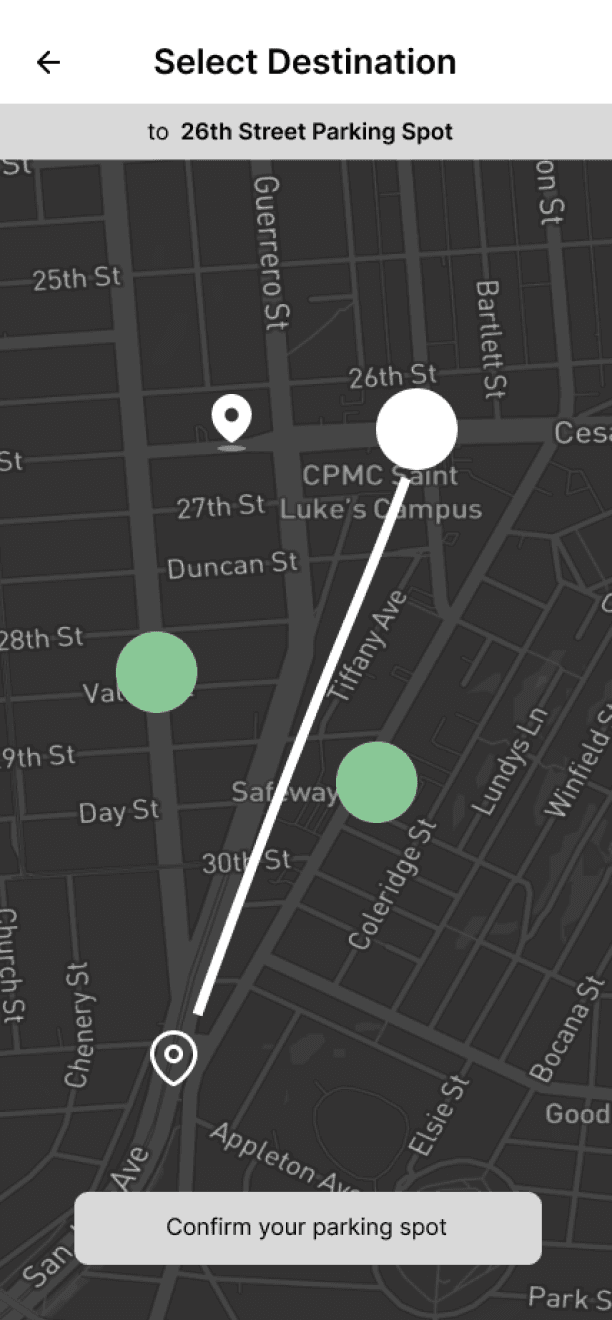
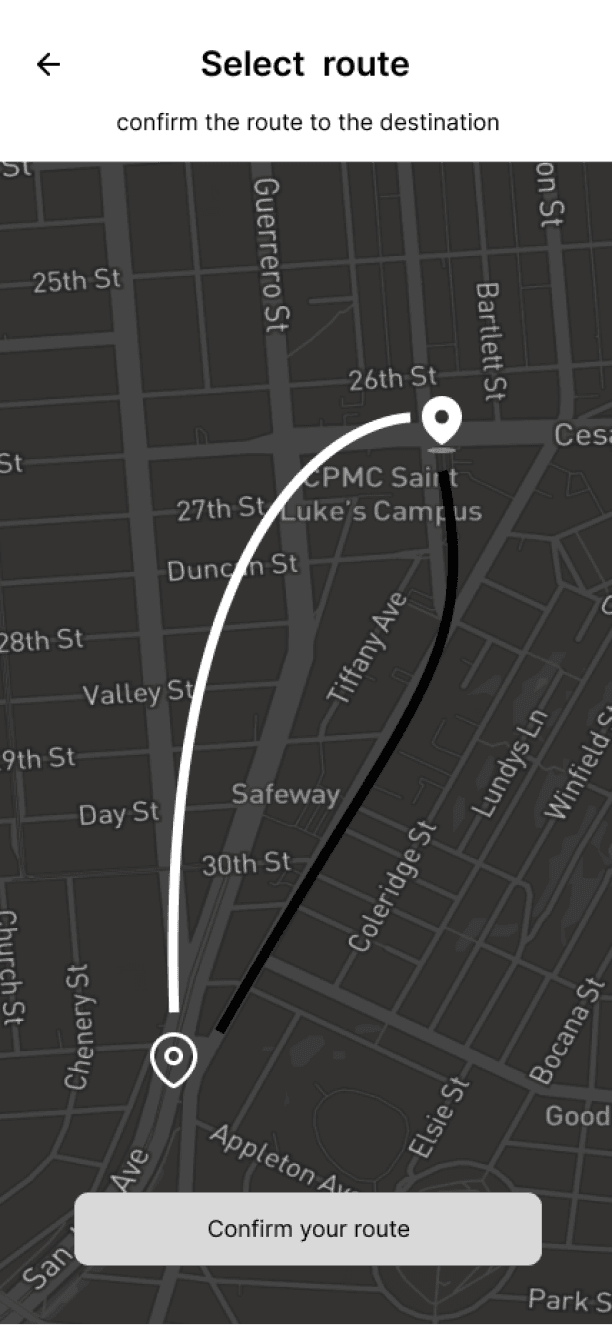
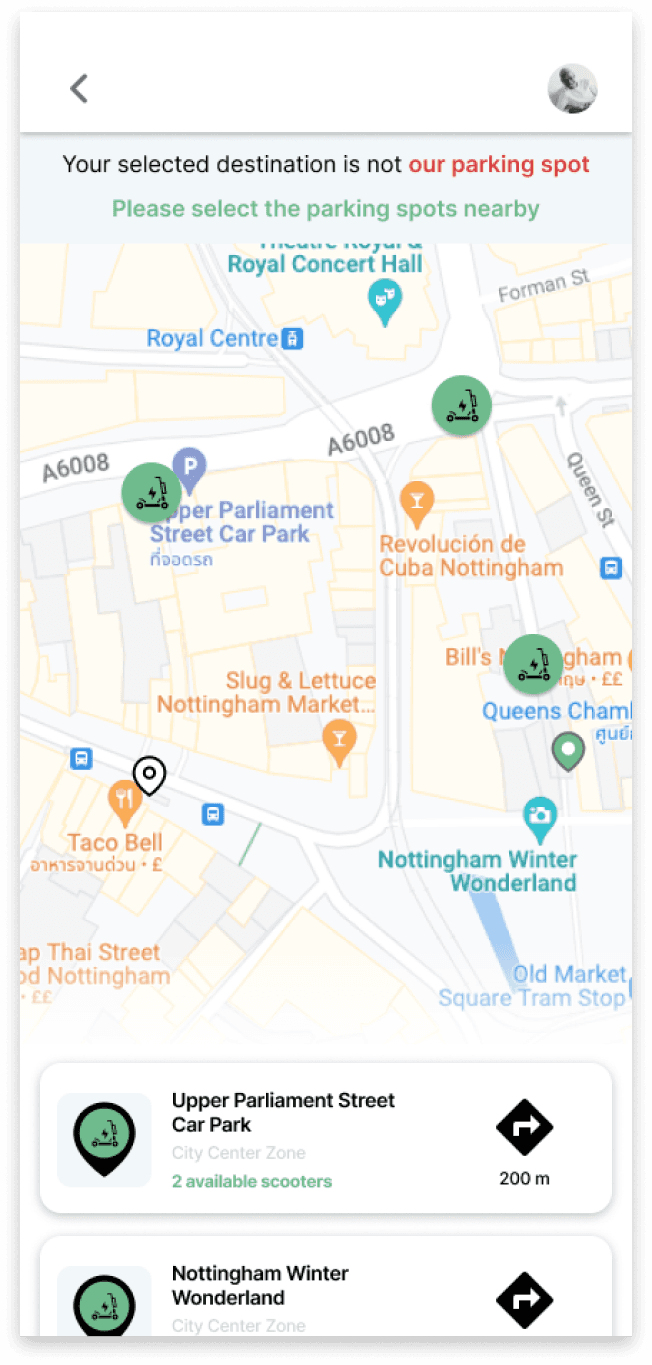
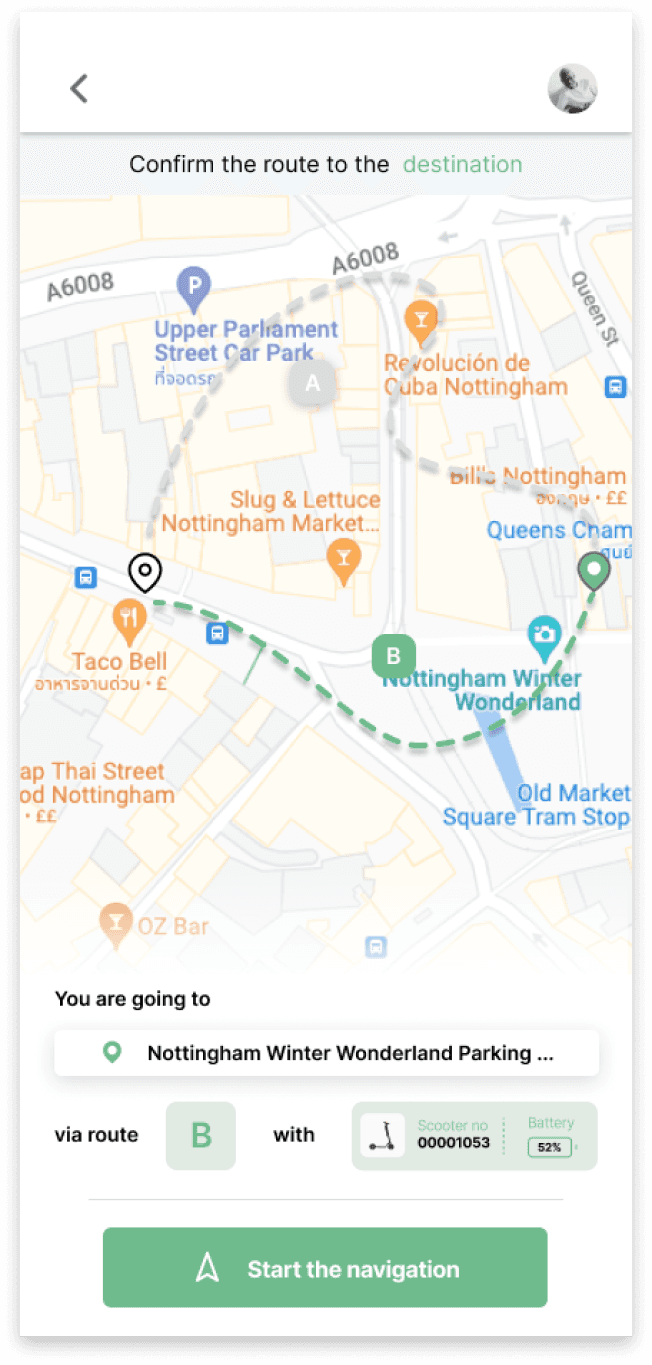
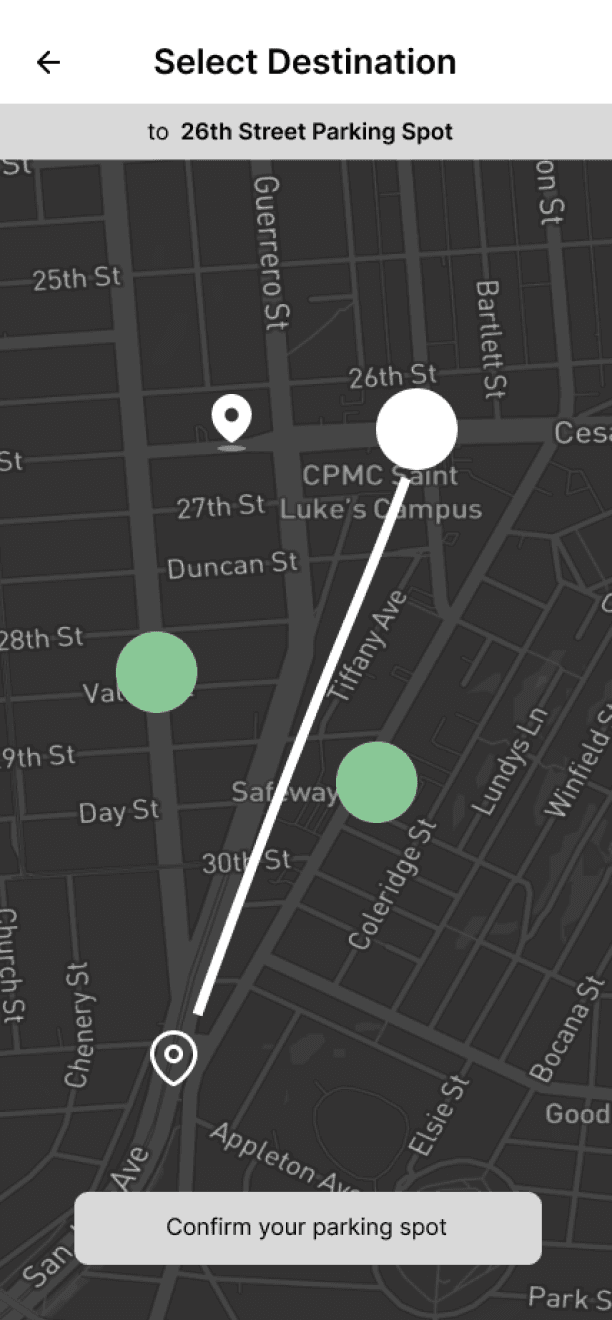
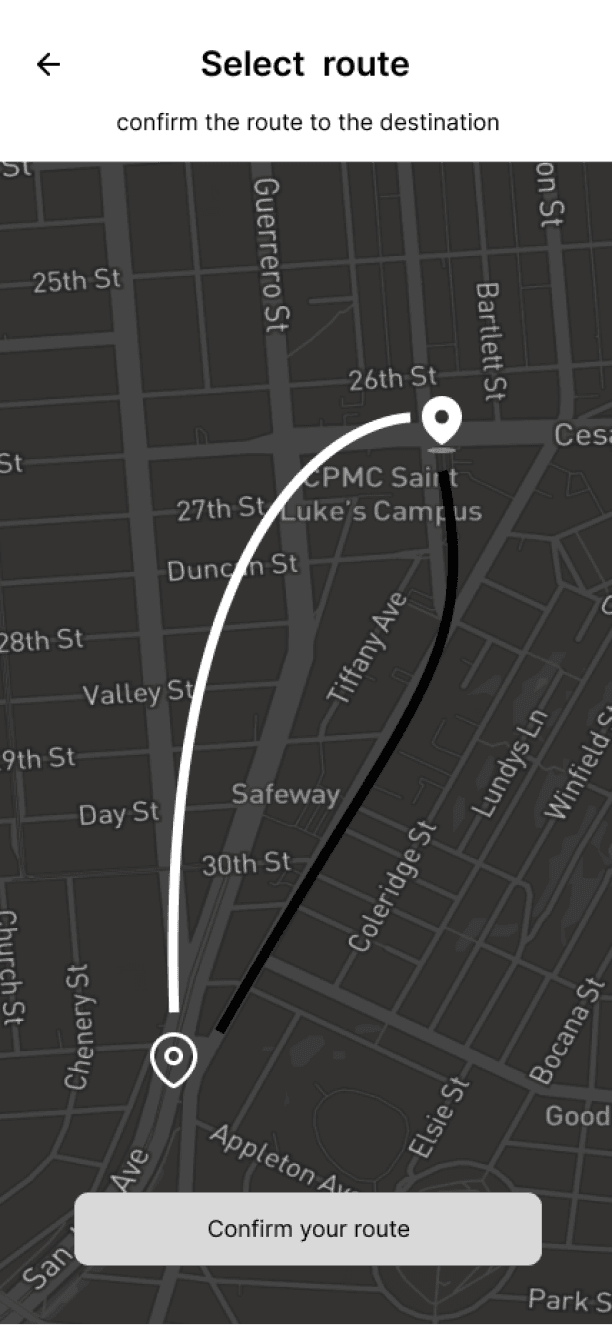
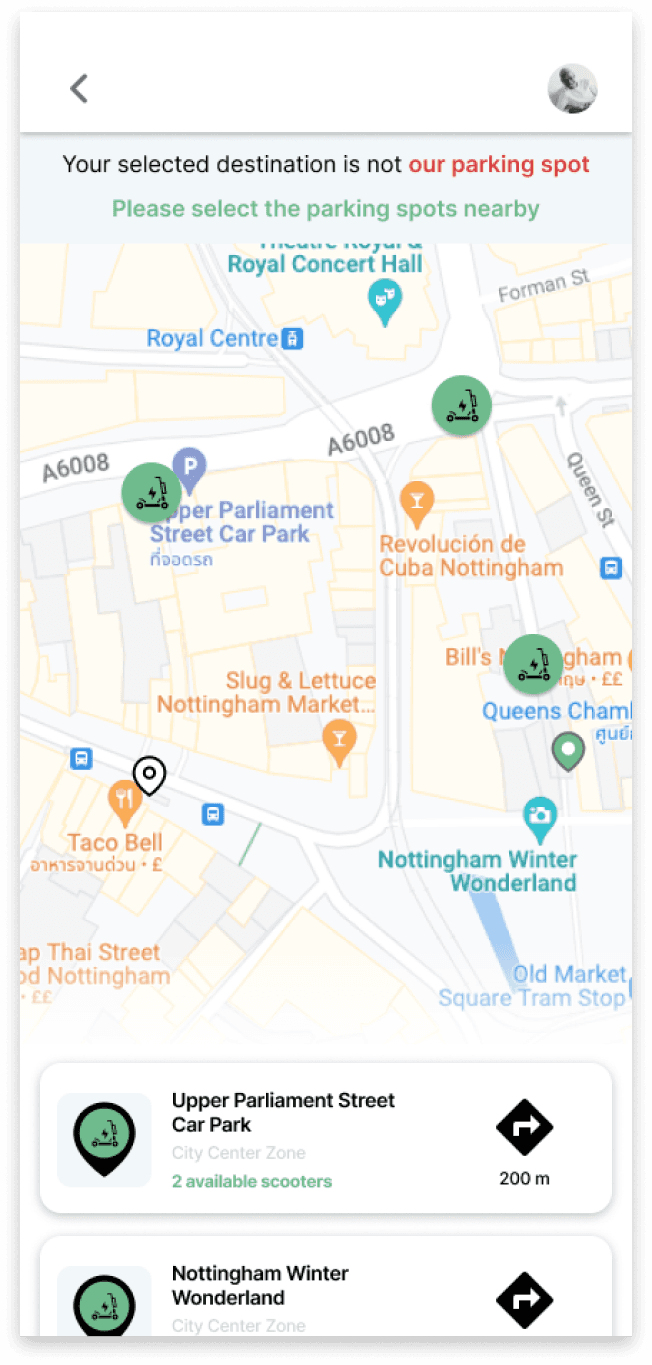
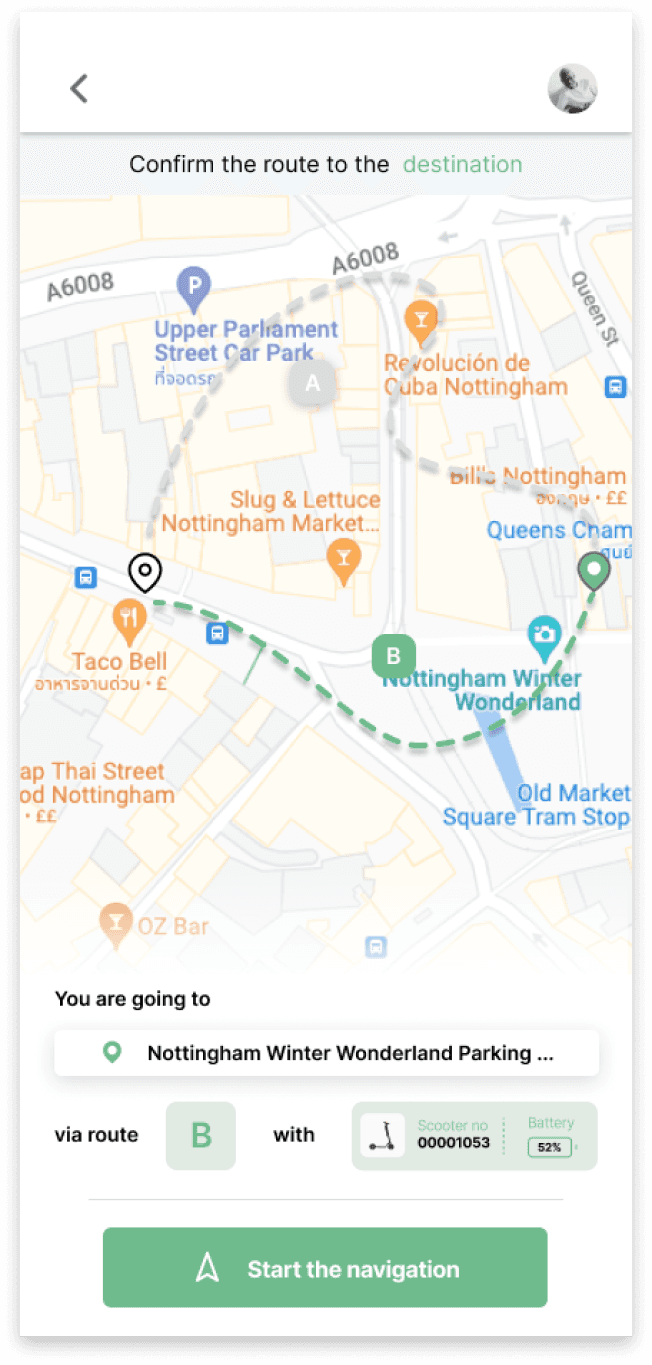
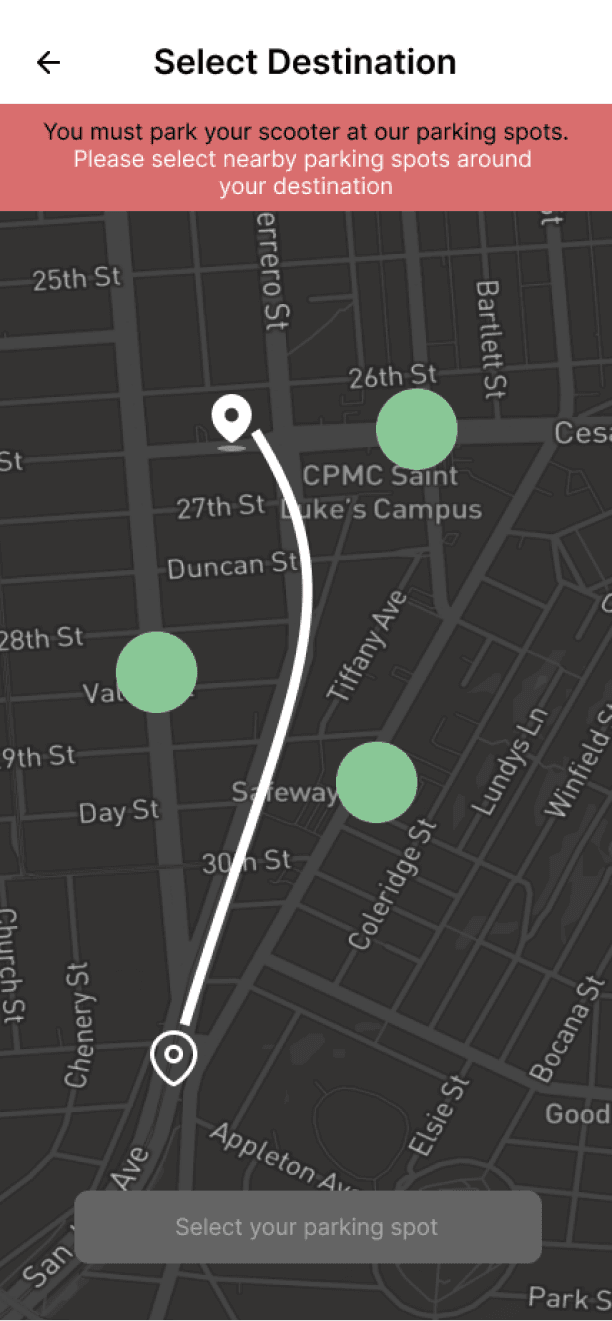
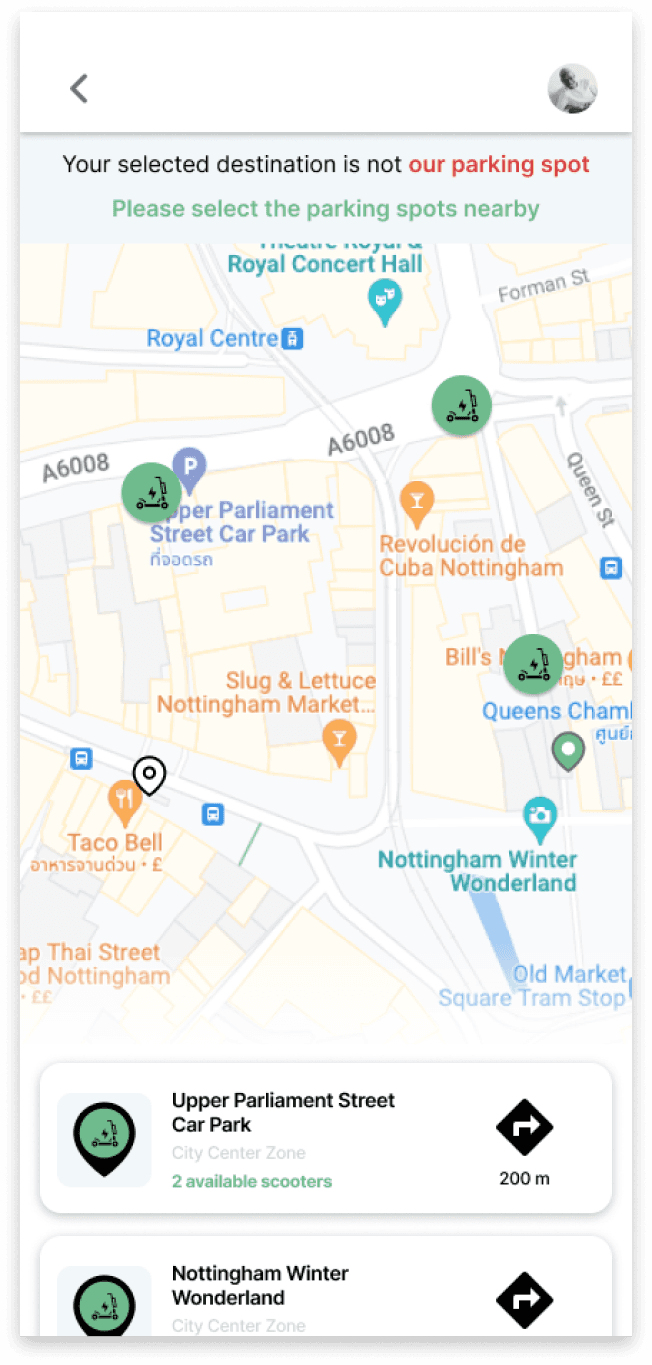
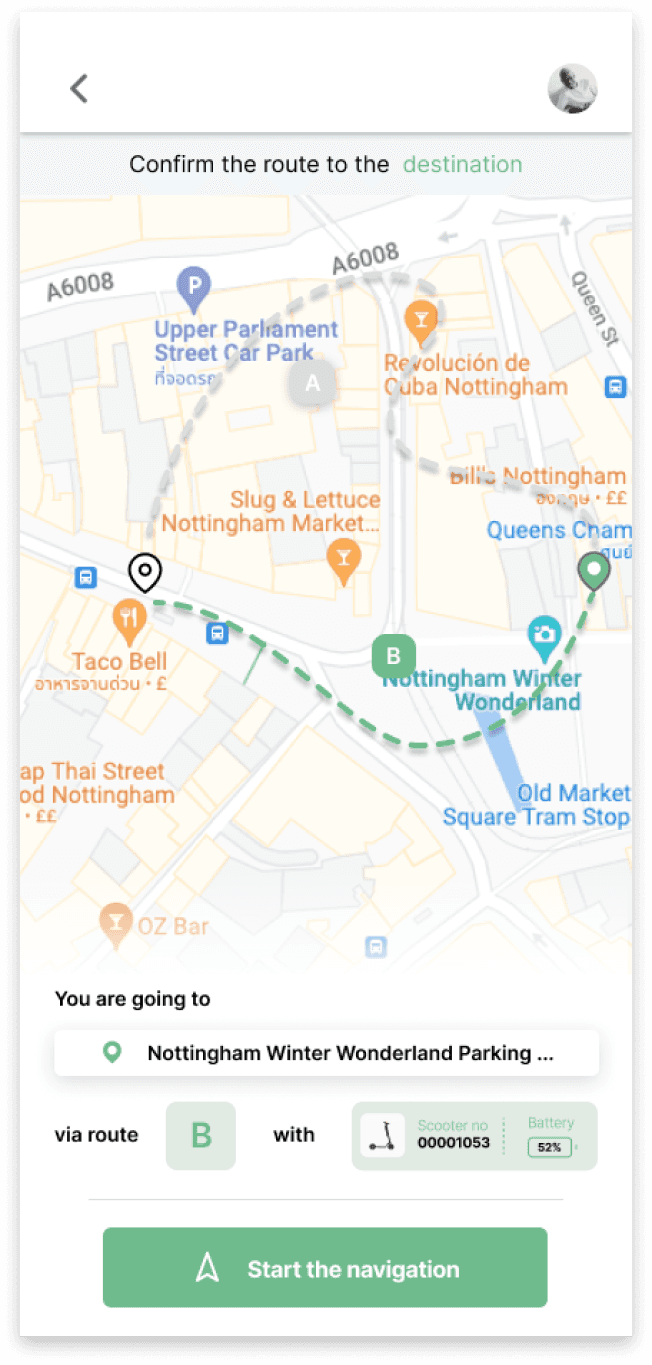
Choose the parking spot and route


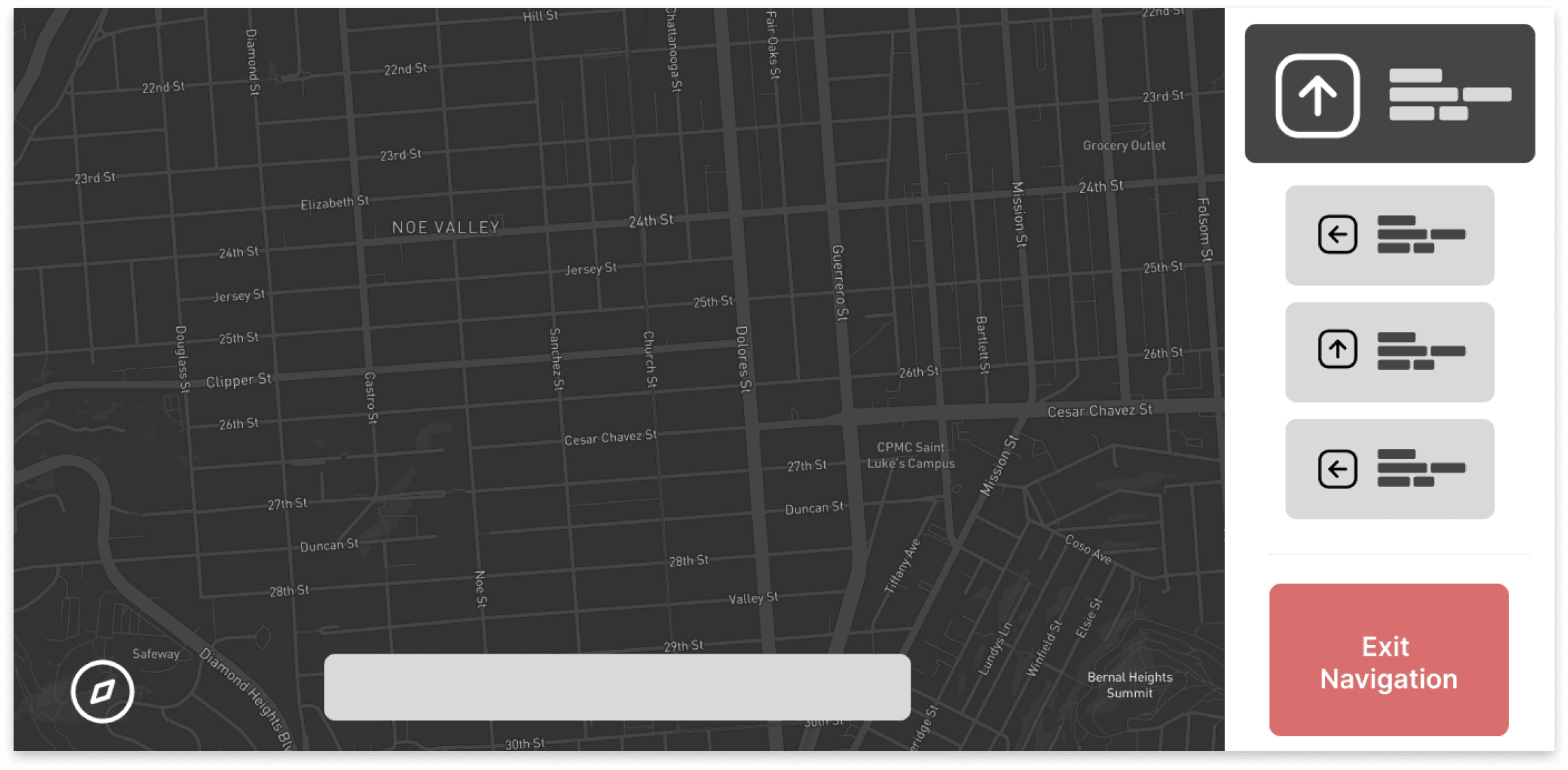
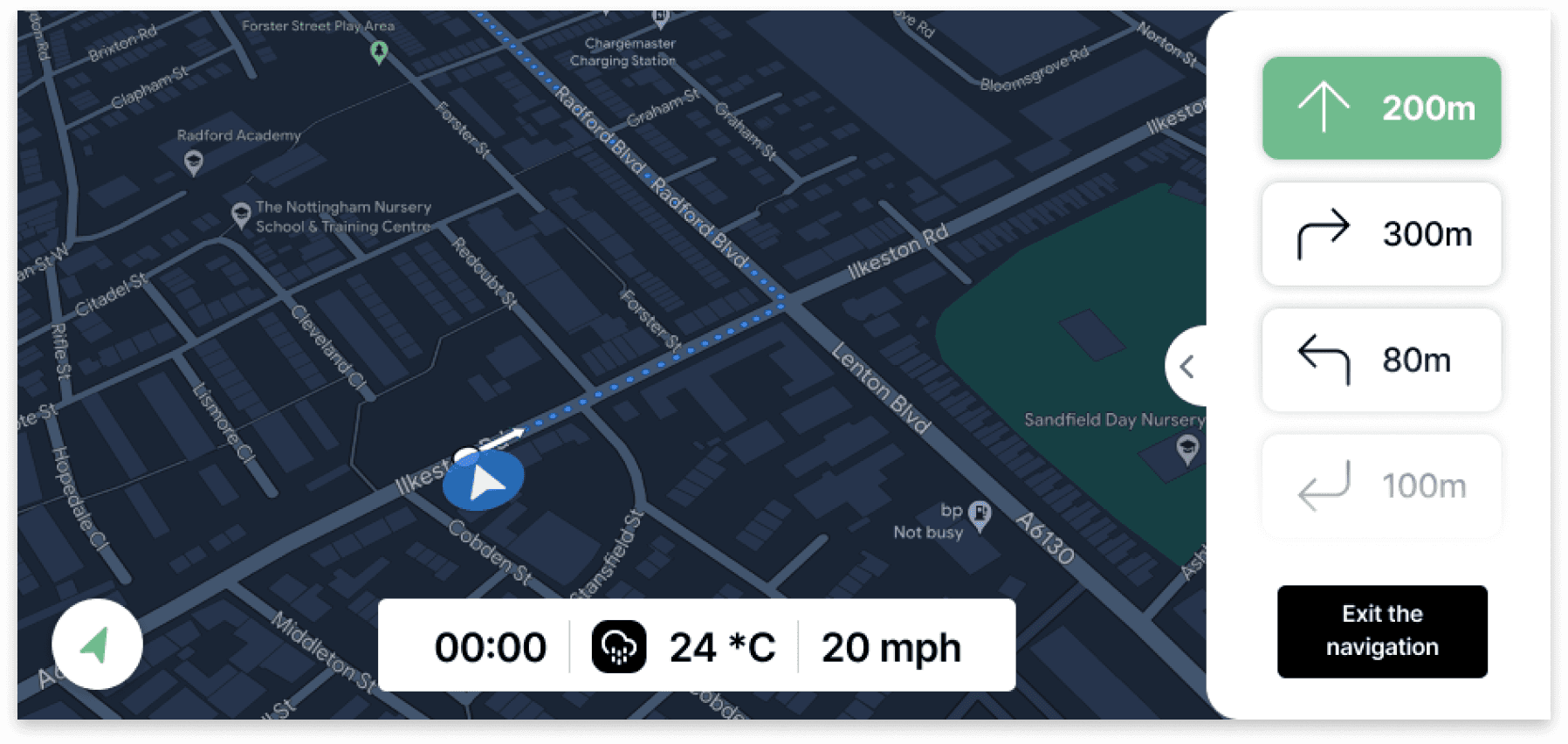
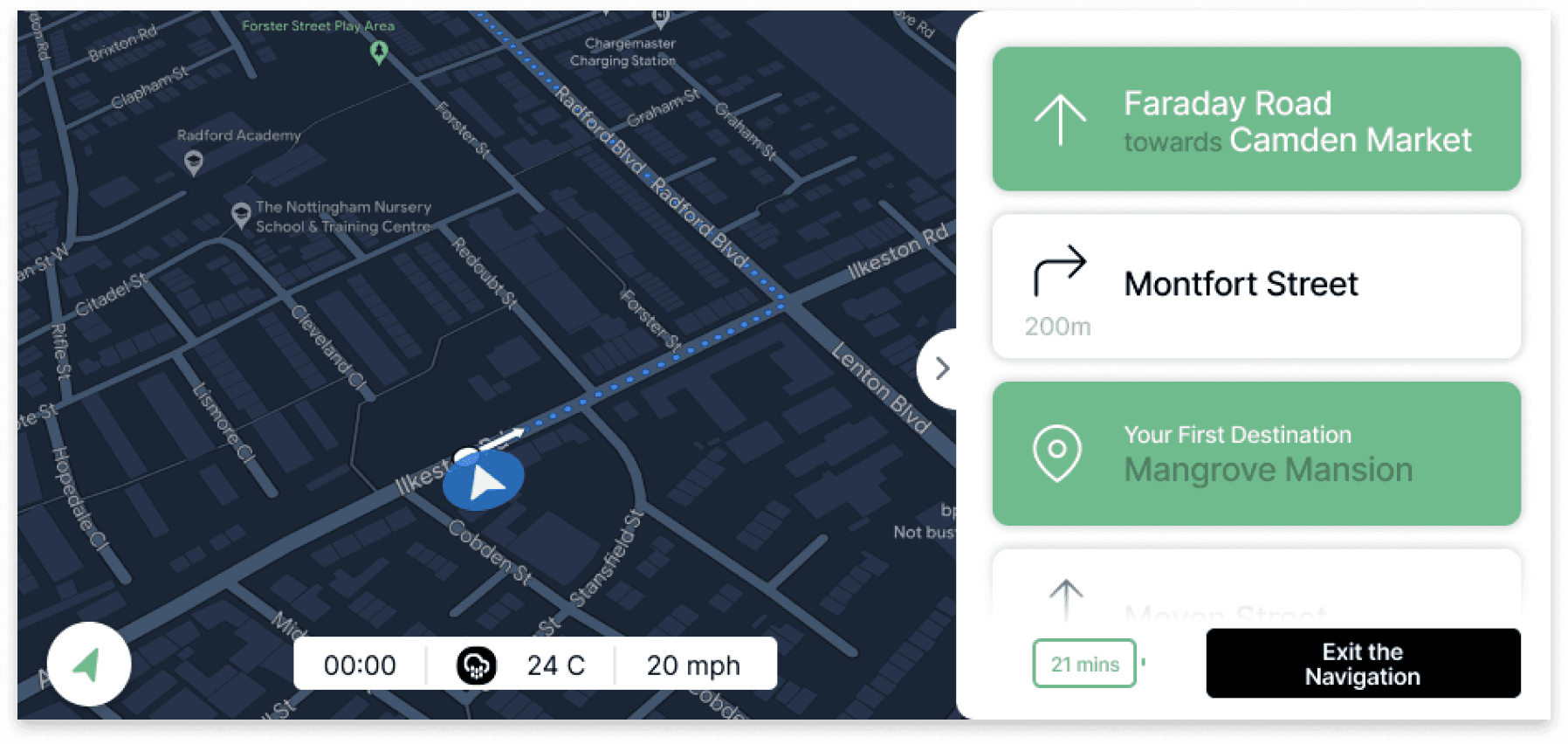
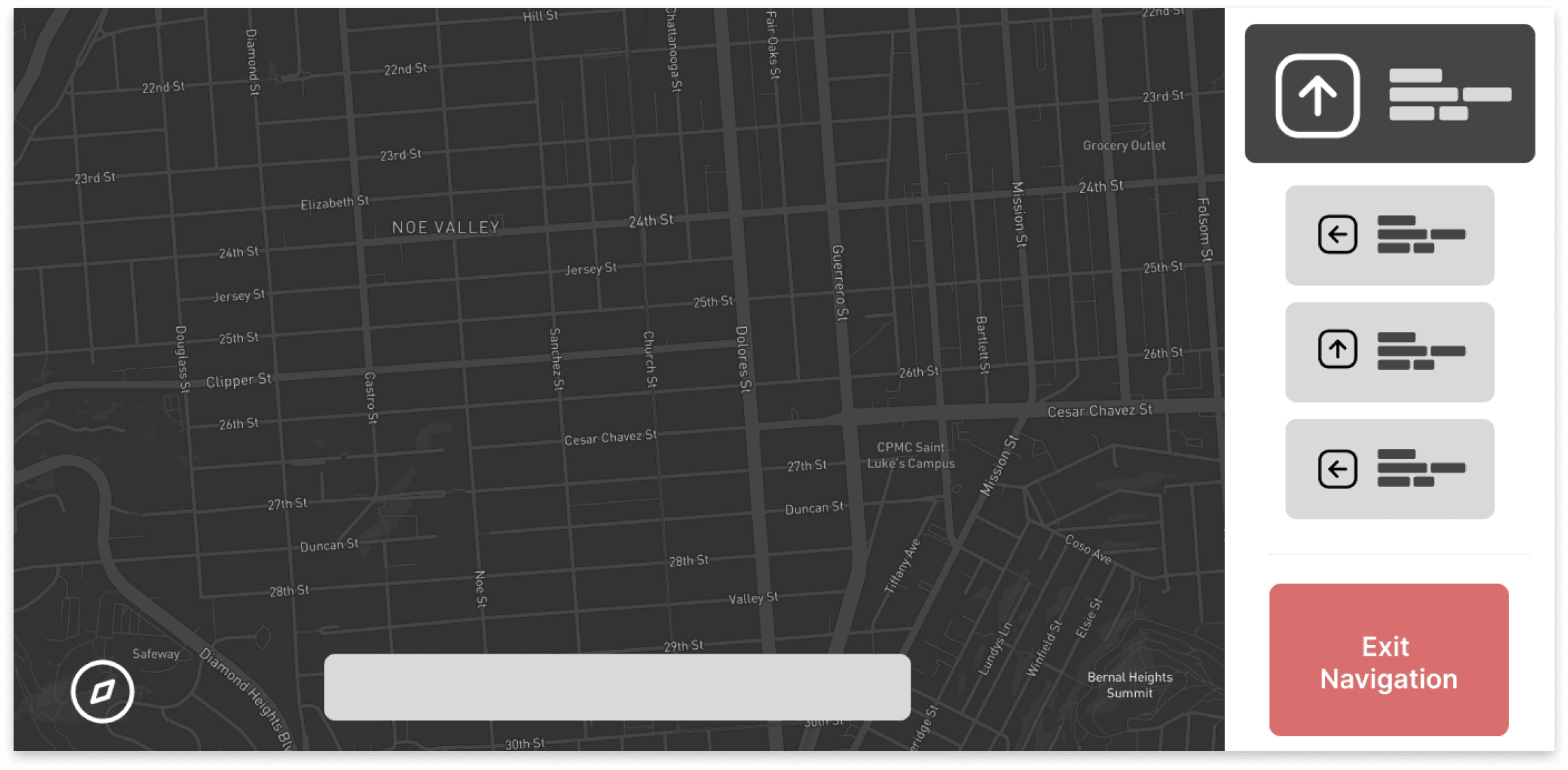
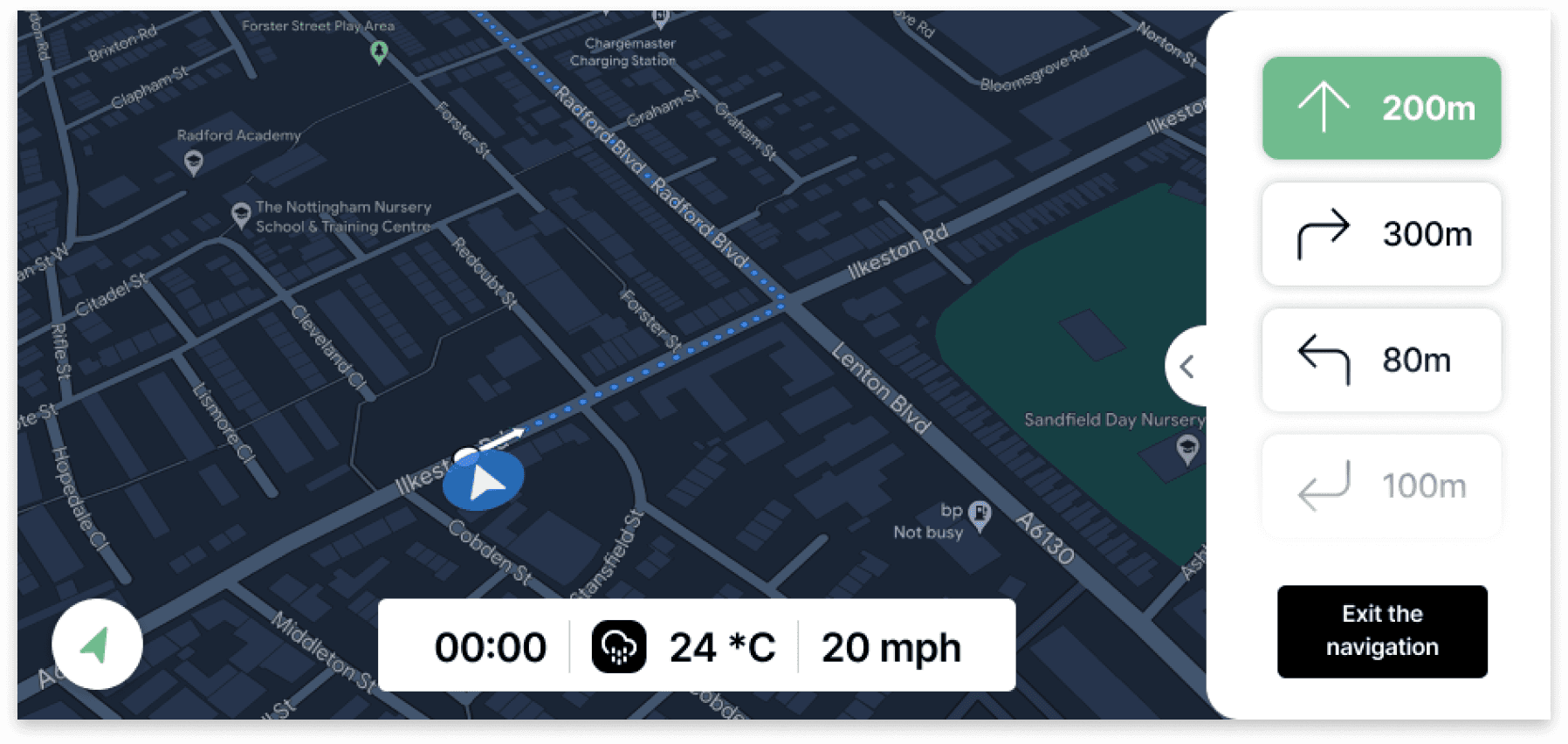
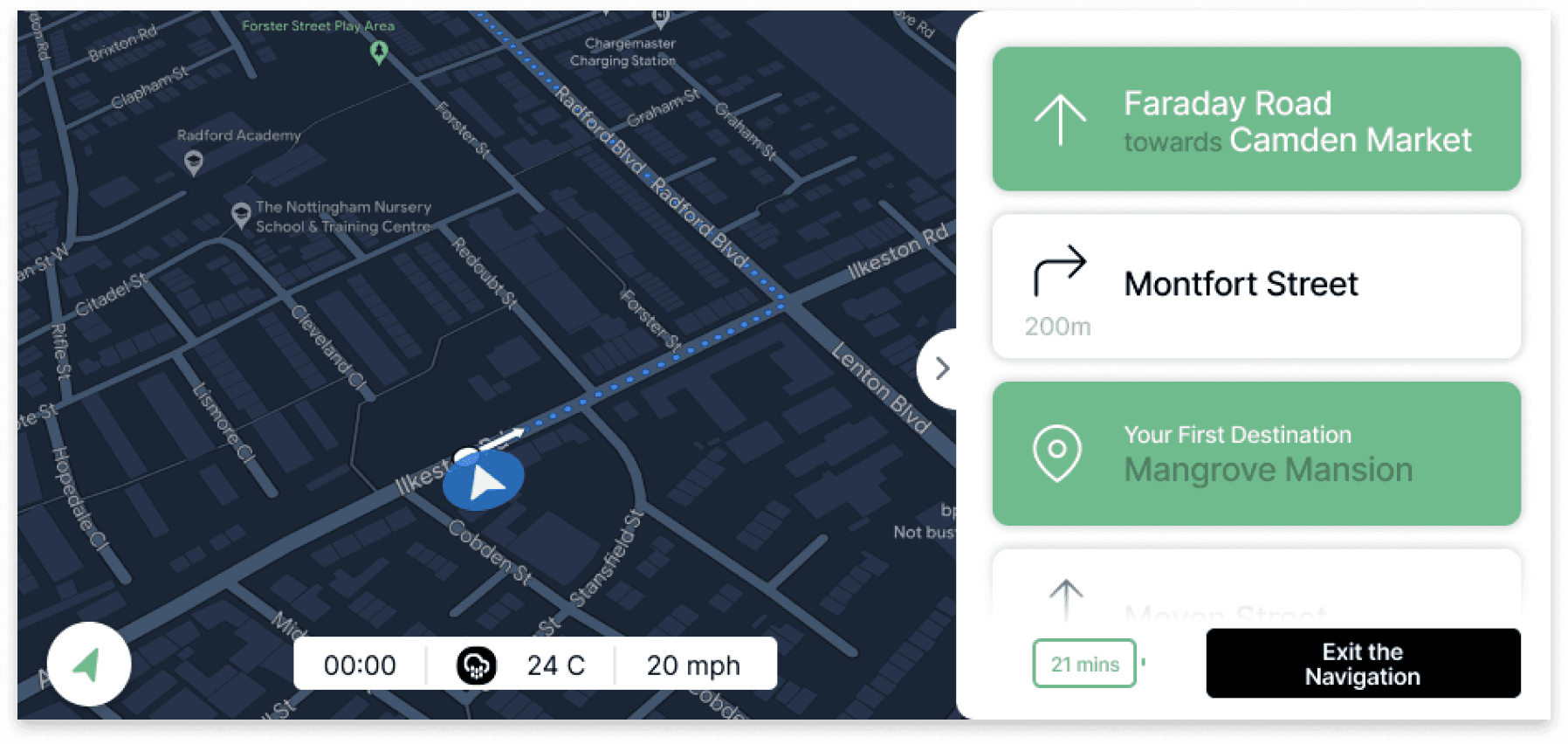
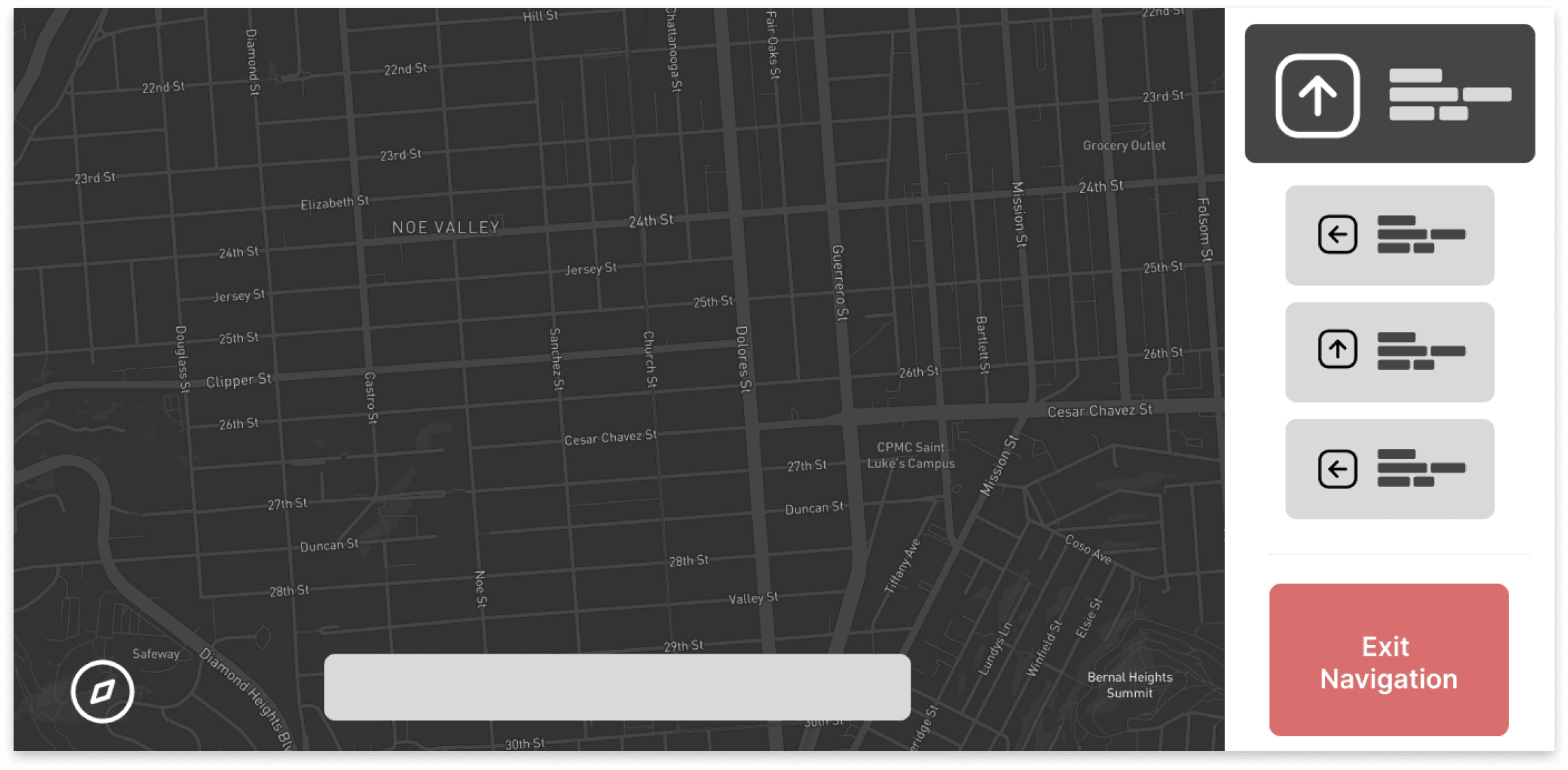
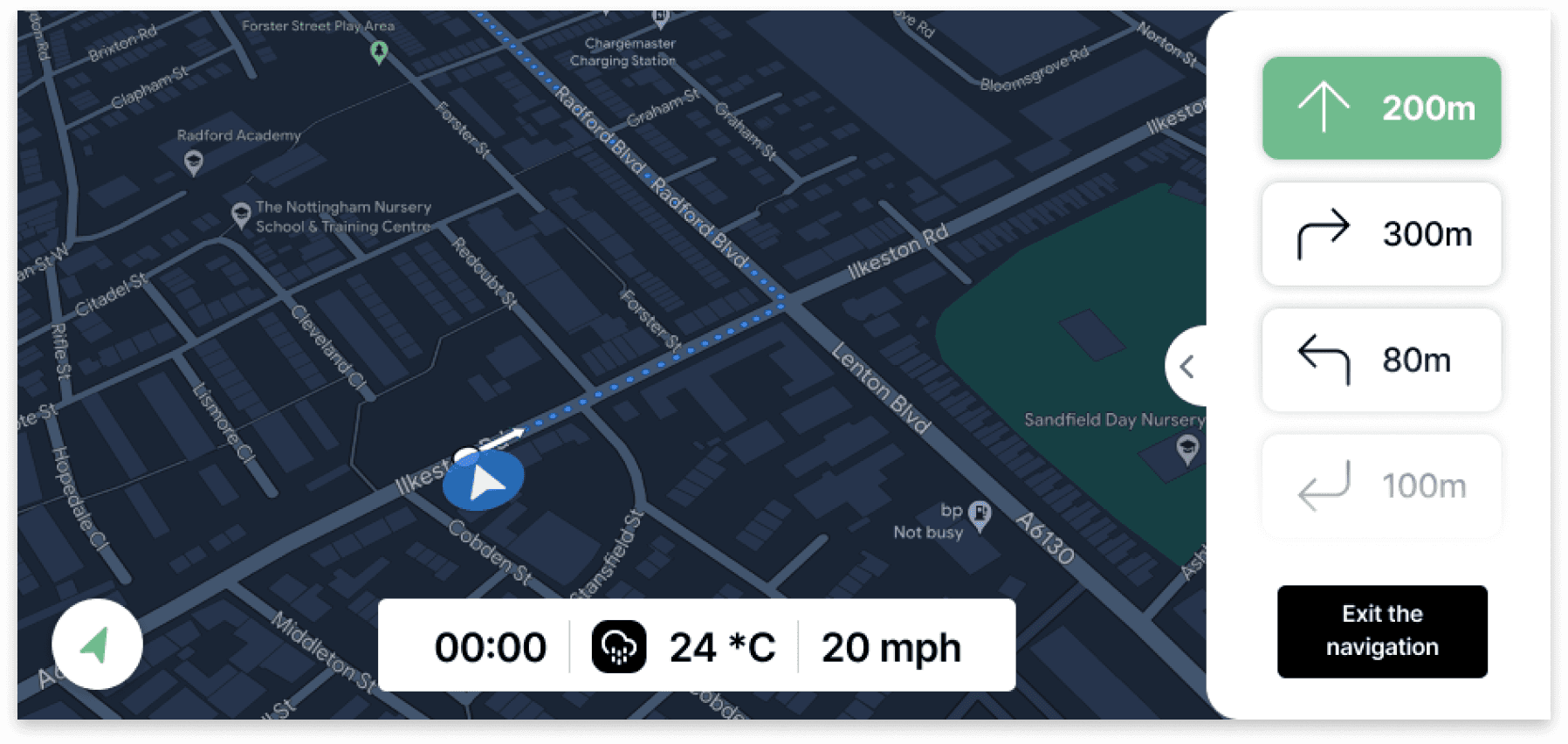
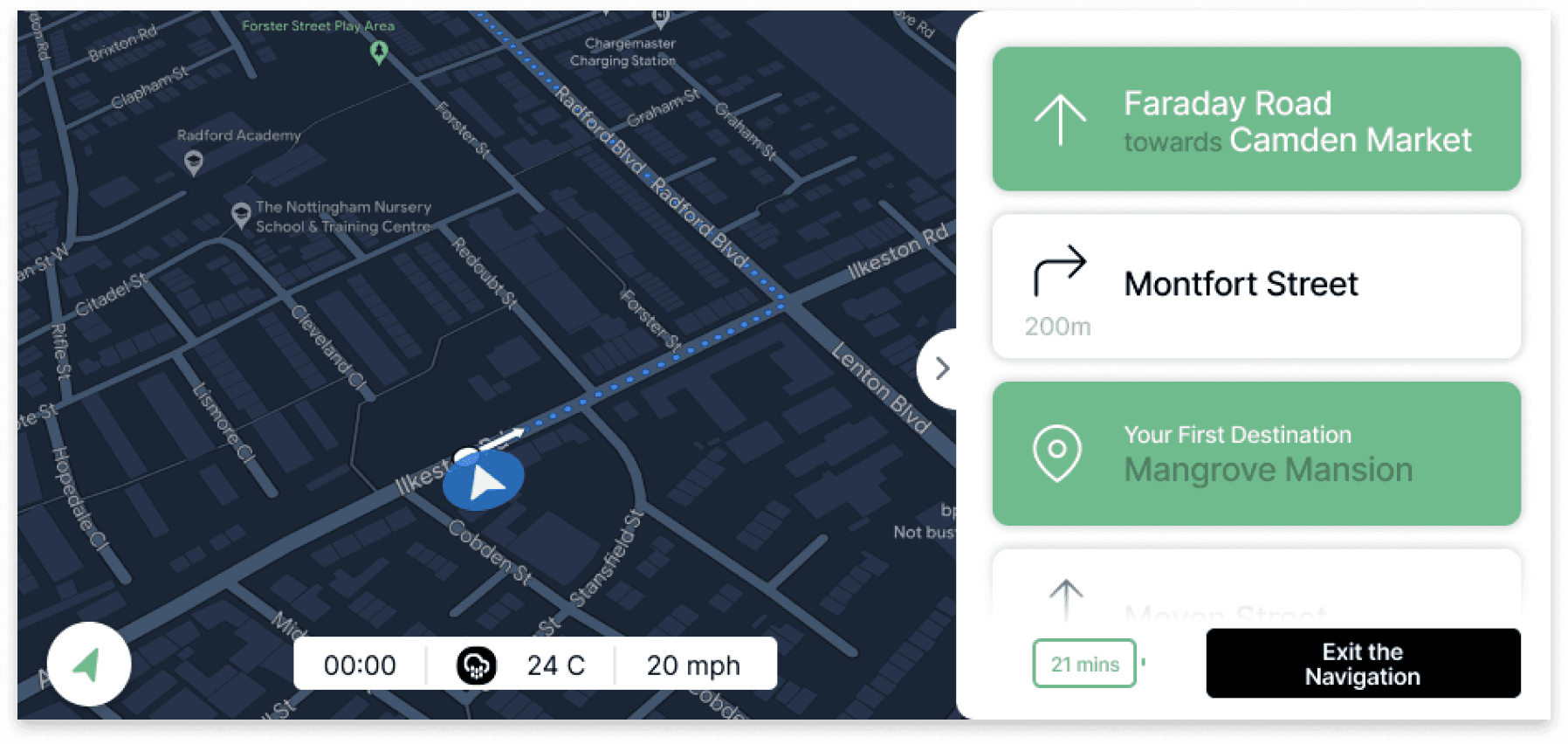
Navigation on the dedicated system


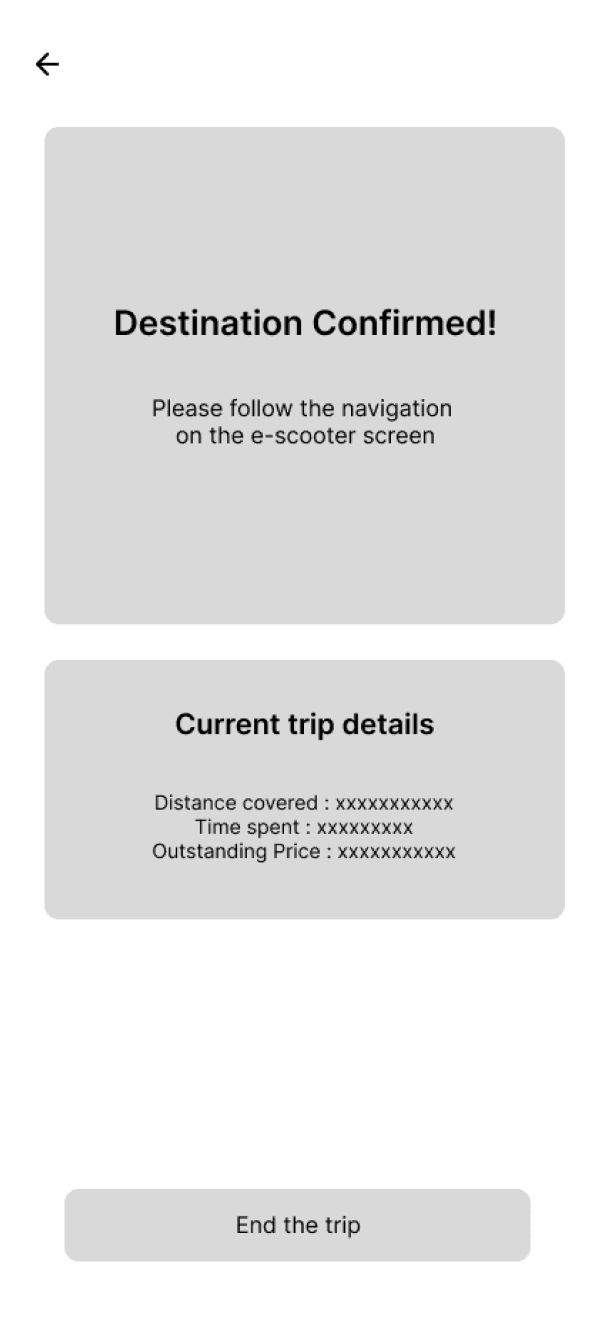
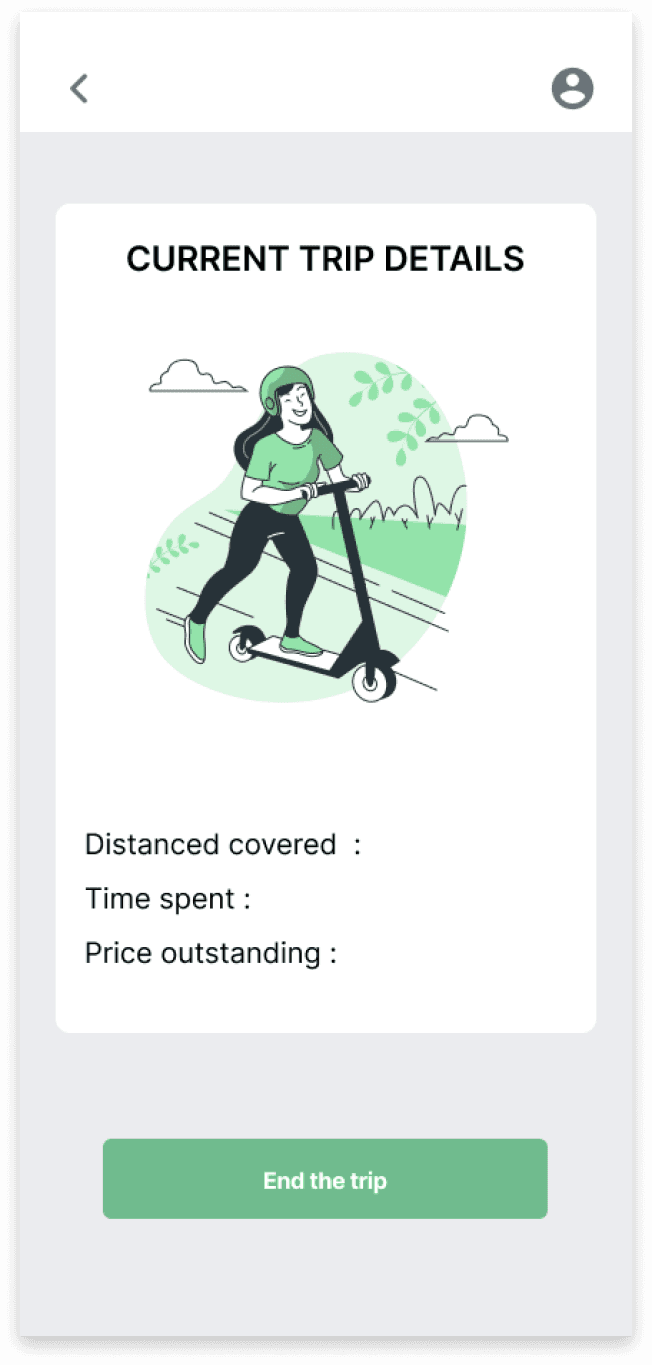
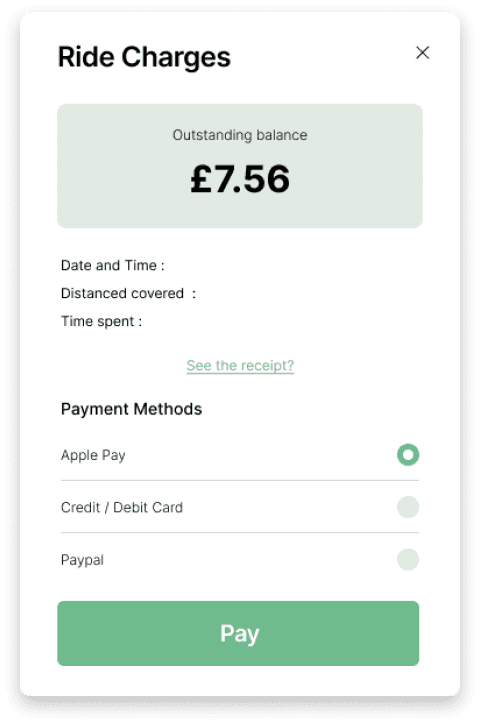
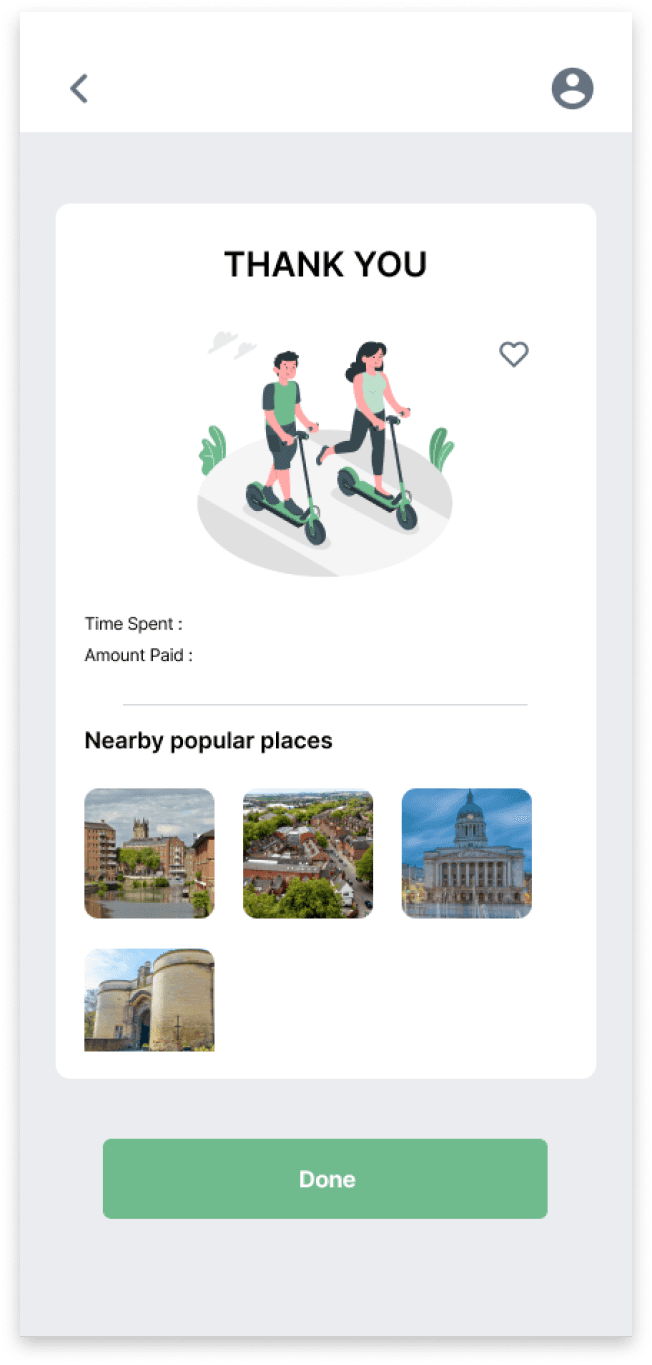
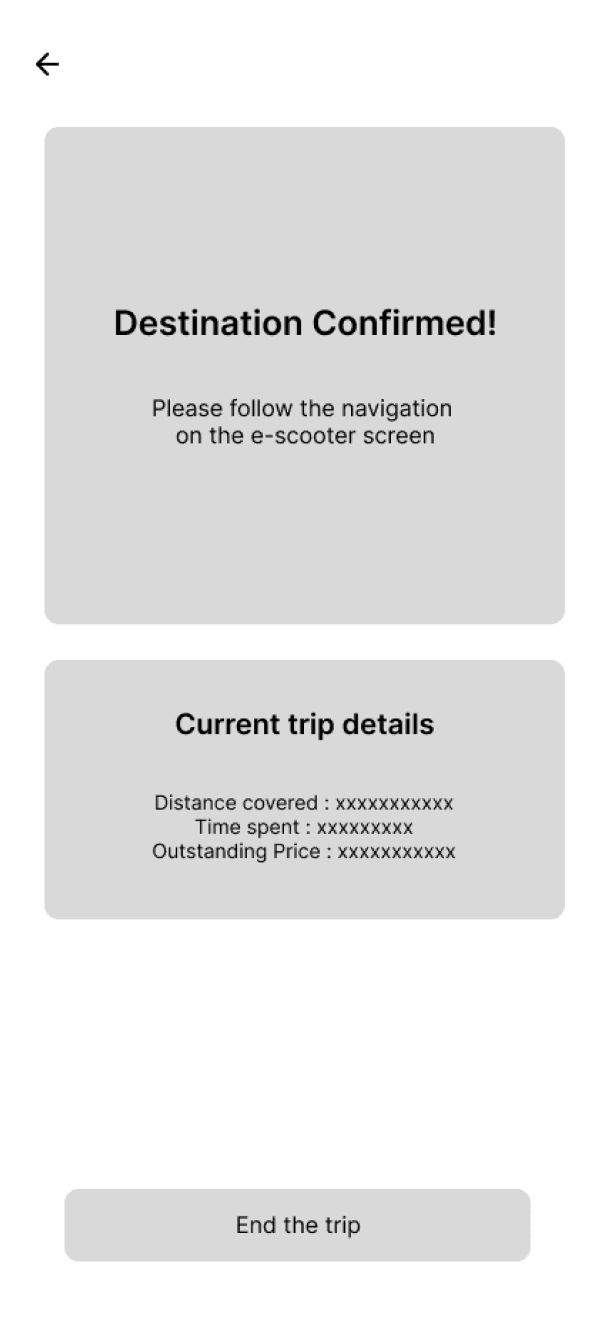
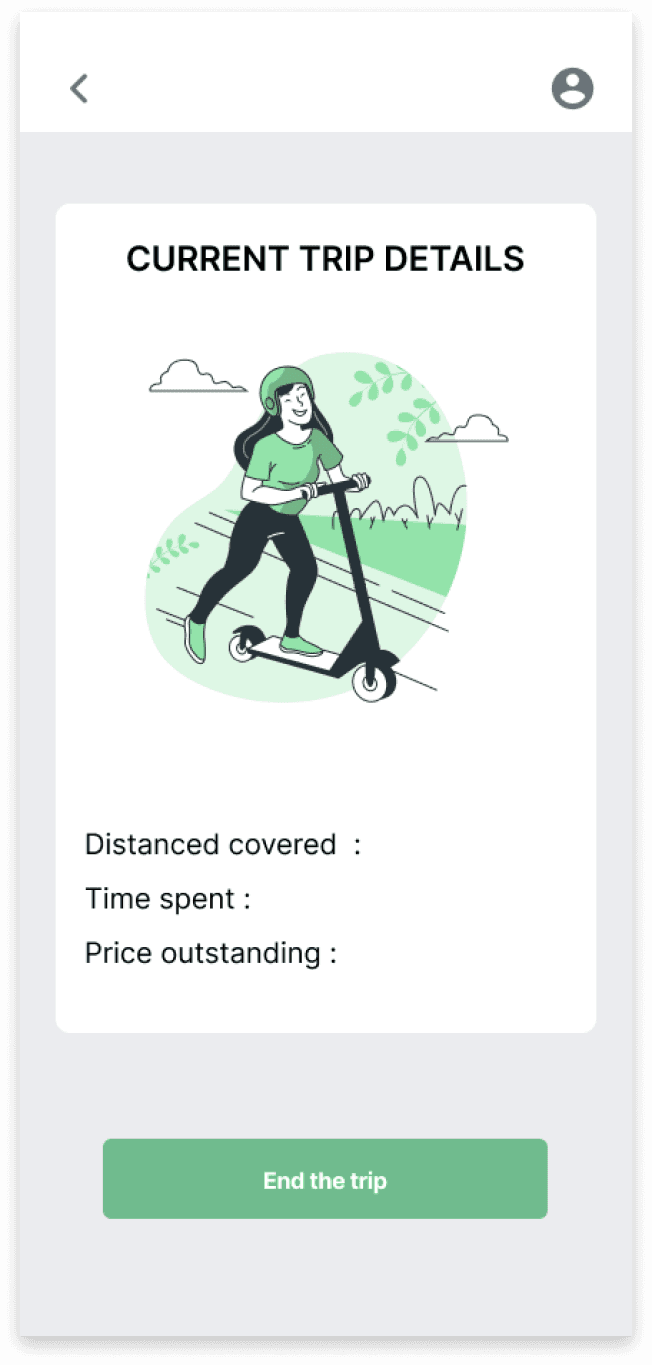
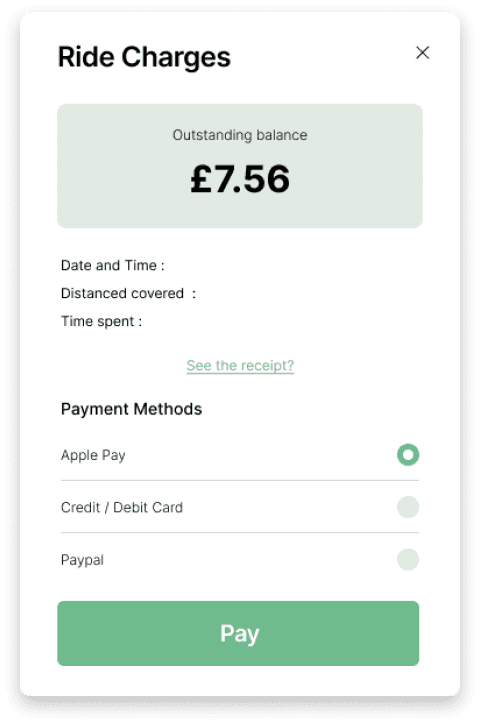
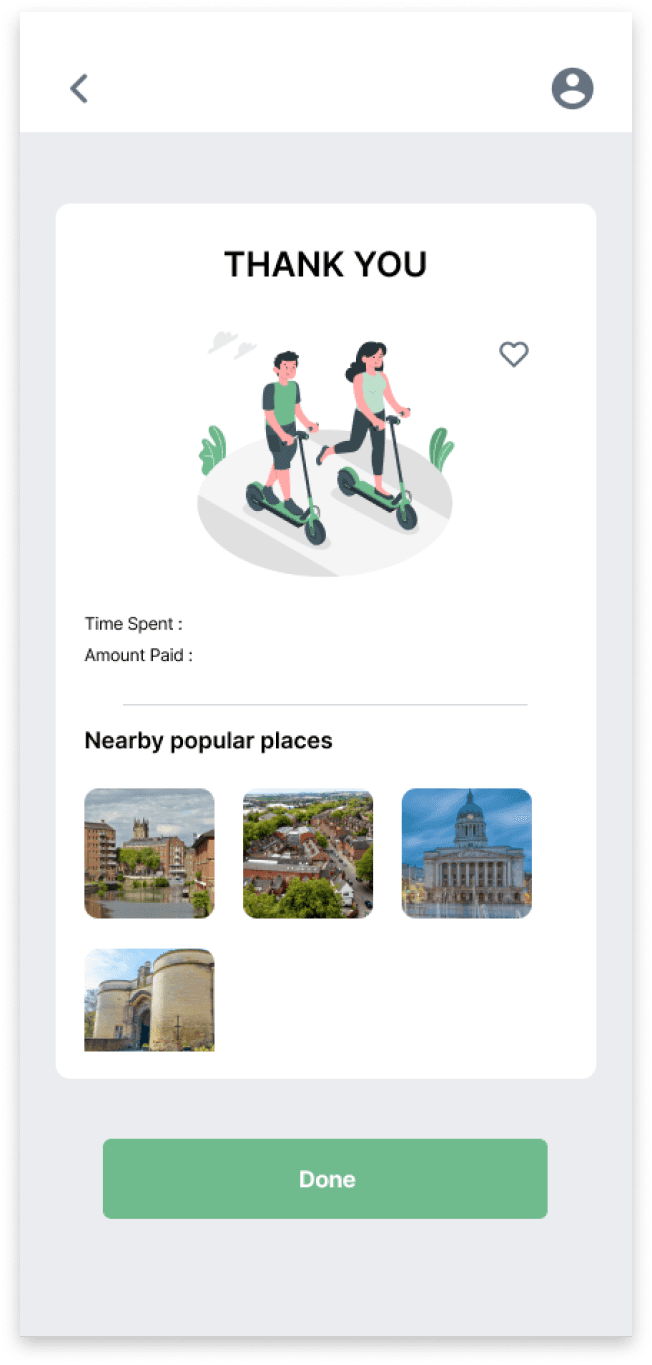
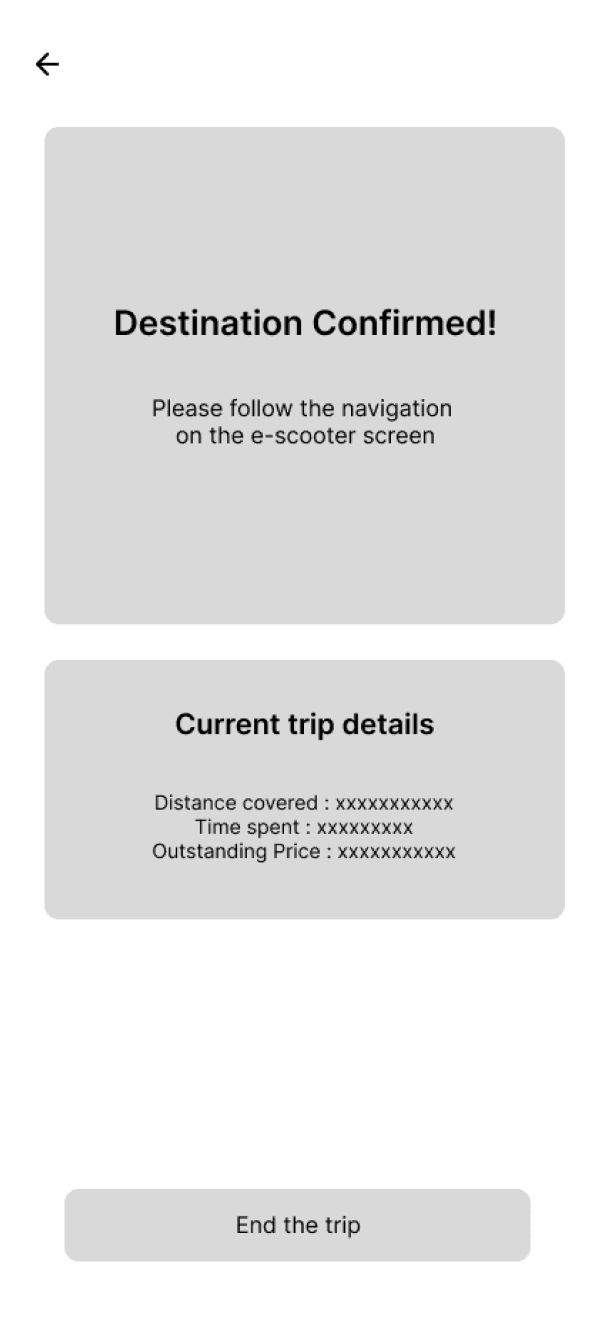
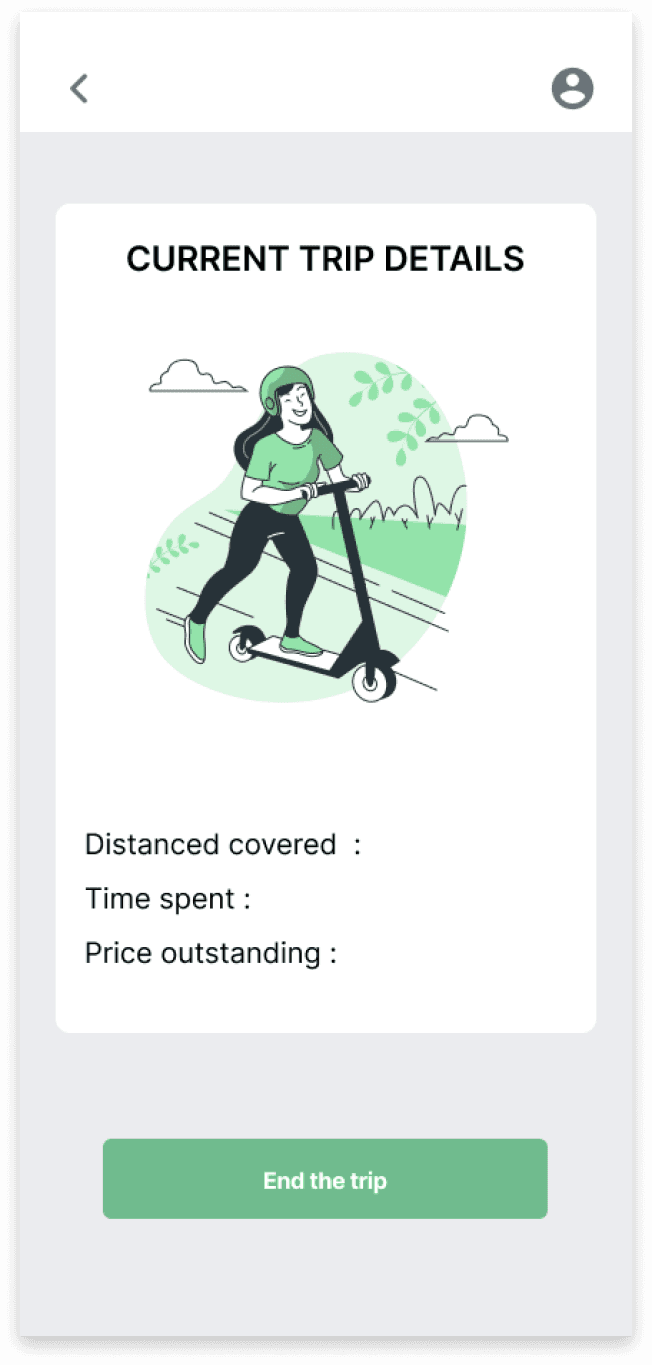
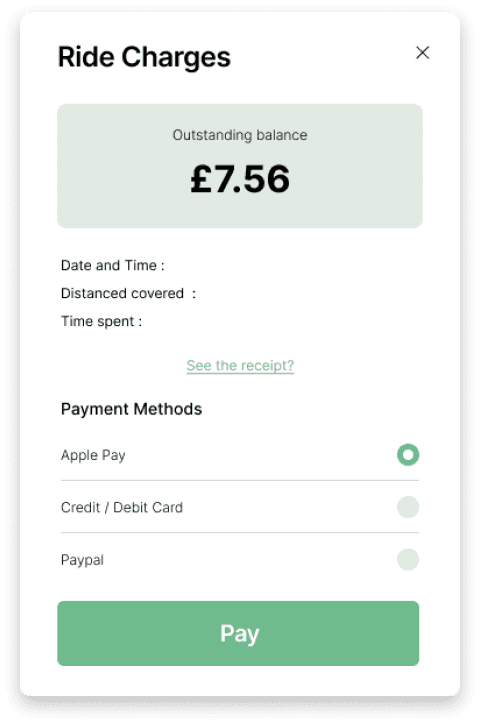
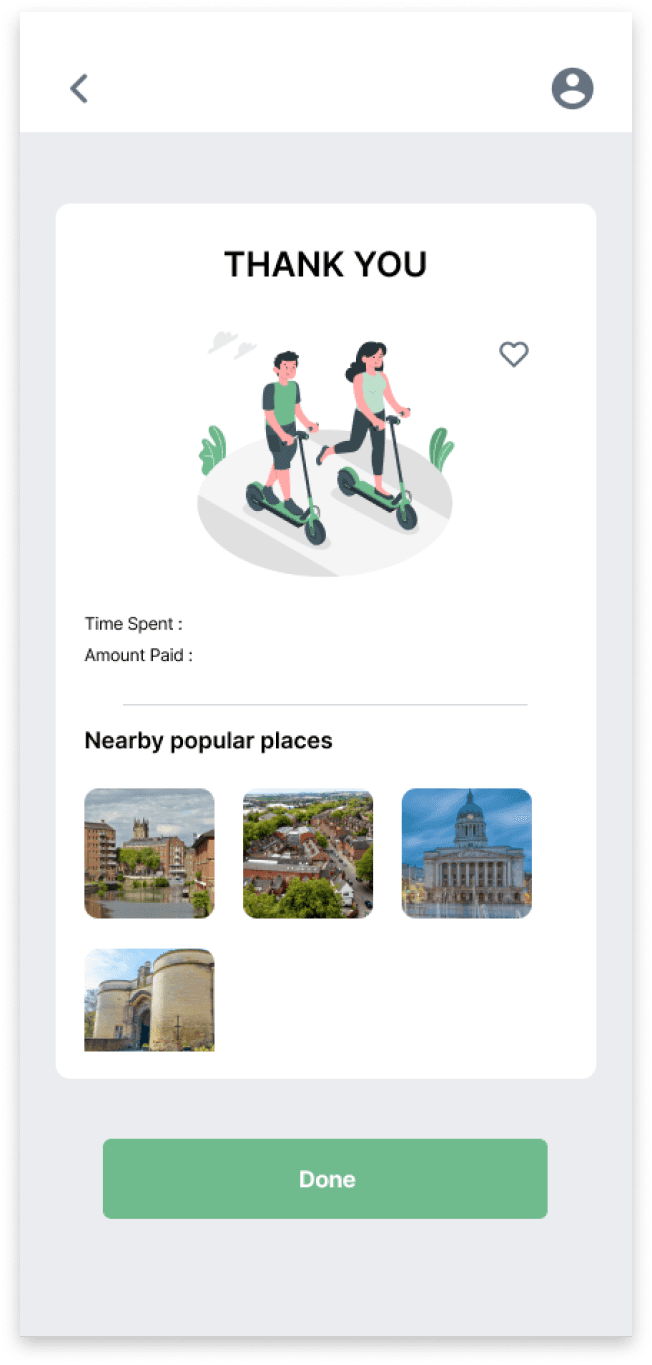
Trip summary and payment pop-up



Design phase

(Initial sketches)
It was decided to go with a hybrid solution of using a user’s mobile device for initial tasks such as setting up a destination and synchronising the mobile application with a standalone device on the e-scooter which can help users in navigation. Use of the user’s personal mobile device for the whole experience was considered by providing a clamp on the e-scooter handlebar. However, considering UR 11 (Screen size), UR 12 (Weather resistance), and UR 18 (Anti- glare screen), it was decided to have a dedicated tablet - sized, anti - glare screen on the scooter which also be weatherproof.
Haptic feedback on the scooter handle was also suggested. This idea, which originated from UR 17 (Sound alerts and haptic signalling) for clear instructions and feedback, was unanimously accepted by the group, it did not progress to the prototype phase (first iteration) of this project. (due to technical limitations)
Task flow
At this point, likely user flows for the system were studied and illustrated. This step was critical as it gave definition to the structure of the idea which was already developed. The application workflow was discussed, which resulted in a simple and easy-to-understand approach. Thereby, helping the design team to get a clearer vision for the next step of prototyping.

(Task flow diagram)
Prototyping

(Refined layout)
Prototyping was done to refine the idea further. Initially, low-fidelity prototypes were digitally sketched using tablets. These low-fidelity prototypes were developed by analysing the sketched ideas under task flows and improving on it.








(Screens from clickable wireframe)
The low-fidelity prototype brought a well-defined structure to the solution. To complete the first iteration of the design phase, and to make it appropriate for the next phase of evaluation, high- fidelity prototypes were built. Digital prototyping tool, Figma, has been used to convert low-fidelity prototypes into high-fidelity prototypes. Visual details, transitions, feedback, and further details on layouts were added to make a navigable prototype.
Screens from the high-fidelity prototype:
Login and onboarding:



Find & choose an e-scooter:


Profile tab & settings:




QR Scanning and option for using the navigation:


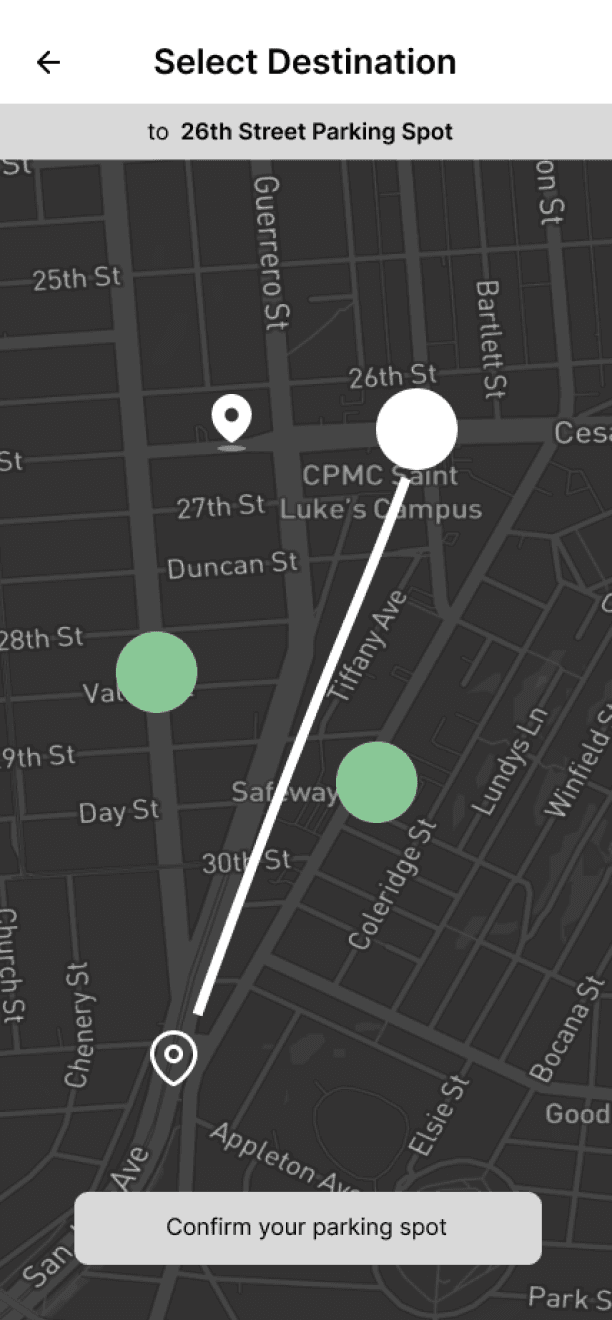
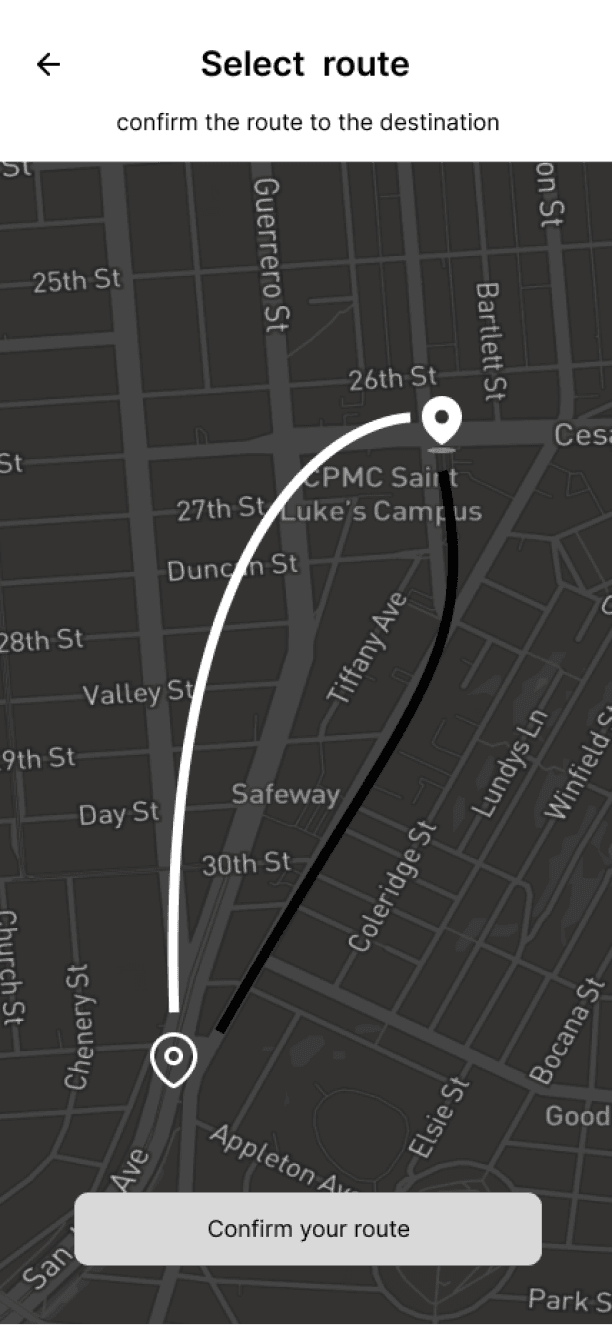
Search and select destination



Choose the parking spot and route


Navigation on the dedicated system


Trip summary and payment pop-up



Design phase

(Initial sketches)
It was decided to go with a hybrid solution of using a user’s mobile device for initial tasks such as setting up a destination and synchronising the mobile application with a standalone device on the e-scooter which can help users in navigation. Use of the user’s personal mobile device for the whole experience was considered by providing a clamp on the e-scooter handlebar. However, considering UR 11 (Screen size), UR 12 (Weather resistance), and UR 18 (Anti- glare screen), it was decided to have a dedicated tablet - sized, anti - glare screen on the scooter which also be weatherproof.
Haptic feedback on the scooter handle was also suggested. This idea, which originated from UR 17 (Sound alerts and haptic signalling) for clear instructions and feedback, was unanimously accepted by the group, it did not progress to the prototype phase (first iteration) of this project. (due to technical limitations)
Task flow
At this point, likely user flows for the system were studied and illustrated. This step was critical as it gave definition to the structure of the idea which was already developed. The application workflow was discussed, which resulted in a simple and easy-to-understand approach. Thereby, helping the design team to get a clearer vision for the next step of prototyping.

(Task flow diagram)
Prototyping

(Refined layout)
Prototyping was done to refine the idea further. Initially, low-fidelity prototypes were digitally sketched using tablets. These low-fidelity prototypes were developed by analysing the sketched ideas under task flows and improving on it.








(Screens from clickable wireframe)
The low-fidelity prototype brought a well-defined structure to the solution. To complete the first iteration of the design phase, and to make it appropriate for the next phase of evaluation, high- fidelity prototypes were built. Digital prototyping tool, Figma, has been used to convert low-fidelity prototypes into high-fidelity prototypes. Visual details, transitions, feedback, and further details on layouts were added to make a navigable prototype.
Screens from the high-fidelity prototype:
Login and onboarding:



Find & choose an e-scooter:


Profile tab & settings:




QR Scanning and option for using the navigation:


Search and select destination



Choose the parking spot and route


Navigation on the dedicated system


Trip summary and payment pop-up



Evaluation
To appropriately and comprehensively user test our prototype/s and effectively involve users, we chose two methods both quantitative (User Experience Questionnaire UEQ) and qualitative (Interviews concurrent with UEQ) (Leino et al., 2019).
Along with this non-user evaluation methods such as HTA, SHERPA, KLM and Layout Analysis were used.
Evaluation
To appropriately and comprehensively user test our prototype/s and effectively involve users, we chose two methods both quantitative (User Experience Questionnaire UEQ) and qualitative (Interviews concurrent with UEQ) (Leino et al., 2019).
Along with this non-user evaluation methods such as HTA, SHERPA, KLM and Layout Analysis were used.
Evaluation
To appropriately and comprehensively user test our prototype/s and effectively involve users, we chose two methods both quantitative (User Experience Questionnaire UEQ) and qualitative (Interviews concurrent with UEQ) (Leino et al., 2019).
Along with this non-user evaluation methods such as HTA, SHERPA, KLM and Layout Analysis were used.
Results
The project resulted in the development of a high-fidelity prototype of a GPS navigation system for an e-scooter. The evaluation results showed positive feedback from both the non-user testing and user-based testing methods. The project demonstrated the team's ability to apply a user-centred design approach, carry out research and user requirement gathering, and effectively design and evaluate a prototype solution.
(Prototype walkthrough)
Results
The project resulted in the development of a high-fidelity prototype of a GPS navigation system for an e-scooter. The evaluation results showed positive feedback from both the non-user testing and user-based testing methods. The project demonstrated the team's ability to apply a user-centred design approach, carry out research and user requirement gathering, and effectively design and evaluate a prototype solution.
(Prototype walkthrough)
Results
The project resulted in the development of a high-fidelity prototype of a GPS navigation system for an e-scooter. The evaluation results showed positive feedback from both the non-user testing and user-based testing methods. The project demonstrated the team's ability to apply a user-centred design approach, carry out research and user requirement gathering, and effectively design and evaluate a prototype solution.
(Prototype walkthrough)
Takeaways
Effective Collaboration: The project was completed through effective collaboration between team members. Although there were challenges, these were overcome to create high-quality result as a team working in its best capacity.
User-Centred Design: A user-centred design approach was taken, where the needs and experiences of the users were at the forefront of the project. Group discussions, interviews, and a context of use analysis tool were used to gain a thorough understanding of the users’ needs and desires.
Prototyping Process: The prototyping process allowed the team to refine their idea and bring definition to the project. Starting with low-fidelity prototypes, the team was able to build upon their ideas, iterate, and create a high-fidelity prototype that was visually appealing and easy to navigate.
Analytical Approach: The team utilised several techniques to evaluate the prototype, including HTA, SHERPA, KLM, layout analysis, and both qualitative and quantitative user testing. This allowed for a thorough analysis of the design, providing valuable input for the next iteration.
Flexibility and Adaptability: The team was able to adapt to new ideas and suggestions, making changes to the design when necessary. This showed a level of flexibility and adaptability, ensuring that the final product was the best it could be.
Take-aways
Effective Collaboration: The project was completed through effective collaboration between team members. Although there were challenges, these were overcome to create high-quality result as a team working in its best capacity.
User-Centred Design: A user-centred design approach was taken, where the needs and experiences of the users were at the forefront of the project. Group discussions, interviews, and a context of use analysis tool were used to gain a thorough understanding of the users’ needs and desires.
Prototyping Process: The prototyping process allowed the team to refine their idea and bring definition to the project. Starting with low-fidelity prototypes, the team was able to build upon their ideas, iterate, and create a high-fidelity prototype that was visually appealing and easy to navigate.
Analytical Approach: The team utilised several techniques to evaluate the prototype, including HTA, SHERPA, KLM, layout analysis, and both qualitative and quantitative user testing. This allowed for a thorough analysis of the design, providing valuable input for the next iteration.
Flexibility and Adaptability: The team was able to adapt to new ideas and suggestions, making changes to the design when necessary. This showed a level of flexibility and adaptability, ensuring that the final product was the best it could be.
Takeaways
Effective Collaboration: The project was completed through effective collaboration between team members. Although there were challenges, these were overcome to create high-quality result as a team working in its best capacity.
User-Centred Design: A user-centred design approach was taken, where the needs and experiences of the users were at the forefront of the project. Group discussions, interviews, and a context of use analysis tool were used to gain a thorough understanding of the users’ needs and desires.
Prototyping Process: The prototyping process allowed the team to refine their idea and bring definition to the project. Starting with low-fidelity prototypes, the team was able to build upon their ideas, iterate, and create a high-fidelity prototype that was visually appealing and easy to navigate.
Analytical Approach: The team utilised several techniques to evaluate the prototype, including HTA, SHERPA, KLM, layout analysis, and both qualitative and quantitative user testing. This allowed for a thorough analysis of the design, providing valuable input for the next iteration.
Flexibility and Adaptability: The team was able to adapt to new ideas and suggestions, making changes to the design when necessary. This showed a level of flexibility and adaptability, ensuring that the final product was the best it could be.

